Meniu derulant cu categorii pe mai multe niveluri
Folosesc WordPress ca CMS și aș dori să am categorii selectabile din mai multe opțiuni adică <option>.


Ca exemplu de utilizare, primul meniu derulant ar conține categoriile părinte. După selectarea părintelui, un al doilea meniu derulant ar apărea cu categoriile copil. Există câteva plugin-uri disponibile pe Wordpress.org dar toate par să fie defecte sau depășite. Orice ajutor ar fi apreciat.
Plugin defect http://wordpress.org/extend/plugins/ajax-category-dropdown/
Codul pe care îl folosesc de pe wordpress.org
<form action="<?php bloginfo('url'); ?>/" method="get">
<?php
// Afișează dropdown-ul de categorii
$select = wp_dropdown_categories('orderby=name&echo=0&depth=0&hierarchical=1&exclude=5,4');
// Adaugă eveniment onchange pentru submit automat
$select = preg_replace("#<select([^>]*)>#", "<select$1 onchange='return this.form.submit()'>", $select);
echo $select;
?>
<noscript><input type="submit" value="Vizualizare" /></noscript>
</form>
function parent_child_cat_select() { ?>
<script type="text/javascript">
/* <![CDATA[ */
jQuery(document).ready(function() {
jQuery('#parent_cat').change(function(){
var parentCat=jQuery('#parent_cat').val();
// apelează ajax
jQuery.ajax({
url:"/wp-admin/admin-ajax.php",
type:'POST',
data:'action=category_select_action&parent_cat_ID=' + parentCat,
success:function(results)
{
jQuery("#sub_cat_div").html(results);
}
});
});
});
/* ]]> */
</script>
<form action="<?php bloginfo('url'); ?>/" method="get">
<div id="parent_cat_div"><?php wp_dropdown_categories("show_option_none=Selectează categoria părinte&orderby=name&depth=1&hierarchical=1&id=parent_cat"); ?></div>
<div id="sub_cat_div"><select name="sub_cat_disabled" id="sub_cat_disabled" disabled="disabled"><option>Selectează mai întâi categoria părinte!</option></select></div>
<div id="submit_div"><input type="submit" value="Vezi" /></div>
</form>
<?php }
function implement_ajax() {
$parent_cat_ID = $_POST['parent_cat_ID'];
if ( isset($parent_cat_ID) )
{
$has_children = get_categories("parent=$parent_cat_ID");
if ( $has_children ) {
wp_dropdown_categories("orderby=name&parent=$parent_cat_ID");
} else {
?><select name="sub_cat_disabled" id="sub_cat_disabled" disabled="disabled"><option>Nu există subcategorii!</option></select><?php
}
die();
} // end if
}
add_action('wp_ajax_category_select_action', 'implement_ajax');
add_action('wp_ajax_nopriv_category_select_action', 'implement_ajax');//pentru utilizatorii care nu sunt autentificați
//acest cod este opțional, doar dacă nu utilizați deja jQuery
function load_jquery() {
wp_enqueue_script('jquery');
}
add_action('init', 'load_jquery');
Pentru afișarea meniurilor drop-down folosiți funcția parent_child_cat_select().
<?php parent_child_cat_select(); ?>

add_action('wp_ajax_category_select_action', 'implement_ajax');//pentru utilizatorii care nu sunt autentificați. Ar trebui să fie add_action( 'wp_ajax_nopriv_category_select_action'. 'implement_ajax' );
 Cristian
Cristian
Mulțumesc! Totuși, primesc un mesaj care indică faptul că nu există categorii copil, deși sunt mai multe.
 Zach Shallbetter
Zach Shallbetter
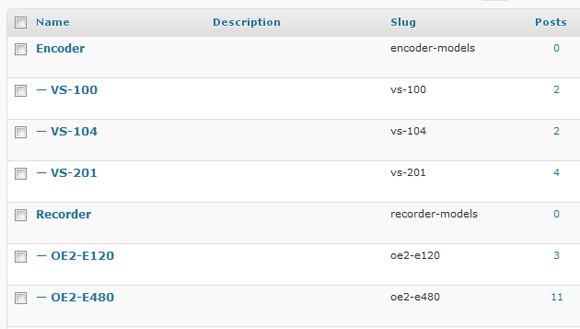
@Zach ai posturi atribuite acestor subcategorii? De asemenea, fii conștient că această setare va lista doar subcategoriile strict legate.
