Добавить кнопку на страницу редактирования записи при post_status=publish
Вопрос
- Какой хук можно использовать для добавления кастомной кнопки в метабокс "Опубликовать" на странице редактирования записи в админке?
Сценарий использования
У меня есть кастомный тип записи ash_newsletter, созданный вручную. Я хочу добавить кнопку на страницу редактирования post.php?post={$post->ID}&action=edit для этого типа записи. Кнопка должна появляться только после публикации записи. Кнопка должна быть доступна для нажатия только один раз. Кнопка должна располагаться в метабоксе "Опубликовать".
Моя идея в том, что при нажатии на кнопку скрипт проверит текущий статус записи и наличие post_meta ash_already_ran==false. Если оба условия выполняются, будет вызвана функция для связи с внешним сервисом. Если функция вернет true, поле 'ash_already_ran' будет обновлено на true.

Это поможет вам начать:
add_action( 'post_submitbox_misc_actions', 'custom_button' );
function custom_button(){
$html = '<div id="major-publishing-actions" style="overflow:hidden">';
$html .= '<div id="publishing-action">';
$html .= '<input type="submit" accesskey="p" tabindex="5" value="Настроить меня!" class="button-primary" id="custom" name="publish">';
$html .= '</div>';
$html .= '</div>';
echo $html;
}
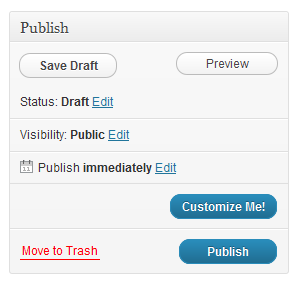
Добавляет кастомную кнопку в метабокс публикации - пример:

На данный момент вам еще нужно:
- зарегистрировать кастомную кнопку только для вашего типа записи
- написать проверку условия для показа кнопки только когда запись имеет статус publish
- написать кастомную функцию для вызова вашего сервиса
Мне нужно идти, но попробуйте разобраться с пунктами выше и опубликуйте ваши результаты. Я вернусь завтра, чтобы посмотреть, как у вас дела, и смогу ли я или кто-то еще помочь дальше.

отлично! Итак, у меня есть кнопка, которая появляется только в моем пользовательском типе записи и только когда запись опубликована и не имеет значения для 'already_done'. Я написал и протестировал функцию service_call. Единственное, в чем я все еще не уверен, это к какому хуку следует прикрепить service_call().
 dnagirl
dnagirl
знаю, что этот пост старый, но не могли бы вы показать полный код? Это практически то, что я искал.
 rudtek
rudtek
Спасибо userabuser за отправную точку. Я считаю, что расширенный код будет выглядеть примерно так:
add_action( 'post_submitbox_misc_actions', 'custom_button', 10, 1 );
function custom_button( $post ) {
// Показывать только для опубликованных страниц.
if ( ! $post
|| 'publish' !== $post->post_status
|| 'page' !== $post->post_type ) {
return;
}
$html = '<div id="major-publishing-actions" style="overflow:hidden">';
$html .= '<div id="publishing-action">';
$html .= '<input type="submit" accesskey="p" tabindex="5" value="Custom Button" class="button-primary" id="submitbox-custom-button" name="publish">';
// Пример работы с метаданными записи.
$user = get_user_by( 'ID', get_post_meta( $post->ID, '_edit_last', true ) );
if ( $user ) {
$html .= '<div>' . ucfirst( $post->post_type ) . ' ' . $post->ID . ' последний раз редактировалась пользователем ' . $user->display_name . '</div>';
}
$html .= '</div>';
$html .= '</div>';
// Настройка события клика по кнопке.
$html .= "<script>window.addEventListener('load', function(){ jQuery('input#submitbox-custom-button').click(function(event){ event.preventDefault(); alert('Вы редактируете " . $post->post_type . " " . $post->ID . "'); return true; }); }); </script>";
echo $html;
}
Существует несколько способов реализации сервисного слоя, поэтому нет необходимости решать эту 5+ летнюю проблему сегодня. Но этот код должен стать хорошей отправной точкой для копирования/вставки в будущем и будет работать "из коробки".
Очевидно, что лучше подключать ваш JS в отдельном файле, но если вы хотите добавить более читаемый JS, вы можете использовать ob_start и ob_get_clean.
ob_start(); ?>
<script>window.addEventListener('load', function() {
jQuery('input#submitbox-custom-button').click(function(event) {
event.preventDefault();
alert('Вы редактируете <?php echo $post->post_type . " " . $post->ID; ?>');
return true;
});
});
</script>
<?php $html .= ob_get_clean();

Использование хука post_submitbox_misc_actions является подходящим способом, но не следует использовать идентификаторы DOM дважды, как предлагалось в предыдущих ответах. Таким образом, ваш HTML вывод должен выглядеть так:
add_action( 'post_submitbox_misc_actions', function( $post ){
// проверяем что-то, используя объект $post
if ( get_post_status( $post->ID ) === 'publish' ){
echo '<div class="misc-pub-section">Какая-то кнопка...</div>';
}
});
Смотрите: https://developer.wordpress.org/reference/functions/post_submit_meta_box/
