Adaugă link-ul "Deconectare" în meniul de navigare
Cum pot adăuga un link în meniul principal de navigare cu atributul class="right"?
Am încercat să adaug un link static către example.com/wp-logout.php?action=logout dar acesta duce către o pagină de confirmare pentru deconectare. Există vreo modalitate de a-l transforma într-un link direct de deconectare?

Puteți realiza acest lucru folosind hook-ul wp_nav_menu_items. Să analizăm următorul fragment de cod care afișează link-ul de autentificare/deconectare în locația meniului primary.
add_filter( 'wp_nav_menu_items', 'wti_loginout_menu_link', 10, 2 );
function wti_loginout_menu_link( $items, $args ) {
if ($args->theme_location == 'primary') {
if (is_user_logged_in()) {
$items .= '<li class="right"><a href="'. wp_logout_url() .'">'. __("Deconectare") .'</a></li>';
} else {
$items .= '<li class="right"><a href="'. wp_login_url(get_permalink()) .'">'. __("Autentificare") .'</a></li>';
}
}
return $items;
}
Iată ce am implementat în exemplul de mai sus:
- Am adăugat un filtru pentru hook-ul
wp_nav_menu_itemsși i-am atașat o funcție. - După verificarea locației temei
primary, am verificat dacă utilizatorul este autentificat sau nu. - Dacă este autentificat, am afișat link-ul
Deconectare, altfel link-ulAutentificare. - Am pasat permalink-ul paginii curente către URL-ul de autentificare, astfel încât utilizatorul să fie redirecționat înapoi la pagina curentă după autentificare.
- Am folosit
class="right"în codul de mai sus pentru a satisface cerința.
Puteți găsi o explicație detaliată pe acest blog.

Încearcă să adaugi un link personalizat cu http://example.com/wp-login.php?action=logout A funcționat pentru mine!

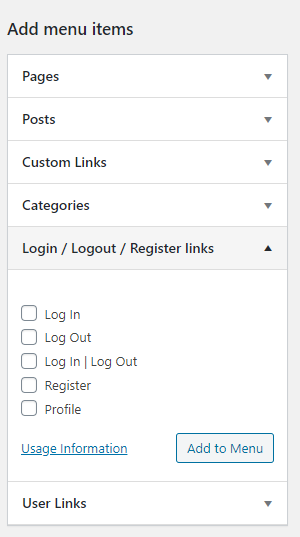
Dacă ești deschis la ideea de a adăuga un plugin pentru această funcționalitate, poți folosi: https://wordpress.org/plugins/login-logout-register-menu/
Acesta adaugă pur și simplu o secțiune foarte convenabilă în constructorul de meniuri. Poți să-l combini cu un alt plugin pentru a restricționa ce elemente de meniu sunt afișate utilizatorilor autentificați, care sunt vizibile pentru cei neautentificați și care sunt accesibile tuturor.


Meniu meu din footer este un widget, așa că am avut dificultăți în utilizarea codului lui Chittaranjan. Următoarea versiune editată funcționează pentru mine. Am schimbat și link-urile, făcându-le "dinamice": login duce la o pagină la alegere, logout va rămâne pe pagina curentă sau va redirecționa către homepage, dacă pagina curentă este pagina ta (privată) de login. În mod ideal, ar trebui să verifice dacă pagina de login este cu adevărat privată, dar nu știu cum să fac asta, îmi pare rău.
add_filter( 'wp_nav_menu_items', 'wti_loginout_menu_link', 10, 2 );
function wti_loginout_menu_link( $items, $args ) {
//var_dump($args);
if (($args->menu->slug == 'footer')) {
if (is_user_logged_in()) {
$loginlink = '/pagina-ta-privata';
$logoutlink = get_permalink();
if (strpos($logoutlink, $loginlink) !== false) {
$logoutlink = '/';
}
$items .= '<li class="right"><a href="'. wp_logout_url($logoutlink) .'">'. __("Deconectare") .'</a></li>';
} else {
$items .= '<li class="right"><a href="'. wp_login_url($loginlink) .'">'. __("Conectare") .'</a></li>';
}
}
return $items;
}