 Ján Bočínec
Ján Bočínec
@JohnnyPea Da, fiecare are mai multe postări personalizate. Sunt de acord să listeze doar categoriile strict legate. De exemplu, categoria Camera ar avea fiecare dintre categoriile pe care le-am atribuit produselor. Am actualizat postarea cu o poză a cum arată secțiunea mea de categorii. Mulțumesc din nou pentru ajutor.
 Zach Shallbetter
Zach Shallbetter
@Zach Folosești vreun plugin de caching? Ai testat într-un alt browser? (încearcă să cureți cache-ul) Ai copiat codul meu exact cum era? (încearcă să copiezi codul din nou) Nu ai vreun plugin sau funcții în temă care ar putea interacționa cu categoriile sau să le filtreze cumva? - poți încerca să dezactivezi toate pluginurile și să setezi tema implicită, apoi verifici dacă funcționează...la mine funcționează fără pluginuri active și cu tema implicită TwentyTen
 Ján Bočínec
Ján Bočínec
<form action="<?php echo remove_query_arg(array('mycat_go', 'cat')); ?>" method="get">
<?php
// obține categoria selectată și face unele inițializări
if (isset($_REQUEST['cat'])) $_REQUEST['mycat_go'] = $_REQUEST['cat'];
$selected = $_REQUEST['mycat_go'];
$selects = array();
$last = 0;
$top = false;
$i = 0;
// practic, parcurgem de la categoria selectată în sus prin părinți
// până când nu mai avem părinte
while (!$top) {
// pregătește interogarea pentru a genera câmpul ce conține toate categoriile copil
// ale celei selectate
$args = array(
'name' => 'mycat_'.$i,
'orderby' => 'name',
'echo' => 0,
'hierarchical' => 1,
'exclude' => '4,5',
'child_of' => $selected,
'depth' => 1,
'show_option_none' => '--selectează--',
'hide_if_empty' => true,
);
if(!empty($last)) $args['selected'] = $last;
// pregătește următoarea iterație sau oprește dacă afișăm copiii lui 0
if (!empty($selected)) {
$last = $selected;
$category = get_category($selected);
$selected = $category->parent;
} else {
$top = true;
}
// generează output-ul și stochează în ordine inversă deoarece mergem de jos în sus
$select = wp_dropdown_categories($args);
$select = preg_replace("#<option([^>]*)>#", "<option$1 onclick=\"this.parentNode.name = 'mycat_go';return this.form.submit()\">", $select);
array_unshift($selects, $select);
$i++;
}
// afișează pe ecran
foreach ($selects as $select) {
echo $select;
}
?>
</form>
<form action="<?php remove_query_arg(array('mycat_go', 'cat')); ?>" method="get">
<input type="hidden" name="cat" value="<?php echo $_REQUEST['mycat_go']; ?>" />
<input type="submit" value="Mergi acolo" />
</form>
Ar putea folosi niște îmbunătățiri, dar ar trebui să funcționeze.

lol, asta a fost destul de impresionant și are total sens! Totuși există o eroare la linia 15 if(!empty($last) $args['selected'] = $last; Nu sunt sigur ce o provoacă.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Ups, asta e o greșeală de scriere...lipsește paranteza de închidere. Am editat-o.
 wyrfel
wyrfel
Așa că am adăugat-o pe pagină și a returnat o listă nenumărabilă de casete de selectare. A avut și un timp de încărcare enorm. M-am gândit că poate e de la mine așa că am șters câteva categorii și am eliminat tot codul de pe șablon. Nu părea să rezolve problema.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Se pare că condiția din buclă nu se prinde și continuă să ruleze în buclă. Ok... am făcut o altă modificare care ar trebui să evite bucla infinită atunci când nu se face nicio selecție inițială.
