Modificare la didascalia dell'immagine nell'editor visivo
Ancora una volta vorrei chiedere il vostro gentile aiuto.
In sostanza, voglio modificare la didascalia sotto le immagini nei singoli articoli. Invece di visualizzare la caption (post_excerpt), vorrei mostrare il titolo dell'immagine (post_title) in grassetto e la descrizione dell'immagine (post_content), in questo modo:

Con l'aiuto di @birgire ho ottenuto questo risultato utilizzando il filtro img_caption_shortcode (LINK). Purtroppo, lavorando con questa soluzione, ho scoperto che non è perfetta.
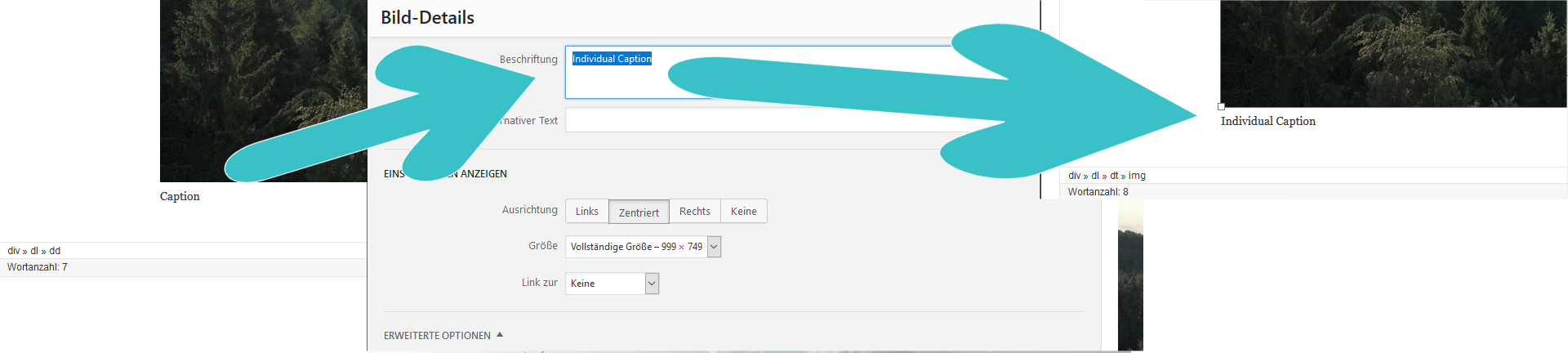
Di default, quando si inserisce un'immagine tramite l'editor visivo di WordPress, la didascalia viene inserita sotto l'immagine. Modificando l'immagine, questa didascalia può essere regolata individualmente (per questa singola istanza) se necessario, come mostrato qui:

Il problema con l'uso del filtro img_caption_shortcode è che sostituisce il contenuto che verrebbe altrimenti restituito in ogni caso, rendendo impossibili le modifiche individuali (come descritto sopra). Vorrei mantenere il comportamento originale di WordPress in questo caso, ma comunque sostituire la didascalia inserita con il titolo e la descrizione dell'immagine.
Al momento non ho un punto di partenza su come ottenere questo. Immagino che devo trovare un modo per modificare l'output del testo che viene automaticamente inserito nell'editor visivo insieme all'immagine singola. Qualcuno può aiutarmi o indicarmi la direzione giusta? Qualsiasi tipo di aiuto è molto apprezzato. Grazie.
EDIT: Questo è il codice che sto attualmente utilizzando:
<?php
/**
* Plugin Name: Didascalia Immagine Modificata
* Description: Sostituisce la didascalia dell'immagine con titolo e descrizione
* Plugin URI: https://wordpress.stackexchange.com/a/258612/26350
*/
namespace WPSE\Q258586;
add_action( 'init', [ new Caption, 'init' ] );
class Caption
{
private $attachment_id ;
public function init()
{
add_filter( 'img_caption_shortcode', [ $this, 'shortcode' ], 999, 3 );
add_filter( 'shortcode_atts_caption', [ $this, 'atts' ], 999, 3 );
}
public function shortcode( $output, $attr, $content )
{
if( isset( $attr['id'] ) && preg_match( '/attachment_\d+/i', $attr['id' ] ) )
$this->attachment_id = str_replace( 'attachment_', '', $attr['id'] );
return $output;
}
public function atts( $atts, $pair )
{
if( ! $this->attachment_id )
return $atts;
$img = get_post( $this->attachment_id );
if( is_a( $img, '\WP_Post' ) )
{
$atts['caption'] = sprintf(
'<span class="title-css">%s</span>
<br><span class="description-css">%s</span>',
esc_html( $img->post_title ),
esc_html( $img->post_content )
);
}
$this->id = null;
return $atts;
}
}
