Menu a discesa a livelli multipli per categorie in WordPress
Sto utilizzando WordPress come CMS e vorrei avere le categorie selezionabili da menu a discesa multipli, cioè <option>.


Come esempio d'uso, il primo menu conterrebbe le categorie principali. Dopo aver selezionato la categoria genitore, apparirebbe un secondo menu con le sottocategorie. Ci sono alcuni plugin disponibili su Wordpress.org ma sembrano tutti non funzionanti o obsoleti. Qualsiasi aiuto sarebbe apprezzato.
Plugin non funzionante http://wordpress.org/extend/plugins/ajax-category-dropdown/
Il codice che sto usando da wordpress.org
<form action="<?php bloginfo('url'); ?>/" method="get">
<?php
$select = wp_dropdown_categories('orderby=name&echo=0&depth=0&hierarchical=1&exclude=5,4');
$select = preg_replace("#<select([^>]*)>#", "<select$1 onchange='return this.form.submit()'>", $select);
echo $select;
?>
<noscript><input type="submit" value="Visualizza" /></noscript>
</form>
function parent_child_cat_select() { ?>
<script type="text/javascript">
/* <![CDATA[ */
jQuery(document).ready(function() {
jQuery('#parent_cat').change(function(){
var parentCat=jQuery('#parent_cat').val();
// chiamata ajax
jQuery.ajax({
url:"/wp-admin/admin-ajax.php",
type:'POST',
data:'action=category_select_action&parent_cat_ID=' + parentCat,
success:function(results)
{
jQuery("#sub_cat_div").html(results);
}
});
});
});
/* ]]> */
</script>
<form action="<?php bloginfo('url'); ?>/" method="get">
<div id="parent_cat_div"><?php wp_dropdown_categories("show_option_none=Seleziona categoria genitore&orderby=name&depth=1&hierarchical=1&id=parent_cat"); ?></div>
<div id="sub_cat_div"><select name="sub_cat_disabled" id="sub_cat_disabled" disabled="disabled"><option>Seleziona prima la categoria genitore!</option></select></div>
<div id="submit_div"><input type="submit" value="Visualizza" /></div>
</form>
<?php }
function implement_ajax() {
$parent_cat_ID = $_POST['parent_cat_ID'];
if ( isset($parent_cat_ID) )
{
$has_children = get_categories("parent=$parent_cat_ID");
if ( $has_children ) {
wp_dropdown_categories("orderby=name&parent=$parent_cat_ID");
} else {
?><select name="sub_cat_disabled" id="sub_cat_disabled" disabled="disabled"><option>Nessuna sottocategoria presente!</option></select><?php
}
die();
} // end if
}
add_action('wp_ajax_category_select_action', 'implement_ajax');
add_action('wp_ajax_nopriv_category_select_action', 'implement_ajax');// per utenti non loggati
// opzionale, solo se non stai già usando jQuery
function load_jquery() {
wp_enqueue_script('jquery');
}
add_action('init', 'load_jquery');
Per visualizzare i menu a tendina utilizza la funzione parent_child_cat_select().
<?php parent_child_cat_select(); ?>

add_action('wp_ajax_category_select_action', 'implement_ajax');//per utenti che non sono loggati. Dovrebbe essere add_action( 'wp_ajax_nopriv_category_select_action'. 'implement_ajax' );
 Cristian
Cristian
Grazie! Tuttavia, sto ricevendo un messaggio che indica che non ci sono categorie figlie quando invece ce ne sono diverse.
 Zach Shallbetter
Zach Shallbetter
@Zach hai post assegnati a queste categorie figlie? Tieni anche presente che questa impostazione mostrerà solo le sotto-categorie strettamente correlate.
