Как сделать изображения кликабельными для увеличения с помощью lightbox?
Я использую markdown-редактор и вставляю изображение через Insert Media, после чего у меня получается, например:
<img src="path/saint-lary-piste-map.jpg" alt="saint-lary-piste-map" width="2084" height="1288" class="aligncenter size-medium wp-image-2337" />
<img src="path/Ax-les-Thermes-piste-map.jpg" alt="Ax-les-Thermes-piste-map" width="2000" height="1340" class="aligncenter size-full wp-image-2334" />
Но изображения не кликабельны. Чтобы их увеличить, мне приходится кликать правой кнопкой и выбирать Открыть изображение в новой вкладке.
Я установил плагины lightbox. Поэтому, если изображения будут кликабельны, пользователи смогут увеличивать их во всплывающем окне. Как этого добиться?
Я проверил свои предыдущие записи, сделанные в Windows Live Writer. Там изображения кликабельны. Вот пример HTML-кода:
<a href="http://sparkandshine.net/wordpress/wp-content/uploads/2014/11/image5.png" data-rel="lightbox-2" title=""><img title="image" style="border-left-width: 0px; border-right-width: 0px; background-image: none; border-bottom-width: 0px; float: none; padding-top: 0px; padding-left: 0px; margin-left: auto; display: block; padding-right: 0px; border-top-width: 0px; margin-right: auto" border="0" alt="image" src="http://sparkandshine.net/wordpress/wp-content/uploads/2014/11/image_thumb5.png" width="483" height="391"></a>

Спасибо большое. Можно ли добавить "Ссылка на медиафайл" ко всем вставленным изображениям пакетно?
 SparkAndShine
SparkAndShine
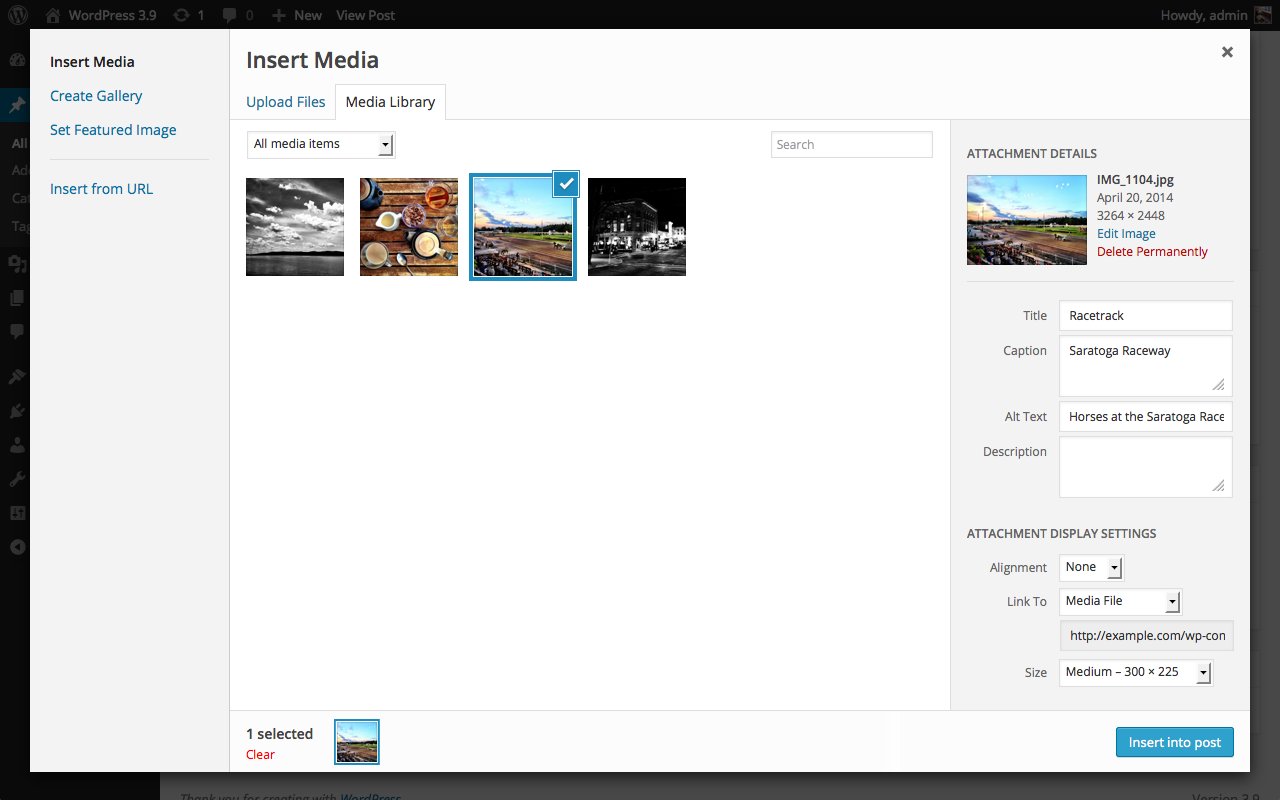
К сожалению, параметр "Ссылка на медиафайл" является частью изображения в редакторе markdown, а не настройкой в медиабиблиотеке, поэтому пакетное добавление невозможно. Однако вы можете сделать это быстрее, кликая на каждое изображение в редакторе, выбирать значок карандаша, который появляется, и устанавливать "Ссылка на" как "Ссылка на медиафайл". Вам всё равно придётся проделать это для каждого изображения, но не потребуется заменять сами изображения.
 mikeg542
mikeg542