Добавить ссылку "Выход" в навигационное меню
Вы можете реализовать это с помощью хука wp_nav_menu_items. Давайте рассмотрим следующий фрагмент кода, который добавляет ссылку входа/выхода в меню с локацией primary.
add_filter( 'wp_nav_menu_items', 'wti_loginout_menu_link', 10, 2 );
function wti_loginout_menu_link( $items, $args ) {
if ($args->theme_location == 'primary') {
if (is_user_logged_in()) {
$items .= '<li class="right"><a href="'. wp_logout_url() .'">'. __("Выйти") .'</a></li>';
} else {
$items .= '<li class="right"><a href="'. wp_login_url(get_permalink()) .'">'. __("Войти") .'</a></li>';
}
}
return $items;
}
Вот что мы реализовали в приведенном выше примере:
- Сначала добавили фильтр для хука
wp_nav_menu_itemsи привязали к нему функцию. - После проверки локации темы
primary, мы проверили, авторизован ли пользователь. - Если пользователь авторизован, мы показали ссылку
Выйти, в противном случае — ссылкуВойти. - Мы передали постоянную ссылку текущей страницы в URL входа, чтобы после успешной авторизации пользователь был перенаправлен на текущую страницу.
- Мы использовали
class="right"в коде выше, чтобы соответствовать вашим требованиям.
Подробное объяснение вы можете найти в этом блоге.

Попробуйте добавить пользовательскую ссылку с http://example.com/wp-login.php?action=logout У меня сработало!

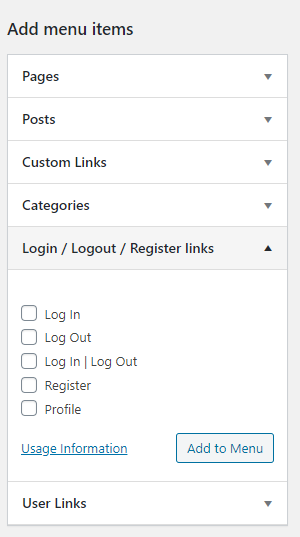
Если вы не против использования плагина для добавления этой функциональности, можно воспользоваться: https://wordpress.org/plugins/login-logout-register-menu/
Он просто добавляет удобный раздел в конструкторе меню. Его можно комбинировать с другим плагином для ограничения видимости пунктов меню: какие показывать вошедшим пользователям, какие — вышедшим, а какие — всем.


Мое меню в футере является виджетом, поэтому у меня возникли трудности с использованием кода от Chittaranjan. Следующая отредактированная версия работает у меня. Я также изменил ссылки и сделал их "динамическими": вход ведет на выбранную вами страницу, выход либо останется на текущей странице, либо перенаправит на главную, если текущая страница является вашей (приватной) страницей входа. В идеале нужно было бы проверить, является ли ваша страница входа действительно приватной, но я не знаю, как это сделать, извините.
add_filter( 'wp_nav_menu_items', 'wti_loginout_menu_link', 10, 2 );
function wti_loginout_menu_link( $items, $args ) {
//var_dump($args);
if (($args->menu->slug == 'footer')) {
if (is_user_logged_in()) {
$loginlink = '/your-private-page';
$logoutlink = get_permalink();
if (strpos($logoutlink, $loginlink) !== false) {
$logoutlink = '/';
}
$items .= '<li class="right"><a href="'. wp_logout_url($logoutlink) .'">'. __("Выход") .'</a></li>';
} else {
$items .= '<li class="right"><a href="'. wp_login_url($loginlink) .'">'. __("Вход") .'</a></li>';
}
}
return $items;
}
