TinyMCE: aggiungere CSS al menu a discesa dei formati
Ho aggiunto con successo un foglio di stile TinyMCE utilizzando add_editor_style() in modo da poter visualizzare in anteprima gli stili nel corpo dell'editor TinyMCE.
Tuttavia, ho ragione nel presumere che la funzione add_editor_style() possa accedere solo allo stile per il corpo dell'editor?
Se è così, esiste un altro metodo o funzione che posso utilizzare per accedere anche allo stile del menu a discesa Formato di TinyMCE?

Non puoi migliorare il menu a tendina formatselect. Ma puoi migliorare con l'hook tiny_mce_before_init il secondo menu a tendina styleselect, che è nascosto in un'installazione predefinita di WordPress.
La documentazione elenca tutti i valori predefiniti e le possibilità.
- inline – Nome dell'elemento inline da generare, ad esempio "span". La selezione di testo corrente verrà racchiusa in questo elemento inline.
- block – Nome dell'elemento block da generare, ad esempio "h1". Gli elementi block esistenti all'interno della selezione verranno sostituiti con il nuovo elemento block.
- selector – Pattern del selettore CSS 3 per trovare elementi all'interno della selezione. Può essere utilizzato per applicare classi a elementi specifici o cose complesse come le righe dispari in una tabella.
- classes – Elenco di classi separate da spazi da applicare agli elementi selezionati o al nuovo elemento inline/block.
- styles – Oggetto nome/valore con elementi di stile CSS da applicare come colore, ecc.
- attributes – Oggetto nome/valore con attributi da applicare agli elementi selezionati o al nuovo elemento inline/block.
- exact – Disabilita la funzione di unione di stili simili quando utilizzato. È necessario per alcuni problemi di ereditarietà CSS come text-decoration per sottolineato/barrato.
- wrapper – Indica che il formato corrente è un formato contenitore per elementi block. Ad esempio, un wrapper div o blockquote.
Il Pulsante Stile
Nota che, per impostazione predefinita, il menu a tendina Stile è nascosto in WordPress. Per prima cosa aggiungi il pulsante per i formati personalizzati a una barra dei menu di TinyMCE, ad esempio la riga 2 con l'hook mce_buttons_2.
add_filter( 'mce_buttons_2', 'fb_mce_editor_buttons' );
function fb_mce_editor_buttons( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
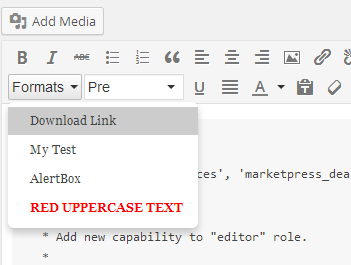
Gli Stili Personalizzati
Quindi migliora il menu a tendina di questo pulsante. Utile anche il miglioramento tramite valore aggiuntivo nell'array, vedi il codex per questo esempio.
/**
* Aggiungi stili/classi al menu a tendina "Stili"
*/
add_filter( 'tiny_mce_before_init', 'fb_mce_before_init' );
function fb_mce_before_init( $settings ) {
// Imposta su true per includere le impostazioni predefinite.
$settings['style_formats_merge'] = true;
$style_formats = array(
array(
'title' => 'Link Download',
'selector' => 'a',
'classes' => 'download'
),
array(
'title' => 'Mio Test',
'selector' => 'p',
'classes' => 'mytest',
),
array(
'title' => 'AlertBox',
'block' => 'div',
'classes' => 'alert_box',
'wrapper' => true
),
array(
'title' => 'Testo Rosso Maiuscolo',
'inline' => 'span',
'styles' => array(
'color' => 'red', // o valore esadecimale #ff0000
'fontWeight' => 'bold',
'textTransform' => 'uppercase'
)
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
Risultato

