Añadir botón a la página de edición de posts cuando post_status=publish
Pregunta
- ¿Qué hook se puede usar para añadir un botón personalizado al metabox 'Publicar' en la página de administración 'Editar Post'?
Caso de uso
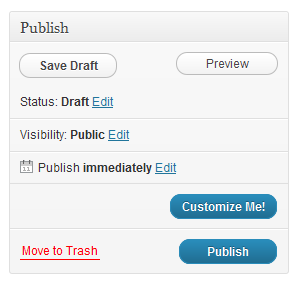
Tengo un tipo de post personalizado llamado ash_newsletter. Quiero añadir un botón a la página de administración post.php?post={$post->ID}&action=edit para este tipo de post. El botón solo aparecerá después de que el post haya sido publicado. El botón solo podrá ser clickeado una vez. El botón estará ubicado en el metabox "Publicar".
Mi idea es que cuando se haga clic en el botón, un script verificará el estado actual del post y comprobará que un post_meta, ash_already_ran==false. Si ambas condiciones se cumplen, se llamará a una función que contactará con otro servicio. Si la función devuelve true, 'ash_already_ran' se actualizará a true.

Esto te ayudará a comenzar;
add_action( 'post_submitbox_misc_actions', 'custom_button' );
function custom_button(){
$html = '<div id="major-publishing-actions" style="overflow:hidden">';
$html .= '<div id="publishing-action">';
$html .= '<input type="submit" accesskey="p" tabindex="5" value="¡Personalízame!" class="button-primary" id="custom" name="publish">';
$html .= '</div>';
$html .= '</div>';
echo $html;
}
Añade un botón personalizado al Meta Box de Publicación - ejemplo;

Hasta ahora aún necesitas;
- registrar el botón personalizado solo en tu tipo de entrada personalizado
- escribir una verificación condicional para mostrar el botón solo cuando el post tenga un post_status de publicado
- escribir una función personalizada para llamar a tu servicio personalizado
Debo irme ahora, pero intenta abordar los puntos anteriores y publica tus resultados. Volveré mañana para ver en qué punto estás y si alguien más puede ayudar a avanzar.

¡increíble! Así que tengo mi botón apareciendo solo en mi publicación personalizada y solo cuando la publicación está publicada y no tiene un valor para 'already_done'. He escrito y probado mi función service_call. Lo único que todavía no estoy seguro es a qué hook debería estar vinculado service_call().
 dnagirl
dnagirl
sé que esta publicación es antigua pero ¿podrías mostrar el código completo? esto es exactamente lo que estaba buscando hacer.
 rudtek
rudtek
Gracias userabuser por el punto de partida. Creo que el código ampliado se vería más parecido a:
add_action( 'post_submitbox_misc_actions', 'custom_button', 10, 1 );
function custom_button( $post ) {
// Mostrar solo para páginas publicadas.
if ( ! $post
|| 'publish' !== $post->post_status
|| 'page' !== $post->post_type ) {
return;
}
$html = '<div id="major-publishing-actions" style="overflow:hidden">';
$html .= '<div id="publishing-action">';
$html .= '<input type="submit" accesskey="p" tabindex="5" value="Botón Personalizado" class="button-primary" id="submitbox-custom-button" name="publish">';
// Ejemplo de metadatos del post.
$user = get_user_by( 'ID', get_post_meta( $post->ID, '_edit_last', true ) );
if ( $user ) {
$html .= '<div>' . ucfirst( $post->post_type ) . ' ' . $post->ID . ' editado por última vez por ' . $user->display_name . '</div>';
}
$html .= '</div>';
$html .= '</div>';
// Personalizar el evento de clic del botón.
$html .= "<script>window.addEventListener('load', function(){ jQuery('input#submitbox-custom-button').click(function(event){ event.preventDefault(); alert('Estás editando " . $post->post_type . " " . $post->ID . "'); return true; }); }); </script>";
echo $html;
}
Existen varias formas de implementar la capa de servicio, así que no es necesario resolver ese problema de más de 5 años hoy. Pero esto debería ser un buen punto de partida para copiar/pegar para cualquiera en el futuro y funcionará de inmediato.
Obviamente es mejor incluir tu JS en un archivo cargado por separado, pero si prefieres hackear un JS más legible puedes usar ob_start y ob_get_clean.
ob_start(); ?>
<script>window.addEventListener('load', function() {
jQuery('input#submitbox-custom-button').click(function(event) {
event.preventDefault();
alert('Estás editando <?php echo $post->post_type . " " . $post->ID; ?>');
return true;
});
});
</script>
<?php $html .= ob_get_clean();

Usar el hook post_submitbox_misc_actions es una forma apropiada, pero no deberías usar IDs del DOM dos veces como se sugiere en respuestas anteriores. Por lo tanto, tu salida HTML debería verse así:
add_action( 'post_submitbox_misc_actions', function( $post ){
// verificar algo usando el objeto $post
if ( get_post_status( $post->ID ) === 'publish' ){
echo '<div class="misc-pub-section">Algún botón...</div>';
}
});
Ver: https://developer.wordpress.org/reference/functions/post_submit_meta_box/