 Ján Bočínec
Ján Bočínec
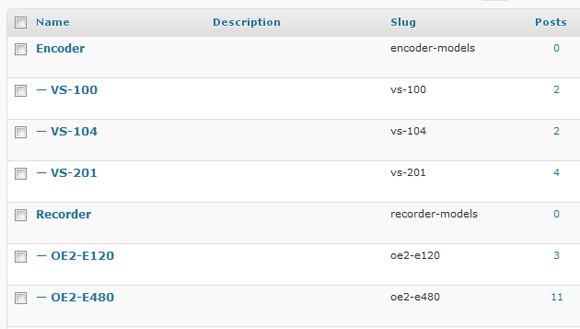
@JohnnyPea Sì, ognuna ha diversi post personalizzati. Per me va bene che elenchi solo le categorie strettamente correlate. Ad esempio, Fotocamera dovrebbe avere ciascuna delle categorie a cui ho assegnato prodotti. Ho aggiornato il post con uno screenshot della sezione delle mie categorie. Grazie ancora per il tuo aiuto.
 Zach Shallbetter
Zach Shallbetter
@Zach Usi un plugin di cache? Hai provato in un altro browser internet? (prova a pulire la cache) Hai copiato il mio codice così com'era? (prova a copiare nuovamente il codice) Non hai qualche plugin o funzioni del tema che potrebbero interagire con le categorie o in qualche modo filtrarle? - puoi provare a disattivare tutti i plugin e impostare il tema predefinito e verificare se funziona...a me funziona senza plugin attivi e con il tema predefinito TwentyTen
 Ján Bočínec
Ján Bočínec
<form action="<?php echo remove_query_arg(array('mycat_go', 'cat')); ?>" method="get">
<?php
// ottieni la categoria selezionata e fai alcune inizializzazioni
if (isset($_REQUEST['cat'])) $_REQUEST['mycat_go'] = $_REQUEST['cat'];
$selected = $_REQUEST['mycat_go'];
$selects = array();
$last = 0;
$top = false;
$i = 0;
// fondamentalmente, stiamo ciclando dalla selezione verso l'alto attraverso i genitori
// finché non avremo più un genitore.
while (!$top) {
// prepara la query per generare un campo contenente tutte le categorie figlie
// di quella selezionata
$args = array(
'name' => 'mycat_'.$i,
'orderby' => 'name',
'echo' => 0,
'hierarchical' => 1,
'exclude' => '4,5',
'child_of' => $selected,
'depth' => 1,
'show_option_none' => '--seleziona--',
'hide_if_empty' => true,
);
if(!empty($last)) $args['selected'] = $last;
// prepara la prossima iterazione del loop o fermati se stiamo mostrando i figli di 0
if (!empty($selected)) {
$last = $selected;
$category = get_category($selected);
$selected = $category->parent;
} else {
$top = true;
}
// genera l'output e memorizzalo in ordine inverso poiché stiamo andando dal basso verso l'alto
$select = wp_dropdown_categories($args);
$select = preg_replace("#<option([^>]*)>#", "<option$1 onclick=\"this.parentNode.name = 'mycat_go';return this.form.submit()\">", $select);
array_unshift($selects, $select);
$i++;
}
// stampa a schermo
foreach ($selects as $select) {
echo $select;
}
?>
</form>
<form action="<?php remove_query_arg(array('mycat_go', 'cat')); ?>" method="get">
<input type="hidden" name="cat" value="<?php echo $_REQUEST['mycat_go']; ?>" />
<input type="submit" value="Vai" />
</form>
Potrebbe usare qualche ritocco, ma dovrebbe funzionare.

lol, è stato davvero impressionante e ha perfettamente senso! Però c'è un errore alla riga 15 if(!empty($last) $args['selected'] = $last; Non sono sicuro di cosa lo causi.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Ops, è un errore di battitura...manca la parentesi di chiusura. L'ho modificato.
 wyrfel
wyrfel
Allora ho proceduto ad aggiungerlo alla pagina e ha restituito una lista non numerabile di select box. Inoltre aveva un enorme tempo di caricamento. Pensavo potessi essere io, quindi ho eliminato alcune categorie e rimosso tutto il codice rimanente dal template. Non sembra aver risolto il problema.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Sembra che la condizione del ciclo non venga catturata e continua a ciclare. Ok... ho fatto un'altra modifica che dovrebbe evitare che il ciclo continui all'infinito quando non viene fatta una selezione iniziale.
