¿Puedo establecer una imagen destacada predeterminada para una categoría?
Estoy configurando un sitio con un tema que aprovecha la función de "imagen destacada" de WordPress. Como mis usuarios finales no son los más expertos en tecnología, me gustaría configurar las cosas de manera que las categorías tengan una "imagen destacada" predeterminada asignada a la publicación. En el caso de que se asignen múltiples categorías a una publicación, simplemente tomaría la primera.
¿Existe algún plugin o alguna forma de programar esto?

En tu plantilla donde muestras la Imagen Destacada: <?php the_post_thumbnail( 'thumbnail' ); ?> puedes hacer que sea condicional dependiendo de si la Imagen Destacada está configurada, y luego establecer un valor predeterminado si no lo está.
Una forma de hacer esto es colocar todas las imágenes predeterminadas en un directorio y nombrarlas según las categorías, por ejemplo: noticias.jpg y reseñas.jpg. Luego, en lugar de usar <?php the_post_thumbnail( 'thumbnail' ); ?> para mostrar tu Imagen Destacada, usarías esto:
<?php
if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
the_post_thumbnail('thumbnail');
} else { ?>
<img src="whatever/directorio/<?php $category = get_the_category(); echo $category[0]->cat_name; ?>.jpg" /> <?php }
endif;
} ?>
Así que en este ejemplo, si la publicación está en la categoría "noticias" y el autor no configuró la Imagen Destacada, se usará por defecto la imagen almacenada en http://www.tusitio/whatever/directorio/noticias.jpg.

Buena pregunta. get_the_category() solo devolverá una categoría y no recuerdo cómo decide cuál usar.
 matt
matt
get_the_category() obtiene todas las categorías como un array, pero necesitas un pequeño truco. http://www.studiograsshopper.ch/code-snippets/category-description-with-multiple-categories-and-get_the_category/
 Eray
Eray
Una forma más limpia de hacer lo anterior ;)
if ( ( function_exists( 'has_post_thumbnail' ) ) && ( has_post_thumbnail() ) ) :
the_post_thumbnail( 'thumbnail' );
else :
?><img src="whatever/directory/<?php
$category = get_the_category(); echo $category[0]->cat_name;
?>.jpg" /><?php
endif;

<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail())) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else :?>
<img src="<?php bloginfo('template_directory'); ?>/nombre-del-directorio-de-imagenes-en-tema/<?php $category = get_the_category(); echo $category[0]->cat_name; ?>.jpg" alt="Imagen predeterminada para la categoría <?php echo $category[0]->cat_name; ?>" title="Imagen de categoría <?php echo $category[0]->cat_name; ?>" />
<?php endif;?>

Tuve algunos problemas con los nombres de categorías que contenían espacios, así que modifiqué un poco el código anterior para que se ajustara a mis necesidades
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail())) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else :?>
<img src="whatever/directorio/<?php $category = get_the_category(); echo $category[0]->cat_ID; ?>.jpg" />
<?php endif;?>
básicamente solo cambié
echo $category[0]->cat_name;
por
echo $category[0]->cat_ID;
lo que hará que tu imagen sea 16.jpg o 3.jpg según el número que corresponda a tu categoría.

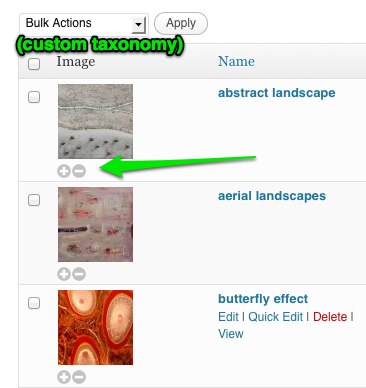
He utilizado con éxito Taxonomy Images de Michael Fields - añade funciones de gestión a la página de edición de categorías/taxonomías, de modo que las imágenes destacadas funcionan para taxonomías igual que lo hacen con entradas/páginas. Tiene todas las funciones que necesitas para tu tema.