Menu a tendina migliorato
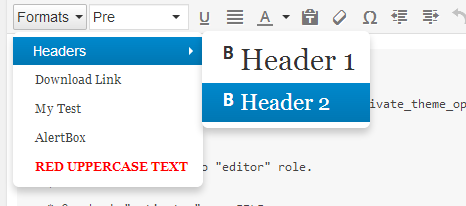
Puoi anche migliorare il menu a tendina con un menu ad albero. Crea la var dall'esempio precedente con più struttura nell'array, come nel seguente codice.
$style_formats = array(
array(
'title' => 'Intestazioni',
'items' => array(
array(
'title' => 'Intestazione 1',
'format' => 'h1',
'icon' => 'bold'
),
array(
'title' => 'Intestazione 2',
'format' => 'h2',
'icon' => 'bold'
)
)
),
array(
'title' => 'Link Download',
'selector' => 'a',
'classes' => 'download'
)
);

Per maggiori possibilità e parametri, vedi i valori predefiniti del campo del menu a tendina Stili (scritto in JavaScript).
var defaultStyleFormats = [
{title: 'Headers', items: [
{title: 'Header 1', format: 'h1'},
{title: 'Header 2', format: 'h2'},
{title: 'Header 3', format: 'h3'},
{title: 'Header 4', format: 'h4'},
{title: 'Header 5', format: 'h5'},
{title: 'Header 6', format: 'h6'}
]},
{title: 'Inline', items: [
{title: 'Bold', icon: 'bold', format: 'bold'},
{title: 'Italic', icon: 'italic', format: 'italic'},
{title: 'Underline', icon: 'underline', format: 'underline'},
{title: 'Strikethrough', icon: 'strikethrough', format: 'strikethrough'},
{title: 'Superscript', icon: 'superscript', format: 'superscript'},
{title: 'Subscript', icon: 'subscript', format: 'subscript'},
{title: 'Code', icon: 'code', format: 'code'}
]},
{title: 'Blocks', items: [
{title: 'Paragraph', format: 'p'},
{title: 'Blockquote', format: 'blockquote'},
{title: 'Div', format: 'div'},
{title: 'Pre', format: 'pre'}
]},
{title: 'Alignment', items: [
{title: 'Left', icon: 'alignleft', format: 'alignleft'},
{title: 'Center', icon: 'aligncenter', format: 'aligncenter'},
{title: 'Right', icon: 'alignright', format: 'alignright'},
{title: 'Justify', icon: 'alignjustify', format: 'alignjustify'}
]}
];
Aggiungi un foglio di stile personalizzato all'editor
Ora l'ultimo punto è includere il CSS personalizzato per questi formati, tramite l'hook mce_css.
/**
* Applica stili all'editor visuale
*/
add_filter( 'mce_css', 'fb_mcekit_editor_style');
function fb_mcekit_editor_style($url) {
if ( ! empty( $url ) )
$url .= ',';
// Recupera l'URL della directory del plugin
// Cambia il percorso qui se utilizzi directory diverse
$url .= trailingslashit( plugin_dir_url( __FILE__ ) ) . '/my-editor-styles.css';
return $url;
}
Non dimenticare di aggiungere queste regole CSS anche al foglio di stile front-end.
Rimuovi il Pulsante Formato
Come miglioramento puoi rimuovere il pulsante del menu a tendina formatselect verificando il valore nell'array dei pulsanti. Aggiungi il seguente codice alla funzione fb_mce_editor_buttons nell'hook mce_buttons_2.
$value = array_search( 'formatselect', $buttons );
if ( FALSE !== $value ) {
foreach ( $buttons as $key => $value ) {
if ( 'formatselect' === $value )
unset( $buttons[$key] );
}
}

