Lucrul cu Visual Composer VC_Single_Image
Lucrez pe un site WordPress care conține acest shortcode,
[vc_single_image image="7004" css_animation="right-to-left" border_color="grey" img_link_target="_self" img_size="300px"]Trebuie să replic acest shortcode de câteva ori, dar nu pot să-mi dau seama de unde provine numărul format din patru cifre care face referire la imagine.
Am încercat să schimb 7004 cu numele imaginii și am încercat chiar și calea absolută către imagine. Nimic nu apare când fac acest lucru, nici măcar o imagine stricată.
Ce reprezintă acest număr și cum pot adăuga o imagine diferită în acest shortcode?

Nu este ușor să urmărești codul din spatele [vc_single_image], deoarece pentru început folosește extract, care nu este recomandat în WordPress sau PHP în general.
Valoarea atributului image este filtrată pentru non-integers în variabila $img_id.
Cu configurația ta, există un apel către wpb_getImageBySize( array( 'attach_id' => $img_id, ... ), care pare a fi un wrapper care include:
wp_get_attachment_image_src( $attach_id, 'large' );
Deci acest atribut image este ID-ul atașamentului imaginii (integer), exact cum a menționat Nathan Powell.
Dacă activăm editorul de backend pentru Visual Composer:

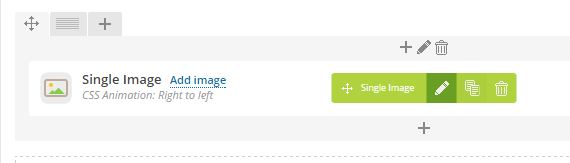
cu codul pe care l-ai postat, atunci ar trebui să obținem acest tip de vizualizare:

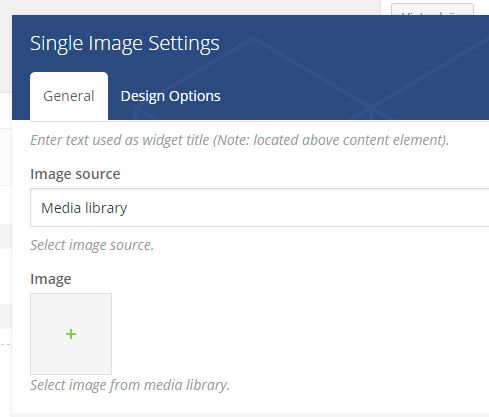
Dă click pe stiloul verde și ar trebui să obținem setările pentru imaginea individuală:

acolo este ușor să selectezi atașamentul imaginii direct din biblioteca media.
Dacă nu vrem configurația vizuală, putem obține ID-ul atașamentului imaginii din diverse linkuri în Biblioteca media. De exemplu când edităm un atașament, URL-ul este:
/wp-admin/post.php?post=7004&action=edit
sau când vizualizăm detaliile atașamentului, URL-ul este:
/wp-admin/upload.php?item=7004
Sper că te ajută!

Soluție rapidă
Pentru cineva care se confruntă cu aceeași problemă, am găsit o soluție rapidă pentru a găsi ID-ul atașamentului.
- Deschide meniul Media
- Selectează media pentru care dorești să afli ID-ul
- Uită-te la URL, în cazul meu
http://localhost/.../wp-admin/upload.php?item=1826 Folosește pur și simplu numărul item în vc_single_image
mulțumiri lui @birgire pentru explicație
[vc_single_image image="1826" img_size="full" alignment="center"]
