Aggiungere pulsante alla pagina di modifica post quando post_status=publish
Domanda
- Quale hook posso usare per aggiungere un pulsante personalizzato al metabox 'Pubblica' nella pagina di amministrazione 'Modifica Post'?
Caso d'uso
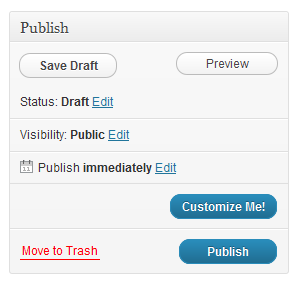
Ho un custom post type personalizzato chiamato ash_newsletter. Voglio aggiungere un pulsante alla pagina di amministrazione post.php?post={$post->ID}&action=edit per questo tipo di post. Il pulsante apparirà solo dopo che il post è stato pubblicato. Il pulsante potrà essere cliccato una sola volta. Il pulsante sarà posizionato nel metabox "Pubblica".
La mia idea è che quando il pulsante viene cliccato, uno script verificherà lo stato corrente del post e controllerà che un post_meta, ash_already_ran==false. Se entrambe le condizioni sono soddisfatte, verrà chiamata una funzione che contatterà un altro servizio. Se la funzione restituisce true, 'ash_already_ran' verrà aggiornato a true.

Questo ti darà un punto di partenza;
add_action( 'post_submitbox_misc_actions', 'custom_button' );
function custom_button(){
$html = '<div id="major-publishing-actions" style="overflow:hidden">';
$html .= '<div id="publishing-action">';
$html .= '<input type="submit" accesskey="p" tabindex="5" value="Personalizzami!" class="button-primary" id="custom" name="publish">';
$html .= '</div>';
$html .= '</div>';
echo $html;
}
Aggiunge un pulsante personalizzato al Publish Meta Box - esempio;

Finora devi ancora:
- registrare il pulsante personalizzato solo sul tuo custom post type
- scrivere un controllo condizionale per mostrare il pulsante solo quando il post ha uno status di pubblicazione
- scrivere una funzione personalizzata per chiamare il tuo servizio custom
Devo andare ora, ma prova ad affrontare i punti sopra e pubblica i tuoi risultati. Tornerò domani per vedere a che punto sei e se qualcun altro può aiutare ulteriormente.

fantastico! Quindi ho il mio pulsante che appare solo sul mio custom post e solo quando il post è pubblicato e non ha un valore per 'already_done'. Ho scritto e testato la mia funzione service_call. L'unica cosa di cui non sono ancora sicuro è a quale hook dovrebbe essere collegata service_call().
 dnagirl
dnagirl
so che questo post è vecchio ma potresti mostrare il codice completo, questo è esattamente quello che stavo cercando di fare.
 rudtek
rudtek
Grazie userabuser per il punto di partenza. Credo che il codice espanso sarebbe più simile a:
add_action( 'post_submitbox_misc_actions', 'custom_button', 10, 1 );
function custom_button( $post ) {
// Mostra solo per le pagine pubblicate.
if ( ! $post
|| 'publish' !== $post->post_status
|| 'page' !== $post->post_type ) {
return;
}
$html = '<div id="major-publishing-actions" style="overflow:hidden">';
$html .= '<div id="publishing-action">';
$html .= '<input type="submit" accesskey="p" tabindex="5" value="Pulsante Personalizzato" class="button-primary" id="submitbox-custom-button" name="publish">';
// Esempio di post meta.
$user = get_user_by( 'ID', get_post_meta( $post->ID, '_edit_last', true ) );
if ( $user ) {
$html .= '<div>' . ucfirst( $post->post_type ) . ' ' . $post->ID . ' modificato per ultimo da ' . $user->display_name . '</div>';
}
$html .= '</div>';
$html .= '</div>';
// Personalizza l'evento click del pulsante.
$html .= "<script>window.addEventListener('load', function(){ jQuery('input#submitbox-custom-button').click(function(event){ event.preventDefault(); alert('Stai modificando " . $post->post_type . " " . $post->ID . "'); return true; }); }); </script>";
echo $html;
}
Ci sono diversi modi per implementare il service layer quindi non c'è bisogno di risolvere quel problema di 5+ anni fa oggi. Ma questo dovrebbe essere un buon punto di partenza copia/incolla per chiunque in futuro e funzionerà subito senza modifiche.
È ovviamente meglio includere il tuo JS in un file caricato separatamente ma se vuoi inserire del JS più leggibile puoi usare ob_start e ob_get_clean.
ob_start(); ?>
<script>window.addEventListener('load', function() {
jQuery('input#submitbox-custom-button').click(function(event) {
event.preventDefault();
alert('Stai modificando <?php echo $post->post_type . " " . $post->ID; ?>');
return true;
});
});
</script>
<?php $html .= ob_get_clean();

Utilizzare l'hook post_submitbox_misc_actions è un modo appropriato, ma non dovresti usare gli ID DOM due volte come suggerito nelle risposte precedenti. Quindi, il tuo output HTML dovrebbe essere così:
add_action( 'post_submitbox_misc_actions', function( $post ){
// controlla qualcosa usando l'oggetto $post
if ( get_post_status( $post->ID ) === 'publish' ){
echo '<div class="misc-pub-section">Un pulsante...</div>';
}
});
Vedi: https://developer.wordpress.org/reference/functions/post_submit_meta_box/
