Come posso rendere le immagini cliccabili per ingrandirle con lightbox?
Utilizzo l'editor markdown e inserisco un'immagine tramite Inserisci Media, ottenendo ad esempio:
<img src="path/saint-lary-piste-map.jpg" alt="mappa-piste-saint-lary" width="2084" height="1288" class="aligncenter size-medium wp-image-2337" />
<img src="path/Ax-les-Thermes-piste-map.jpg" alt="mappa-piste-ax-les-thermes" width="2000" height="1340" class="aligncenter size-full wp-image-2334" />
Ma le immagini non sono cliccabili. Per ingrandirle, devo fare clic destro sull'immagine e selezionare Apri immagine in nuova scheda.
Ho installato plugin per la lightbox. Quindi, se le immagini fossero cliccabili, gli utenti potrebbero ingrandirle in una finestra pop-up. Come posso ottenere questo risultato?
Ho verificato con i miei post precedenti creati con Windows Live Writer. Lì sono cliccabili. Ecco un esempio di codice HTML sorgente:
<a href="http://sparkandshine.net/wordpress/wp-content/uploads/2014/11/image5.png" data-rel="lightbox-2" title=""><img title="image" style="border-left-width: 0px; border-right-width: 0px; background-image: none; border-bottom-width: 0px; float: none; padding-top: 0px; padding-left: 0px; margin-left: auto; display: block; padding-right: 0px; border-top-width: 0px; margin-right: auto" border="0" alt="image" src="http://sparkandshine.net/wordpress/wp-content/uploads/2014/11/image_thumb5.png" width="483" height="391"></a>
Grazie mille. È possibile aggiungere "Link al file multimediale" a tutte le immagini che ho inserito in blocco?
 SparkAndShine
SparkAndShine
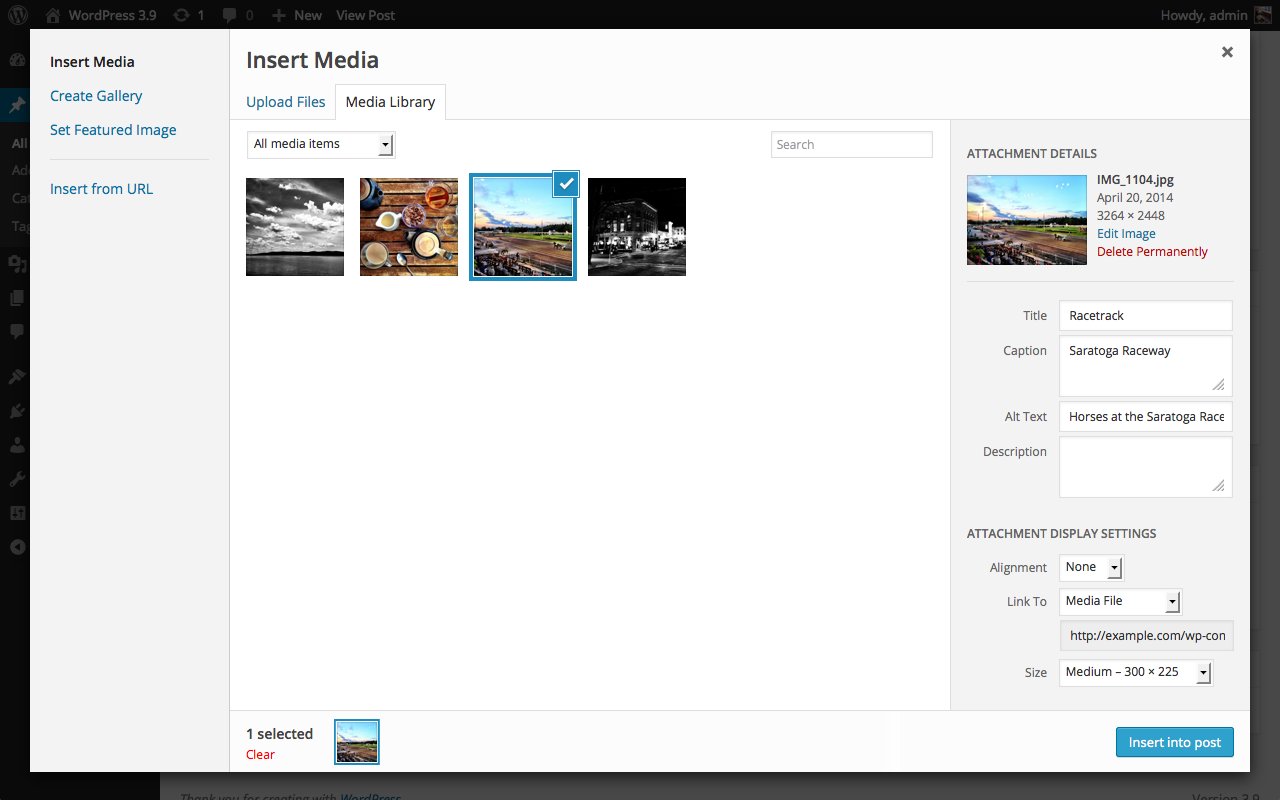
Sfortunatamente il "Link al file multimediale" fa parte dell'immagine nell'editor markdown, piuttosto che un'impostazione nella libreria multimediale, quindi non c'è modo di aggiungerlo in blocco. Tuttavia puoi farlo più velocemente cliccando su ogni immagine nell'editor, cliccando sull'opzione matita che appare e impostando il Link To come "Link al file multimediale". Devi comunque farle tutte, ma non dovrai sostituire nessuna immagine.
 mikeg542
mikeg542