TinyMCE: добавление CSS в выпадающий список форматирования
Я успешно добавил таблицу стилей TinyMCE с помощью add_editor_style(), чтобы иметь возможность предварительного просмотра стилей в основной части редактора TinyMCE.
Однако, прав ли я в предположении, что функция add_editor_style() может получить доступ только к стилям для основной части редактора?
Если это так, существует ли другой метод или функция, которую я могу использовать для доступа к стилям выпадающего списка Format в TinyMCE?

Вы не можете улучшить выпадающий список formatselect. Но вы можете улучшить второй выпадающий список styleselect с помощью хука tiny_mce_before_init, который по умолчанию скрыт в WordPress.
Документация содержит все настройки по умолчанию и возможности.
- inline – Название строчного элемента, например "span". Текущий выделенный текст будет обернут в этот элемент.
- block – Название блочного элемента, например "h1". Существующие блочные элементы внутри выделения заменятся на новый.
- selector – CSS 3 селектор для поиска элементов внутри выделения. Может использоваться для применения классов к определенным элементам или сложным структурам, например, нечетным строкам таблицы.
- classes – Список классов через пробел для применения к выбранным элементам или новому inline/block элементу.
- styles – Объект с CSS-стилями, например, цвет и т.д.
- attributes – Объект с атрибутами для применения к выбранным элементам или новому inline/block элементу.
- exact – Отключает объединение похожих стилей. Необходимо для некоторых проблем наследования CSS, например, text-decoration для подчеркивания/зачеркивания.
- wrapper – Указывает, что текущий формат является контейнером для блочных элементов, например, div или blockquote.
Кнопка "Стиль"
По умолчанию выпадающий список "Стиль" скрыт в WordPress. Сначала добавьте кнопку для пользовательских форматов в панель TinyMCE, например, во вторую строку с помощью хука mce_buttons_2.
add_filter( 'mce_buttons_2', 'fb_mce_editor_buttons' );
function fb_mce_editor_buttons( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
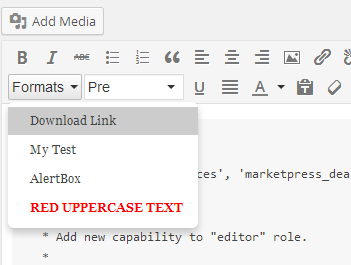
Пользовательские стили
Затем настройте выпадающий список этой кнопки. Также полезно расширение массива дополнительными значениями, см. пример в кодексе.
/**
* Добавление стилей/классов в выпадающий список "Стили"
*/
add_filter( 'tiny_mce_before_init', 'fb_mce_before_init' );
function fb_mce_before_init( $settings ) {
// Установите true, чтобы включить настройки по умолчанию.
$settings['style_formats_merge'] = true;
$style_formats = array(
array(
'title' => 'Ссылка для скачивания',
'selector' => 'a',
'classes' => 'download'
),
array(
'title' => 'Мой тест',
'selector' => 'p',
'classes' => 'mytest',
),
array(
'title' => 'Блок предупреждения',
'block' => 'div',
'classes' => 'alert_box',
'wrapper' => true
),
array(
'title' => 'Красный текст в верхнем регистре',
'inline' => 'span',
'styles' => array(
'color' => 'red', // или hex-значение #ff0000
'fontWeight' => 'bold',
'textTransform' => 'uppercase'
)
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
Результат

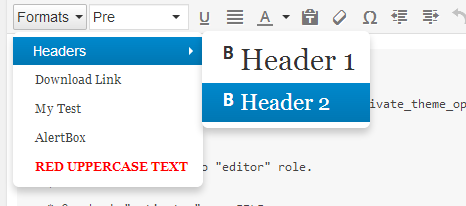
Расширенное выпадающее меню
Вы также можете улучшить выпадающий список, добавив древовидное меню. Создайте переменную из примера выше с более сложной структурой массива, как в следующем коде.
$style_formats = array(
array(
'title' => 'Заголовки',
'items' => array(
array(
'title' => 'Заголовок 1',
'format' => 'h1',
'icon' => 'bold'
),
array(
'title' => 'Заголовок 2',
'format' => 'h2',
'icon' => 'bold'
)
)
),
array(
'title' => 'Ссылка для скачивания',
'selector' => 'a',
'classes' => 'download'
)
);

