Pot seta o imagine reprezentativă implicită pentru o categorie?
Configurez un site cu o temă care folosește funcția "imagine reprezentativă" din WordPress. Deoarece utilizatorii mei finali nu sunt cei mai pricepuți din punct de vedere tehnic, aș dori să configurez lucrurile astfel încât categoriile să aibă o "imagine reprezentativă" implicită atribuită articolului. În cazul în care unui articol îi sunt atribuite mai multe categorii, atunci ar prelua pur și simplu prima categorie.
Există vreun plugin existent sau o modalitate de a programa acest lucru?

În șablonul tău unde ai afișată Imaginea Reprezentativă: <?php the_post_thumbnail( 'thumbnail' ); ?> poți face condițională afișarea acesteia în funcție de dacă Imaginea Reprezentativă este setată, apoi poți avea o imagine implicită dacă nu este setată.
O modalitate de a face acest lucru este să pui toate imaginile implicite într-un director și să le denumești după categorii, de ex. news.jpg și reviews.jpg, apoi în loc să folosești <?php the_post_thumbnail( 'thumbnail' ); ?> pentru a afișa Imaginea Reprezentativă, ai putea folosi acest cod:
<?php
if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
the_post_thumbnail('thumbnail');
} else { ?>
<img src="whatever/directory/<?php $category = get_the_category(); echo $category[0]->cat_name; ?>.jpg" /> <?php }
endif;
} ?>
Deci, în exemplul de mai sus, dacă postarea este în categoria news și autorul nu a setat Imaginea Reprezentativă, aceasta va folosi implicit imaginea stocată la http://www.yoursite/whatever/directory/news.jpg.

Bună întrebare. get_the_category() va returna doar o singură categorie și nu mai țin minte cum decide care categorie să folosească.
 matt
matt
get_the_category() obține toate categoriile ca un array, dar ai nevoie de un mic truc. http://www.studiograsshopper.ch/code-snippets/category-description-with-multiple-categories-and-get_the_category/
 Eray
Eray
O metodă mai curată de a face cele de mai sus ;)
if ( ( function_exists( 'has_post_thumbnail' ) ) && ( has_post_thumbnail() ) ) :
the_post_thumbnail( 'thumbnail' );
else :
?><img src="whatever/directory/<?php
$category = get_the_category(); echo $category[0]->cat_name;
?>.jpg" /><?php
endif;

<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail())) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else :?>
<img src="<?php bloginfo('template_directory'); ?>/numele-directorului-tau-cu-imagini-in-folderul-tema/<?php $category = get_the_category(); echo $category[0]->cat_name; ?>.jpg" alt="<?php echo $category[0]->cat_name; ?> - imagine implicită" title="<?php echo $category[0]->cat_name; ?>" />
<?php endif;?>

Am întâmpinat unele probleme cu numele categoriilor care conțin spații, așa că am modificat puțin codul de mai sus pentru a se potrivi nevoilor mele
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail())) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else :?>
<img src="whatever/directory/<?php $category = get_the_category(); echo $category[0]->cat_ID; ?>.jpg" />
<?php endif;?>
Practic, doar schimb
echo $category[0]->cat_name;
în
echo $category[0]->cat_ID;
ceea ce va face ca imaginea ta să fie 16.jpg sau 3.jpg, în funcție de numărul categoriei tale.

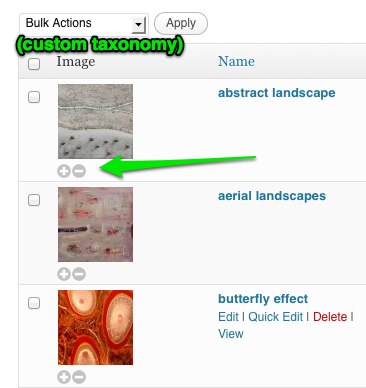
Am folosit cu succes Taxonomy Images de Michael Fields - acesta adaugă funcții de gestionare pe pagina de editare a categoriei/taxonomiei, astfel încât imaginile reprezentative să funcționeze pentru taxonomii la fel cum funcționează pentru articole/pagini. Include toate funcțiile necesare pentru tematică.