Penso di capire concettualmente: essenzialmente rimuovi la casella di Formattazione standard di WP e poi aggiungi il tuo menu a tendina Stile per controllare lo stile. La mia comprensione è corretta?
 Marc P
Marc P
Esatto. Attualmente non riesco a trovare un hook per modificare il menu a tendina formatselect. Questo menu a tendina non ha una funzione per costruire un menu, sono valori statici nel tinymce.js di WP.
 bueltge
bueltge
Anche il suggerimento a questa risposta, l'ho trovato ora.
 bueltge
bueltge
Sembra ancora che il foglio di stile si applichi solo al contenuto nell'editor. E che lo stile degli elementi nel dropdown venga definito tramite l'impostazione 'styles' dell'array delle impostazioni. È corretto? Anche se l'esempio tinyMCE sembra indicare il contrario.
 helgatheviking
helgatheviking
Nota: Gli stili predefiniti possono essere aggiunti al dropdown dei formati inserendo $settings['style_formats_merge'] = true; nella funzione »fb_mce_before_init()«.
 Nicolai Grossherr
Nicolai Grossherr
@bueltge, è possibile allegare un link ai Google Fonts al valore $url prima che il nostro foglio di stile personalizzato venga allegato? Come apparirebbe nel tuo esempio precedente all'interno di "aggiungi foglio di stile personalizzato all'editor"?
 klewis
klewis
Puoi definire font personalizzati, sì. Ho risposto a questa domanda tempo fa in un'altra domanda. Questo dovrebbe aiutarti.
 bueltge
bueltge
Secondo questa risposta, la chiave per far apparire gli stili nel menu a discesa è unset($settings['preview_styles']);
add_filter( 'tiny_mce_before_init', 'fb_mce_before_init' );
function fb_mce_before_init( $settings ) {
// personalizza come desiderato
// rimuovi gli stili di anteprima
unset($settings['preview_styles']);`
return $settings;
}

Molto utile e grazie per i puntatori su defaultstyles. Ho scoperto che la fusione degli array non funzionava finché non convertivo quelle opzioni predefinite in JSON valido (non JavaScript valido). Quanto segue consente di aggiungere al menu a discesa di TinyMCE di WordPress invece di sostituirlo.
Opzioni predefinite (JSON):
$defaults = '[{ "title": "Intestazioni", "items": [
{ "title": "Intestazione 1", "format": "h1" },
{ "title": "Intestazione 2", "format": "h2" },
{ "title": "Intestazione 3", "format": "h3" },
{ "title": "Intestazione 4", "format": "h4" },
{ "title": "Intestazione 5", "format": "h5" },
{ "title": "Intestazione 6", "format": "h6" }
] },
{ "title": "Inline", "items": [
{ "title": "Grassetto", "icon": "bold", "format": "bold" },
{ "title": "Corsivo", "icon": "italic", "format": "italic" },
{ "title": "Sottolineato", "icon": "underline", "format": "underline" },
{ "title": "Barrato", "icon": "strikethrough", "format": "strikethrough" },
{ "title": "Apice", "icon": "superscript", "format": "superscript" },
{ "title": "Pedice", "icon": "subscript", "format": "subscript" },
{ "title": "Codice", "icon": "code", "format": "code" }
] },
{ "title": "Blocchi", "items": [
{ "title": "Paragrafo", "format": "p" },
{ "title": "Citazione", "format": "blockquote" },
{ "title": "Div", "format": "div" },
{ "title": "Pre", "format": "pre" }
] },
{ "title": "Allineamento", "items": [
{ "title": "Sinistra", "icon": "alignleft", "format": "alignleft" },
{ "title": "Centro", "icon": "aligncenter", "format": "aligncenter" },
{ "title": "Destra", "icon": "alignright", "format": "alignright" },
{ "title": "Giustificato", "icon": "alignjustify", "format": "alignjustify" }
] }
]';
In functions.php restituisci l'hash delle opzioni più grande:
add_filter( 'tiny_mce_before_init', 'fb_mce_before_init' );
function fb_mce_before_init( $settings ) {
$style_formats = array(
//....
$settings['style_formats'] = json_encode( array_merge( json_decode($defaults), $style_formats ) );
return $settings;
}