 wyrfel
wyrfel
Sembra mostrare solo una singola casella di selezione con i valori figlio. Inoltre, quando si seleziona un elemento non esegue alcuna azione.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Scusa, la mia condizione di ciclo originale proveniva da un approccio iniziale diverso e poi non ci ho pensato bene. Ho modificato di nuovo e aggiunto alcuni commenti, spero che funzioni meglio.
 wyrfel
wyrfel
Mi scuso per averti fatto perdere tempo. Il risultato che ottengo è lo stesso che avevo originariamente quando usavo il codice dal codex. Aggiungo informazioni alla categoria e la categoria appare nel menu a discesa. La seleziono e mi porta alla pagina. Penso che il problema possa essere nel fatto che il menu a discesa non mostra le categorie vuote.
 Zach Shallbetter
Zach Shallbetter
Inoltre, non importa se il figlio ha un genitore, tutto ciò che apparirà nel menu a discesa è il figlio.
 Zach Shallbetter
Zach Shallbetter
Ho aggiunto 'hide_empty' => 0 all'array e questo mi ha permesso di vedere tutte le categorie, incluse quelle vuote. Non mostra però un secondo select quando scelgo una genitrice, ma va direttamente a quella pagina.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Sì, non ci avevo pensato, ovviamente lo farebbe, dato che analizza il parametro URL 'cat'. Ho fatto un'altra modifica che dovrebbe (si spera) evitarlo...scusa per averti fatto fare il giro. ;-)
 wyrfel
wyrfel
Vorrei che questa cosa mi permettesse di postare immagini, lol. Quindi selezionando un elemento ora mostra assolutamente tutti i post. Inoltre non mostra un secondo select quando aggiungo 'hide_empty' => 0 per vedere le categorie genitrici e selezionarne una. Non ho ancora visto il secondo select. Il problema con l'uso di 'hide_empty' => 0 però è che mostra ogni singola categoria invece di solo le genitrici (se ha senso).
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Lol...ok, per cambiare, ho finalmente testato localmente, impostato alcune categorie e così via. Ora...funziona, più o meno. Ci sono alcuni problemi. Non so quanto bene funzioni con hide_empty, ma le basi funzionano.
 wyrfel
wyrfel
Ancora nessuna selezione secondaria, c'è qualcosa dalla mia parte che potrebbe causare questo?
 Zach Shallbetter
Zach Shallbetter
Sì, quando seleziono la categoria nel menu a tendina mi porta all'intera lista di articoli che rientrano in essa.
 Zach Shallbetter
Zach Shallbetter
@Zach Shallbetter: Argh, oggi non è proprio la mia giornata... qualcosa è andato storto quando ho ripassato il codice. Assicurati che siano 2! form separati (mancava l'ultima parte).
 wyrfel
wyrfel
Tieni anche presente che questo è più che altro un colpo di ispirazione rapido. Dovrebbe essere fatto in modo migliore, come ricaricare solo quella parte del form con AJAX è meglio che ricaricare l'intera pagina e quando c'è una singola voce dovrebbe essere selezionata automaticamente ecc.
 wyrfel
wyrfel
Se sostituisci l'intero blocco di codice con l'intero blocco di codice sopra, non dovrebbe più reindirizzare alla pagina delle categorie.
 wyrfel
wyrfel
Accidenti, semplicemente non capisco cosa sto sbagliando qui. Ho creato una pagina completamente di base. Aggiungo una copia esatta del codice sopra. Quando seleziono "models" dal menu a tendina (che ha 4 sottocategorie), salta immediatamente a /?mycat_go=112 senza mostrare una selezione secondaria. Grazie ancora per tutto il tuo aiuto wyrfel.
 Zach Shallbetter
Zach Shallbetter
Forse c'è un malinteso... dovrebbe ricaricare la pagina con quel parametro. È così che funziona. Non è basato su AJAX o JS. Semplicemente ricarica la pagina con la categoria selezionata come parametro e poi si ridisegna al caricamento della pagina.
 wyrfel
wyrfel
Ahh, credo di aver capito... deve essere il parametro action nei form... vedi modifica.
 wyrfel
wyrfel