Для больше возможностей и параметров смотрите стандартные значения выпадающего списка "Формат стиля" (написано на JavaScript).
var defaultStyleFormats = [
{title: 'Заголовки', items: [
{title: 'Заголовок 1', format: 'h1'},
{title: 'Заголовок 2', format: 'h2'},
{title: 'Заголовок 3', format: 'h3'},
{title: 'Заголовок 4', format: 'h4'},
{title: 'Заголовок 5', format: 'h5'},
{title: 'Заголовок 6', format: 'h6'}
]},
{title: 'Строчные', items: [
{title: 'Жирный', icon: 'bold', format: 'bold'},
{title: 'Курсив', icon: 'italic', format: 'italic'},
{title: 'Подчеркнутый', icon: 'underline', format: 'underline'},
{title: 'Зачеркнутый', icon: 'strikethrough', format: 'strikethrough'},
{title: 'Верхний индекс', icon: 'superscript', format: 'superscript'},
{title: 'Нижний индекс', icon: 'subscript', format: 'subscript'},
{title: 'Код', icon: 'code', format: 'code'}
]},
{title: 'Блоки', items: [
{title: 'Параграф', format: 'p'},
{title: 'Цитата', format: 'blockquote'},
{title: 'Div', format: 'div'},
{title: 'Pre', format: 'pre'}
]},
{title: 'Выравнивание', items: [
{title: 'По левому краю', icon: 'alignleft', format: 'alignleft'},
{title: 'По центру', icon: 'aligncenter', format: 'aligncenter'},
{title: 'По правому краю', icon: 'alignright', format: 'alignright'},
{title: 'По ширине', icon: 'alignjustify', format: 'alignjustify'}
]}
];
Добавление пользовательской таблицы стилей в редактор
Последний шаг — подключение пользовательского CSS для этих форматов через хук mce_css.
/**
* Применение стилей к визуальному редактору
*/
add_filter( 'mce_css', 'fb_mcekit_editor_style');
function fb_mcekit_editor_style($url) {
if ( ! empty( $url ) )
$url .= ',';
// Получает URL директории плагина
// Измените путь, если используете другие директории
$url .= trailingslashit( plugin_dir_url( __FILE__ ) ) . '/my-editor-styles.css';
return $url;
}
Не забудьте добавить эти стили и в основную таблицу стилей для фронтенда.
Удаление кнопки "Формат"
В качестве улучшения вы можете удалить выпадающую кнопку formatselect, проверив её наличие в массиве кнопок. Добавьте следующий код в функцию fb_mce_editor_buttons на хуке mce_buttons_2.
$value = array_search( 'formatselect', $buttons );
if ( FALSE !== $value ) {
foreach ( $buttons as $key => $value ) {
if ( 'formatselect' === $value )
unset( $buttons[$key] );
}
}

Кажется, я понял концепцию: по сути, вы удаляете стандартное поле "Форматирование" в WordPress и затем добавляете собственный выпадающий список "Стиль" для управления оформлением. Правильно ли я понимаю?
 Marc P
Marc P
Верно. В настоящее время я не могу найти хук для изменения выпадающего списка formatselect. Этот список не имеет функции для построения меню, он содержит статические значения в tinymce.js WordPress.
 bueltge
bueltge
Также намек на этот ответ, который я сейчас нашёл.
 bueltge
bueltge
Похоже, что таблица стилей применяется только к содержимому в редакторе. А стилизация элементов в выпадающем списке выполняется через настройку 'styles' в массиве настроек. Это правильно? Хотя пример tinyMCE, кажется, указывает на обратное.
 helgatheviking
helgatheviking
Примечание: Стандартные стили могут быть добавлены в выпадающий список форматов с помощью добавления $settings['style_formats_merge'] = true; в функцию »fb_mce_before_init()«.
 Nicolai Grossherr
Nicolai Grossherr
@bueltge, можно ли добавить ссылку на Google Fonts к значению $url перед подключением нашего пользовательского таблицы стилей? Как это будет выглядеть в вашем примере выше в разделе "добавление пользовательской таблицы стилей в редактор"?
 klewis
klewis
Вы можете определить пользовательские шрифты, да. Я отвечал на этот вопрос некоторое время назад в другом вопросе. Это должно вам помочь.
 bueltge
bueltge
Согласно этому ответу, ключ к отображению стилей в выпадающем списке — это unset($settings['preview_styles']);
add_filter( 'tiny_mce_before_init', 'fb_mce_before_init' );
function fb_mce_before_init( $settings ) {
// настройте по своему усмотрению
// отключите предварительные стили
unset($settings['preview_styles']);
return $settings;
}

Очень полезно, спасибо за указание на defaultstyles. Я обнаружил, что слияние массивов не работало, пока не преобразовал стандартные опции в валидный JSON (а не валидный JavaScript). Ниже приведен код, который позволяет добавлять элементы в выпадающий список WordPress tinymce вместо их замены.
Стандартные опции (JSON):
$defaults = '[{ "title": "Заголовки", "items": [
{ "title": "Заголовок 1", "format": "h1" },
{ "title": "Заголовок 2", "format": "h2" },
{ "title": "Заголовок 3", "format": "h3" },
{ "title": "Заголовок 4", "format": "h4" },
{ "title": "Заголовок 5", "format": "h5" },
{ "title": "Заголовок 6", "format": "h6" }
] },
{ "title": "Встроенные", "items": [
{ "title": "Жирный", "icon": "bold", "format": "bold" },
{ "title": "Курсив", "icon": "italic", "format": "italic" },
{ "title": "Подчеркнутый", "icon": "underline", "format": "underline" },
{ "title": "Зачеркнутый", "icon": "strikethrough", "format": "strikethrough" },
{ "title": "Надстрочный", "icon": "superscript", "format": "superscript" },
{ "title": "Подстрочный", "icon": "subscript", "format": "subscript" },
{ "title": "Код", "icon": "code", "format": "code" }
] },
{ "title": "Блоки", "items": [
{ "title": "Абзац", "format": "p" },
{ "title": "Цитата", "format": "blockquote" },
{ "title": "Div", "format": "div" },
{ "title": "Pre", "format": "pre" }
] },
{ "title": "Выравнивание", "items": [
{ "title": "По левому краю", "icon": "alignleft", "format": "alignleft" },
{ "title": "По центру", "icon": "aligncenter", "format": "aligncenter" },
{ "title": "По правому краю", "icon": "alignright", "format": "alignright" },
{ "title": "По ширине", "icon": "alignjustify", "format": "alignjustify" }
] }
]';
В functions.php возвращаем расширенный массив опций:
add_filter( 'tiny_mce_before_init', 'fb_mce_before_init' );
function fb_mce_before_init( $settings ) {
$style_formats = array(
//....
$settings['style_formats'] = json_encode( array_merge( json_decode($defaults), $style_formats ) );
return $settings;
}