 wyrfel
wyrfel
Se pare că afișează doar un singur câmp de selectare cu valorile copil. De asemenea, când selectezi un element, nu execută nicio acțiune.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Scuze, condiția inițială din buclă venea dintr-o abordare diferită și apoi nu m-am gândit corect la ea. Am editat din nou și am adăugat câteva comentarii, sper că funcționează mai bine acum.
 wyrfel
wyrfel
Îmi cer scuze pentru deranj. Rezultatul pe care îl obțin este același pe care l-am avut inițial când am folosit codul din codex. Adaug informații la categorie și categoria apare în select. O selectez și mă duce la pagină. Cred că problema poate fi faptul că meniul drop-down nu afișează categoriile goale.
 Zach Shallbetter
Zach Shallbetter
De asemenea, nu contează dacă copilul are părinte, tot ce va apărea în select este copilul.
 Zach Shallbetter
Zach Shallbetter
Am adăugat 'hide_empty' => 0 în array și asta mi-a permis să văd toate categoriile, inclusiv pe cele goale. Nu afișează însă un al doilea select când alegi un părinte, ci merge direct pe acea pagină.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Da, nu m-am gândit la asta, bineînțeles că ar face așa, din moment ce parsează parametrul 'cat' din URL. Am făcut o altă modificare care ar trebui (sper) să evite asta... îmi pare rău că te-am tot plimbat. ;-)
 wyrfel
wyrfel
Aș vrea să pot posta imagini pe aici, lol. Deci acum, selectarea unui element afișează absolut toate postările. De asemenea, nu afișează un al doilea select când adaug 'hide_empty' => 0 pentru a vedea categoriile părinte și a selecta una dintre ele. Încă nu am văzut al doilea select. Problema cu folosirea 'hide_empty' => 0 este că afișează toate categoriile, nu doar pe cele părinte (dacă are sens ce spun).
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Haha...bine, pentru o schimbare, am testat în sfârșit local, am configurat câteva categorii și așa mai departe. Acum...funcționează, oarecum. Sunt câteva probleme. Nu știu cât de bine se comportă cu hide_empty, dar elementele de bază funcționează.
 wyrfel
wyrfel
Încă nu există selecție secundară, este ceva la mine care ar putea cauza asta?
 Zach Shallbetter
Zach Shallbetter
Da, când selectez categoria în meniul derulant, mă duce la întreaga listă de intrări care se încadrează sub ea.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Ah, asta nu e deloc ziua mea... ceva nu a mers bine când am reintrodus codul. Asigură-te că sunt 2 formulare separate (ultima parte lipsea).
 wyrfel
wyrfel
Ține cont și că asta e mai mult o soluție rapidă pentru inspirație. Ar trebui implementată într-un mod mai bun, cum ar fi reîncărcarea doar a acelei părți din formular cu AJAX, ceea ce e mai bine decât reîncărcarea întregii pagini, iar când există o singură intrare ar trebui să fie selectată automat etc.
 wyrfel
wyrfel
Dacă înlocuiești întregul tău fragment de cod cu întregul fragment de cod de mai sus, nu ar mai trebui să redirecționeze către pagina de categorii.
 wyrfel
wyrfel
Doamne, pur și simplu nu înțeleg ce greșesc aici. Am creat o pagină complet simplă. Adaug o copie exactă a codului de mai sus. Când selectez "models" din meniul dropdown (care are 4 subcategorii), imediat sare la /?mycat_go=112 fără să afișeze o selecție secundară. Mulțumesc din nou pentru toată ajutorul, wyrfel.
 Zach Shallbetter
Zach Shallbetter
Poate există o neînțelegere...ar trebui să reîncarce pagina cu acel parametru. Așa funcționează. Nu este bazat pe AJAX sau JS. Doar reîncarcă pagina cu categoria selectată ca parametru și apoi se redesenează la încărcarea paginii.
 wyrfel
wyrfel
Aha, cred că am înțeles...trebuie să fie parametrul action din formulare...vezi editarea.
 wyrfel
wyrfel