¿Cómo agregar múltiples imágenes a un tipo de publicación personalizada?
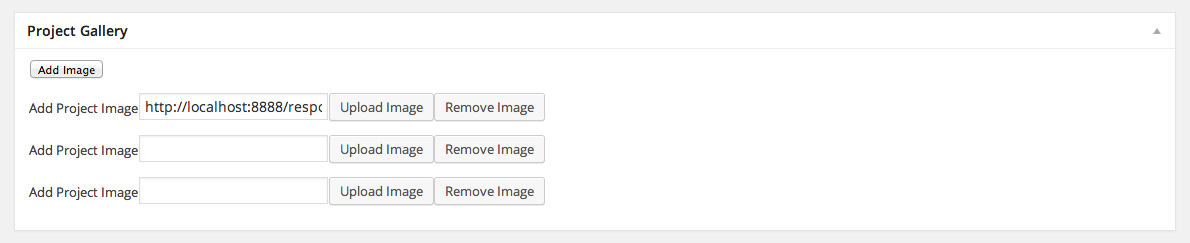
Me gustaría crear un plugin simple para agregar múltiples imágenes a un tipo de publicación personalizada. He creado un plugin para agregar una sola imagen a un tipo de publicación personalizada, pero no logro descubrir cómo agregar múltiples.  aquí es donde estoy.
aquí es donde estoy.
archivo js-
jQuery(document).ready(function($) {
// agregar funcionalidad del cargador de imágenes
var meta_image_frame;
$('.meta-image-button').live('click', function(e){
e.preventDefault();
if( meta_image_frame ){
wp.media.editor.open();
return;
}
meta_image_frame = wp.media.frames.file_frame = wp.media({
title: 'Ventana de Selección de Galería de Portafolio',
button: {text: 'Agregar a la Galería'},
library: { type: 'image'},
multiple: false
});
meta_image_frame.on('select', function(){
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
var url = '';
$('#meta-image').val(media_attachment.url);
});
meta_image_frame.open();
});
$('#add-input').click(function(event){
add_input()
});
function add_input(){
var input = "<p><label for='meta-image' class=''>Agregar Imagen del Proyecto</label>"
+"<input type='text' name='meta-image' id='meta-image' value='' />"
+"<input type='button' class='meta-image-button button' value='Subir Imagen' />"
+"<input type='button' class='meta-image-button button remove-button' value='Eliminar Imagen' /></p>";
$('#images-container').append(input);
}
}); //fin de la función principal jquery
este es mi archivo php-
<?php
/*----------------------------------------------------------
Crear Tipo de Publicación
------------------------------------------------------------*/
function portfolio_create_post_type(){
$labels = array(
'name' => __('Portafolio', 'portfolio'),
'singular_name' => __('Proyecto', 'portfolio'),
'add_new' => __('Nuevo proyecto', 'portfolio'),
'add_new_item' => __('Agregar nuevo proyecto', 'portfolio'),
'edit_item' => __('Editar proyecto', 'portfolio'),
'new_item' => __('Nuevo proyecto', 'portfolio'),
'view_item' => __('Ver proyecto', 'portfolio'),
'search_item' => __('Buscar proyecto', 'portfolio'),
'not_found' => __('No se encontraron productos', 'portfolio'),
'not_found_in_trash' => __('No se encontraron productos en la papelera', 'portfolio')
);
$args = array(
'labels' => $labels,
'public' => true,
'supports' => array(
'title',
'thumbnail',
'editor',
),
'taxonomies' => array('post_tag', 'category')
);
register_post_type('Portfolio', $args);
}
add_action('init', 'portfolio_create_post_type' );
/*----------------------------------------------------------
Crear Meta Box
------------------------------------------------------------*/
function portfolio_meta_box(){
add_meta_box( 'portfolio_gallery', 'Galería del Proyecto', 'project_meta_box_cb','Portfolio', 'normal', 'high' );
}//portfolio_meta_box
add_action( 'add_meta_boxes', 'portfolio_meta_box' );
/*----------------------------------------------------------
Campos del Meta Box
------------------------------------------------------------*/
function project_meta_box_cb(){
wp_nonce_field( basename( __FILE__ ), 'prfx_nonce' );
$prfx_stored_meta = get_post_meta( $post->ID );
?>
<div class="wrap">
<input type="button" id="add-input" value="Agregar Imagen">
<div id="images-container">
</div><!-- fin del contenedor de imágenes -->
</div>
<?php
}
/*----------------------------------------------------------
Guardar los Datos
------------------------------------------------------------*/
function project_meta_save( $post_id ) {
// Verifica el estado de guardado
$is_autosave = wp_is_post_autosave( $post_id );
$is_revision = wp_is_post_revision( $post_id );
$is_valid_nonce = ( isset( $_POST[ 'prfx_nonce' ] ) && wp_verify_nonce( $_POST[ 'prfx_nonce' ], basename( __FILE__ ) ) ) ? 'true' : 'false';
// Sale del script dependiendo del estado de guardado
if ( $is_autosave || $is_revision || !$is_valid_nonce ) {
return;
}
// Verifica la entrada y sanitiza/guarda si es necesario
if( isset( $_POST[ 'meta-image' ] ) ) {
update_post_meta( $post_id, 'meta-image', $_POST[ 'meta-image' ] );
}
}
add_action( 'save_post', 'project_meta_save' );
/*----------------------------------------------------------
Cargar Archivo Javascript
------------------------------------------------------------*/
function project_image_enqueue() {
global $typenow;
if( $typenow == 'portfolio' ) {
wp_enqueue_media();
// Registra y encola el javascript requerido
wp_register_script( 'meta-box-image', plugin_dir_url( __FILE__ ) . 'meta-box-image.js', array( 'jquery' ) );
wp_localize_script( 'meta-box-image', 'meta_image');
wp_enqueue_script( 'meta-box-image' );
}
}
add_action( 'admin_enqueue_scripts', 'project_image_enqueue' );
?>
Esta puede ser una alternativa para ti. El plugin Advanced Custom Fields tiene un campo de Imagen, que permite subir y seleccionar imágenes. Puedes configurar el campo para que aparezca en las páginas de tu Tipo de Entrada Personalizado e integrar una línea de código en tu archivo de plantilla. Puedes crear tantos campos de imagen como necesites. Aprende más sobre el campo de Imagen aquí.

Puedes utilizar el plugin Meta Box, que soporta varios campos de imágenes (puedes elegir desde la Biblioteca Multimedia o subir imágenes, al igual que insertar imágenes en el editor de entradas). Puedes elegir entre:
- El campo
image_advancedque actúa como el botón Añadir Medios de WordPress - El campo
file_inputque te permite seleccionar una imagen existente o usar una URL externa para la imagen - El campo
plupload_imageque muestra un marcador de posición para arrastrar y soltar archivos
Además, este plugin te permite clonar los campos si lo deseas, facilitando la creación de galerías.
Puedes integrar el plugin con cualquier tipo de contenido personalizado y crear tantos campos como necesites. Aquí tienes la lista de campos soportados.
