Ajustar el pie de foto dentro del editor visual
Una vez más me gustaría pedirles su amable ayuda.
Básicamente quiero ajustar el pie de foto debajo de las imágenes individuales en las publicaciones. En lugar de mostrar el texto alternativo (post_excerpt), me gustaría mostrar el título de la imagen (post_title) (en negrita) y la descripción de la imagen (post_content), similar a esto:

Con la amable ayuda de @birgire logré eso, usando el filtro img_caption_shortcode (ENLACE). Desafortunadamente, al trabajar con esta solución, descubrí que no es perfecta.
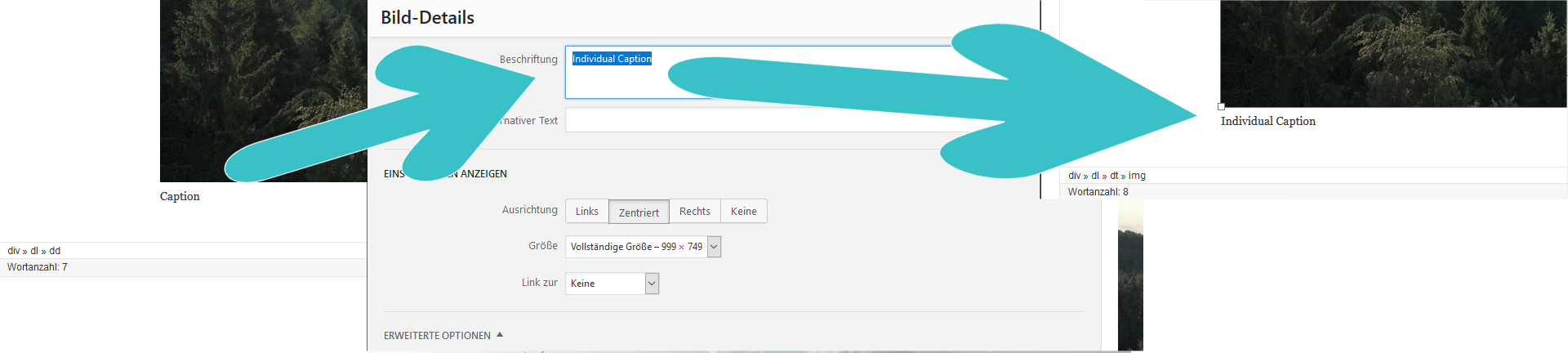
Por defecto, cuando se inserta una imagen individual a través del editor visual de Wordpress, el pie de foto se inserta debajo de la imagen. Al editar la imagen, este pie se puede ajustar individualmente (para esta instancia específica) si es necesario, como se muestra aquí:

El problema al usar el filtro img_caption_shortcode es que reemplaza el contenido que normalmente se devolvería sin importar qué, lo que significa que los ajustes individuales (como se describió anteriormente) son imposibles. Me gustaría conservar el comportamiento original de Wordpress en este caso, pero aún así reemplazar el pie de foto insertado con el título y descripción de la imagen.
Hasta ahora, no tengo un punto de partida sobre cómo lograr eso. Imagino que debo encontrar una manera de cambiar el texto de salida que se inserta automáticamente en el editor visual junto con la imagen individual. ¿Alguien puede ayudarme con eso o indicarme la dirección correcta? Cualquier tipo de ayuda es muy apreciada. Gracias.
EDIT: Este es el código que estoy usando actualmente:
<?php
/**
* Plugin Name: Pie de imagen modificado
* Description: Sobrescribe el pie de imagen con el título y descripción de la imagen
* Plugin URI: https://wordpress.stackexchange.com/a/258612/26350
*/
namespace WPSE\Q258586;
add_action( 'init', [ new Caption, 'init' ] );
class Caption
{
private $attachment_id ;
public function init()
{
add_filter( 'img_caption_shortcode', [ $this, 'shortcode' ], 999, 3 );
add_filter( 'shortcode_atts_caption', [ $this, 'atts' ], 999, 3 );
}
public function shortcode( $output, $attr, $content )
{
if( isset( $attr['id'] ) && preg_match( '/attachment_\d+/i', $attr['id' ] ) )
$this->attachment_id = str_replace( 'attachment_', '', $attr['id'] );
return $output;
}
public function atts( $atts, $pair )
{
if( ! $this->attachment_id )
return $atts;
$img = get_post( $this->attachment_id );
if( is_a( $img, '\WP_Post' ) )
{
$atts['caption'] = sprintf(
'<span class="title-css">%s</span>
<br><span class="description-css">%s</span>',
esc_html( $img->post_title ),
esc_html( $img->post_content )
);
}
$this->id = null;
return $atts;
}
}
