Agregar enlace "Cerrar sesión" al menú de navegación
¿Cómo puedo agregar un enlace al menú de navegación principal con el atributo class="right"?
Intenté agregar un enlace estático a example.com/wp-logout.php?action=logout pero eso lleva a una página de confirmación de cierre de sesión. ¿Hay alguna manera de convertirlo en un enlace directo de cierre de sesión?

Puedes lograr esto usando el hook wp_nav_menu_items. Veamos el siguiente fragmento de código que muestra el enlace de login/logout en la ubicación del menú primary.
add_filter( 'wp_nav_menu_items', 'wti_loginout_menu_link', 10, 2 );
function wti_loginout_menu_link( $items, $args ) {
if ($args->theme_location == 'primary') {
if (is_user_logged_in()) {
$items .= '<li class="right"><a href="'. wp_logout_url() .'">'. __("Cerrar Sesión") .'</a></li>';
} else {
$items .= '<li class="right"><a href="'. wp_login_url(get_permalink()) .'">'. __("Iniciar Sesión") .'</a></li>';
}
}
return $items;
}
Esto es lo que hemos implementado en el ejemplo anterior.
- Primero añadimos un filtro para el hook
wp_nav_menu_itemsy adjuntamos una función a él. - Después de verificar la ubicación del tema
primary, comprobamos si el usuario ha iniciado sesión o no. - Si ha iniciado sesión, mostramos el enlace
Cerrar Sesión, de lo contrario mostramos el enlaceIniciar Sesión. - Pasamos el enlace permanente (permalink) de la página actual a la URL de login para que el usuario sea redirigido a la página actual después de un inicio de sesión exitoso.
- Usamos
class="right"en el código anterior para cumplir con tu requerimiento.
Puedes encontrar una explicación detallada sobre esto en este blog.

Intenta agregar un enlace personalizado con http://example.com/wp-login.php?action=logout ¡Funcionó para mí!

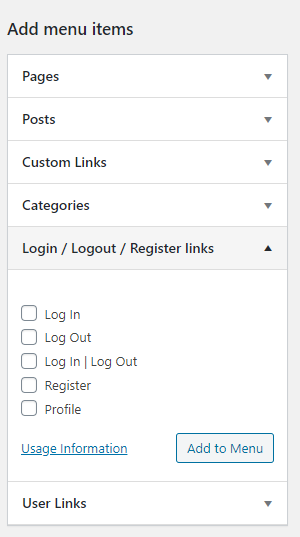
Si tienes flexibilidad para agregar un plugin y obtener esta funcionalidad, podrías usar: https://wordpress.org/plugins/login-logout-register-menu/
Simplemente añade una sección muy conveniente en el constructor de menús. Puedes combinarlo con otro plugin para restringir qué elementos del menú se muestran a usuarios registrados, cuáles a usuarios no registrados y cuáles a todos.


Mi menú de pie de página es un widget, por lo que tuve dificultades al usar el código de Chittaranjan. La siguiente versión editada funciona para mí. También cambié los enlaces y los hice "dinámicos": el inicio de sesión lleva a una página de tu elección, el cierre de sesión permanecerá en la página actual o redirigirá a la página de inicio si la página actual es tu página de inicio de sesión (privada). Idealmente, verificaría si tu página de inicio de sesión es realmente privada, pero no sé cómo hacerlo, lo siento.
add_filter( 'wp_nav_menu_items', 'wti_loginout_menu_link', 10, 2 );
function wti_loginout_menu_link( $items, $args ) {
//var_dump($args);
if (($args->menu->slug == 'footer')) {
if (is_user_logged_in()) {
$loginlink = '/tu-pagina-privada';
$logoutlink = get_permalink();
if (strpos($logoutlink, $loginlink) !== false) {
$logoutlink = '/';
}
$items .= '<li class="right"><a href="'. wp_logout_url($logoutlink) .'">'. __("Cerrar Sesión") .'</a></li>';
} else {
$items .= '<li class="right"><a href="'. wp_login_url($loginlink) .'">'. __("Iniciar Sesión") .'</a></li>';
}
}
return $items;
}
