Как прикрепить футер к нижней части страницы?
Мне нужно, чтобы футер сайта всегда находился внизу страницы.
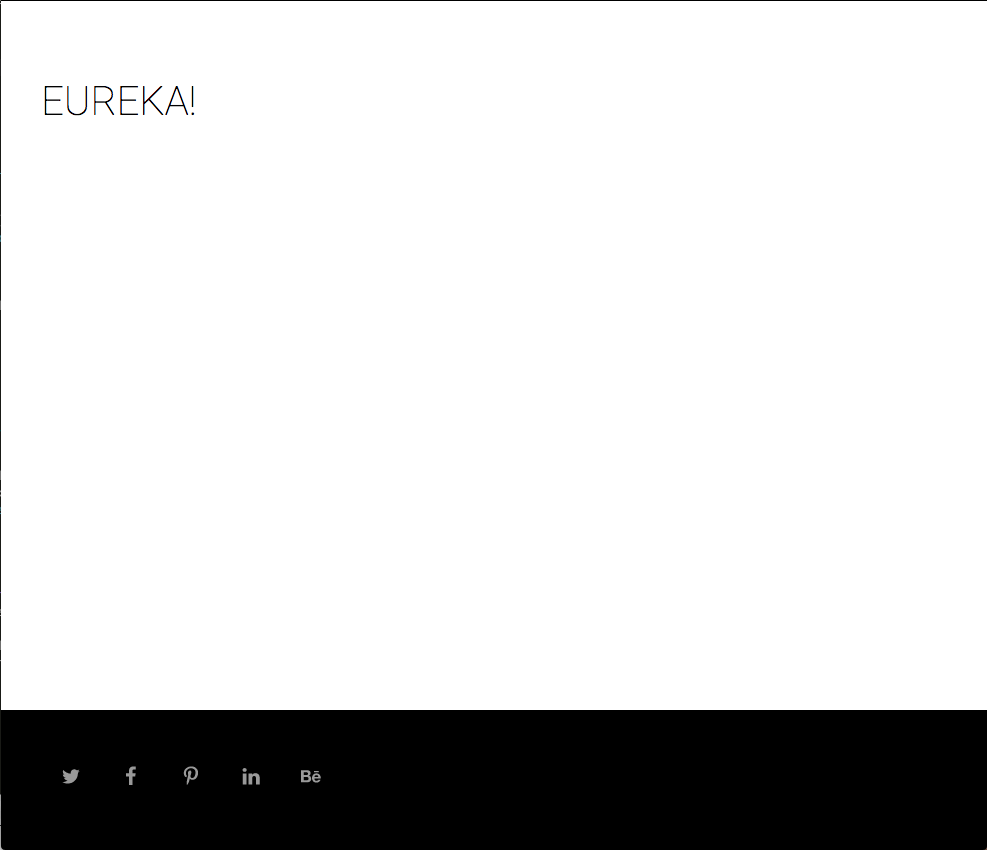
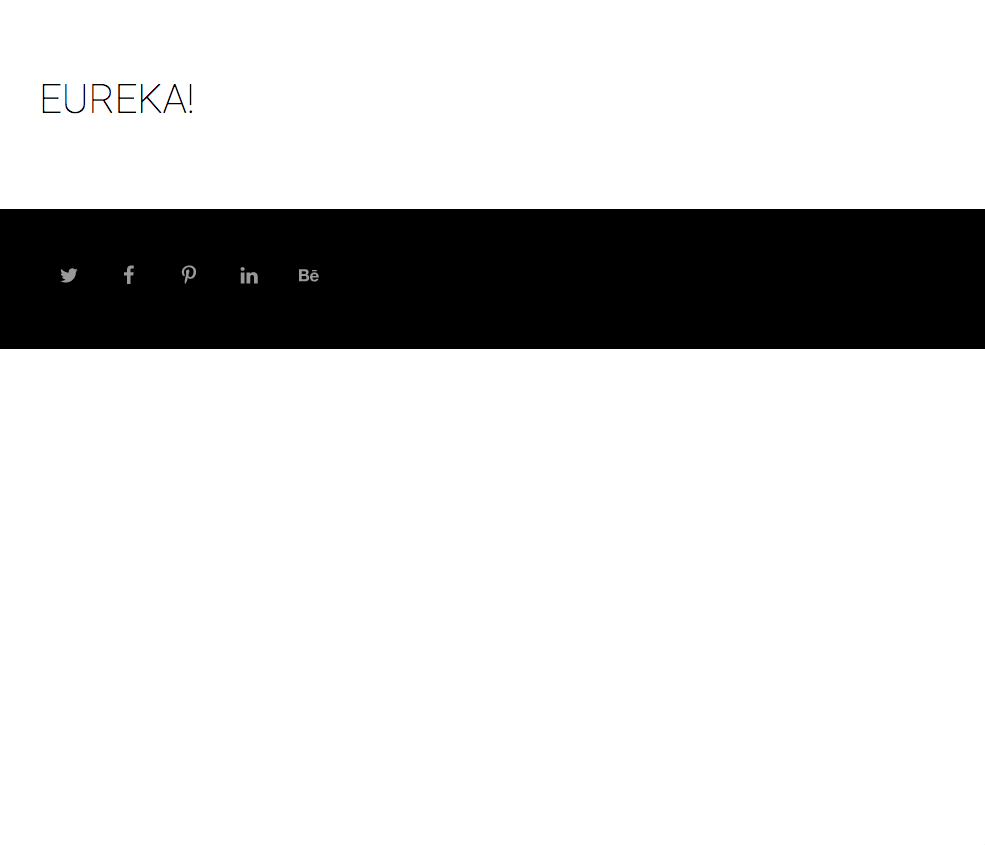
В настоящее время он располагается внизу сайта, когда на странице есть контент, но при отсутствии контента футер (.site-footer) поднимается от низа к середине видимой страницы, как показано на этом изображении:

Мне удалось найти ответ на свой вопрос, и я опубликовал процесс поиска решения ниже:

Быстрый поиск показывает, что этот вопрос задавался и отвечался множество раз.
Из StackOverflow: Правильное прикрепление подвала к нижней части страницы
Из StackOverflow: Как заставить подвал прилипать к низу веб-страницы
Из CSS-Tricks: 5 различных способов сделать липкий подвал
Из Code Pen: Подвал «Всегда внизу»
Из WordPress: Как зафиксировать подвал в нижней части экрана?
Для своего ответа я использовал решение из WordPress:
.site-footer{
position: fixed;
bottom: 0;
left: 0;
right: 0;
}