Работа с Visual Composer VC_Single_Image
Я работаю с сайтом на WordPress, который содержит следующий шорткод,
[vc_single_image image="7004" css_animation="right-to-left" border_color="grey" img_link_target="_self" img_size="300px"]Мне нужно повторить этот шорткод несколько раз, но я не могу понять, откуда берется четырехзначное число, ссылающееся на изображение.
Я пытался изменить 7004 на имя изображения и даже пробовал абсолютный путь к изображению. Когда я делаю это, ничего не отображается, даже сломанное изображение.
Что это за число и как я могу добавить другое изображение в этот шорткод?

Нелегко проследить код, стоящий за [vc_single_image], потому что для начала он использует extract, что не рекомендуется в WordPress или PHP в целом.
Значение атрибута image очищается от нечисловых значений в переменную $img_id.
В вашей настройке происходит вызов wpb_getImageBySize( array( 'attach_id' => $img_id, ... ), который, судя по всему, является обёрткой, включающей:
wp_get_attachment_image_src( $attach_id, 'large' );
Таким образом, атрибут image — это ID вложения изображения (целое число), как и упомянул Натан Пауэлл.
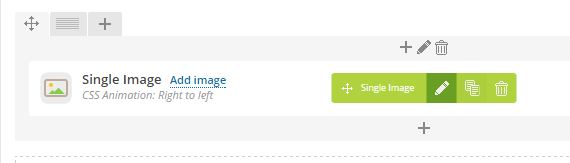
Если включить редактор бэкенда для Visual Composer:

с кодом, который вы опубликовали, то мы должны увидеть примерно такой вид:

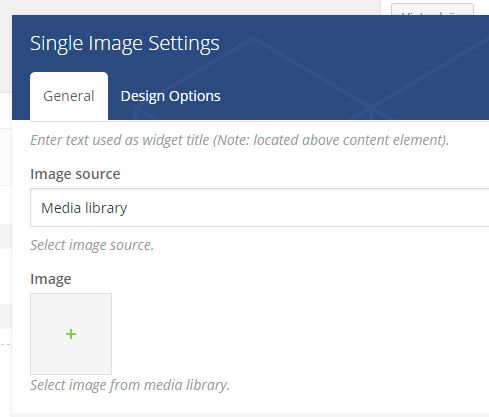
Нажмите на зелёную ручку, и мы получим настройки одиночного изображения:

Здесь легко выбрать вложение изображения напрямую из медиатеки.
Если мы не хотим использовать визуальную настройку, можно получить ID вложения изображения из различных ссылок в Медиатеке. Например, при редактировании вложения URL выглядит так:
/wp-admin/post.php?post=7004&action=edit
или при просмотре деталей вложения URL такой:
/wp-admin/upload.php?item=7004
Надеюсь, это поможет!

Быстрое решение
Для тех, кто столкнулся с той же проблемой, я нашел быстрое решение для определения ID вложения.
- Откройте меню "Медиафайлы"
- Выберите медиафайл, ID которого нужно узнать
- Посмотрите на URL, в моем случае
http://localhost/.../wp-admin/upload.php?item=1826 Просто используйте целое число из параметра item в вашем vc_single_image
спасибо @birgire за объяснение
[vc_single_image image="1826" img_size="full" alignment="center"]
