¿Cómo fijar el pie de página en la parte inferior de la página?
Necesito que el pie de página del sitio permanezca en la parte inferior del sitio en todo momento.
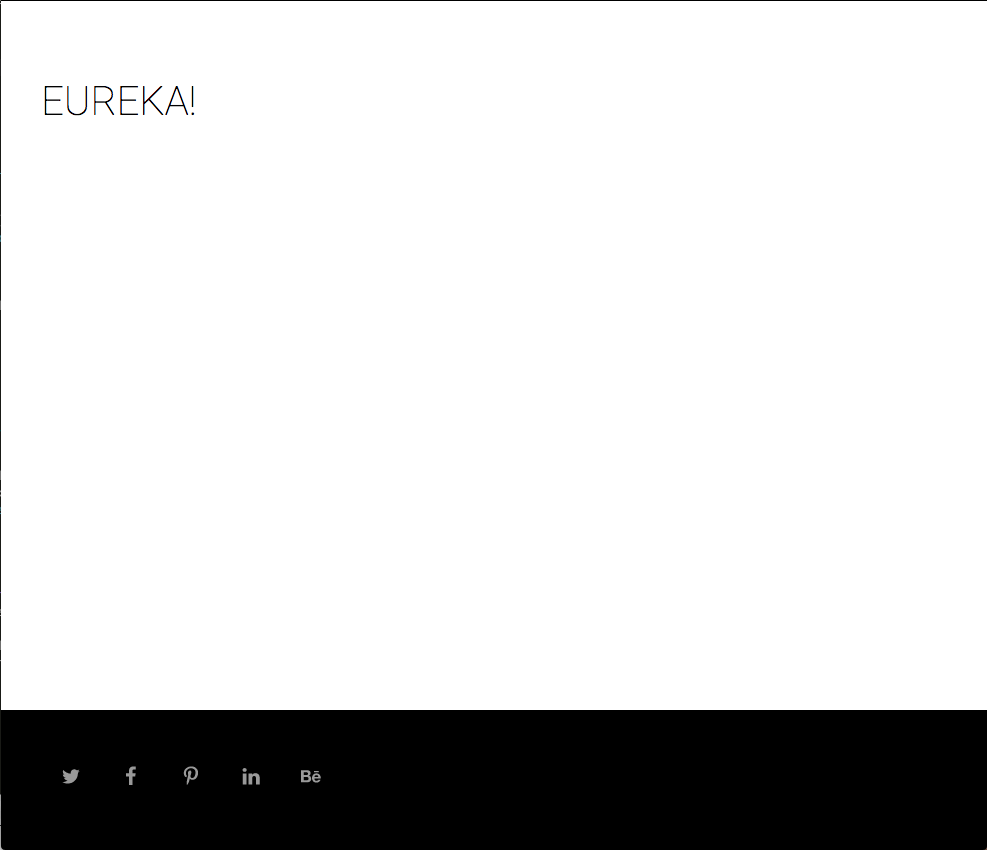
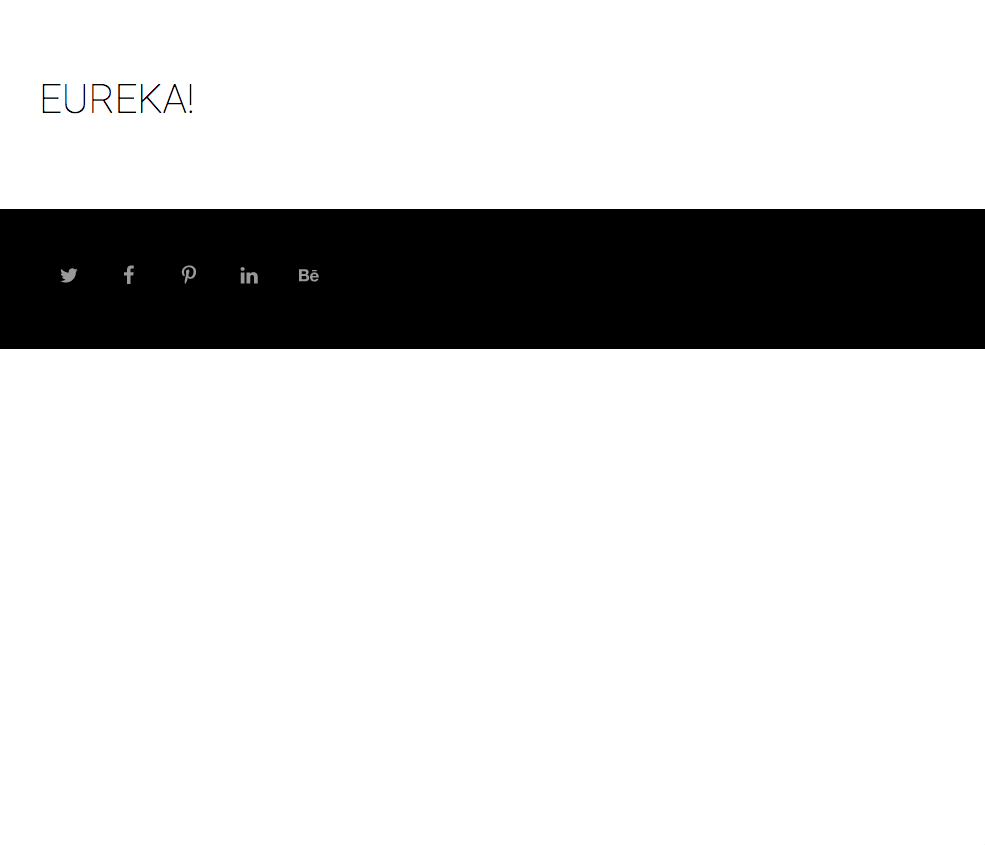
Actualmente, se mantiene en la parte inferior del sitio cuando hay contenido en la página, pero cuando no hay contenido en la página, el (.site-footer) se eleva desde la parte inferior hasta el medio de la página visible, como se muestra en esta imagen:

Pude responder mi propia pregunta y publiqué el proceso de descubrimiento a continuación:

Una búsqueda rápida muestra que esta pregunta se ha hecho y respondido muchas veces.
De StackOverflow: Hacer que el pie de página se pegue al fondo de la página correctamente
De StackOverflow: Cómo hacer que el pie de página se pegue al fondo de tu página web
De CSS-Tricks: 5 formas diferentes de hacer un pie de página fijo
De Code Pen: Pie de página "Siempre en la parte inferior"
De WordPress: ¿Cómo hacer que el pie de página quede fijo en la parte inferior de la pantalla?
Usé la respuesta de WordPress para mi solución:
.site-footer{
position: fixed;
bottom: 0;
left: 0;
right: 0;
}