Ajustarea textului de subtitrare al imaginii în editorul vizual
Încă o dată, aș dori să vă rog ajutorul vostru.
În principiu, doresc să ajustez subtitrarea imaginii de sub imaginile din articole. În loc să afișez subtitrarea (post_excerpt), aș dori să afișez titlul imaginii (post_title) (bold) și descrierea imaginii (post_content), similar cu aceasta:

Cu ajutorul lui @birgire, am reușit să implementez aceasta folosind filtrul img_caption_shortcode (LINK). Din păcate, lucrând cu această soluție, am descoperit că nu este perfectă.
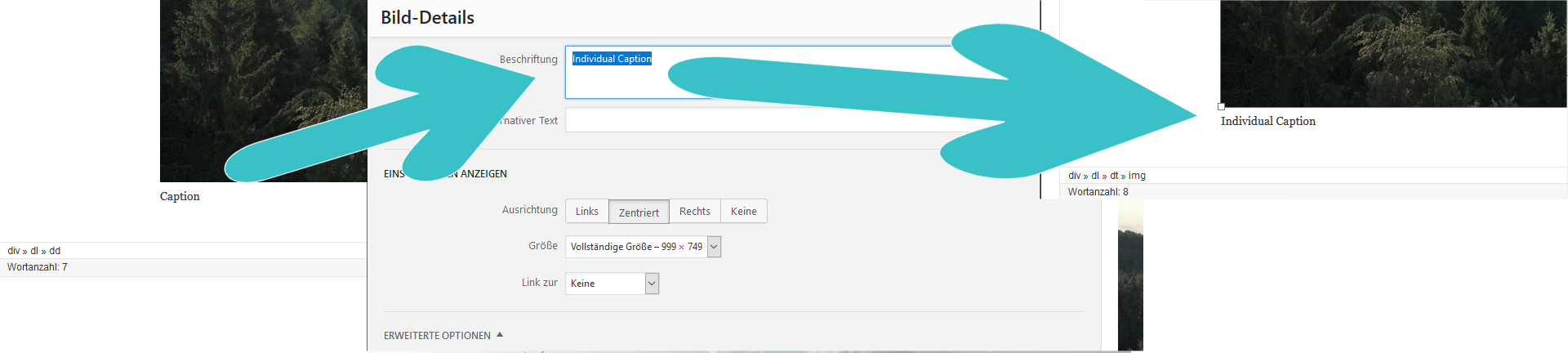
În mod implicit, când inserezi o imagine în editorul vizual WordPress, subtitrarea este inserată sub imagine. Când editezi imaginea, această subtitrare poate fi ajustată individual (pentru această instanță specifică) dacă este necesar, așa cum se arată aici:

Problema cu folosirea filtrului img_caption_shortcode este că înlocuiește conținutul care ar fi returnat în mod normal, indiferent de circumstanțe, ceea ce înseamnă că ajustările individuale (cum am descris mai sus) devin imposibile. Aș dori să păstrez comportamentul original al WordPress în acest caz, dar totuși să înlocuiesc subtitrarea inserată cu titlul și descrierea imaginii.
Momentan, nu am un punct de plecare pentru a realiza acest lucru. Îmi imaginez că trebuie să găsesc o metodă de a schimba textul care este inserat automat în editorul vizual împreună cu imaginea. Poate cineva să mă ajute sau să mă îndrume în direcția corectă? Orice fel de ajutor este apreciat. Mulțumesc.
EDIT: Acesta este codul pe care îl folosesc în prezent:
<?php
/**
* Plugin Name: Subtitrare Imagine Modificată
* Description: Suprascrie Subtitrarea Imaginii Cu Titlul Și Descrierea
* Plugin URI: https://wordpress.stackexchange.com/a/258612/26350
*/
namespace WPSE\Q258586;
add_action( 'init', [ new Caption, 'init' ] );
class Caption
{
private $attachment_id ;
public function init()
{
add_filter( 'img_caption_shortcode', [ $this, 'shortcode' ], 999, 3 );
add_filter( 'shortcode_atts_caption', [ $this, 'atts' ], 999, 3 );
}
public function shortcode( $output, $attr, $content )
{
if( isset( $attr['id'] ) && preg_match( '/attachment_\d+/i', $attr['id' ] ) )
$this->attachment_id = str_replace( 'attachment_', '', $attr['id'] );
return $output;
}
public function atts( $atts, $pair )
{
if( ! $this->attachment_id )
return $atts;
$img = get_post( $this->attachment_id );
if( is_a( $img, '\WP_Post' ) )
{
$atts['caption'] = sprintf(
'<span class="title-css">%s</span>
<br><span class="description-css">%s</span>',
esc_html( $img->post_title ),
esc_html( $img->post_content )
);
}
$this->id = null;
return $atts;
}
}
