Cum să adaugi imagini multiple la un tip de postare personalizat?
Aș dori să creez un plugin simplu pentru a adăuga mai multe imagini la un tip de postare personalizat. Am creat deja un plugin pentru adăugarea unei singure imagini la un tip de postare personalizat, dar nu reușesc să îmi dau seama cum să adaug mai multe.  Aici am ajuns până acum.
Aici am ajuns până acum.
Fișierul JavaScript-
jQuery(document).ready(function($) {
// adaugă funcționalitatea încărcătorului de imagini
var meta_image_frame;
$('.meta-image-button').live('click', function(e){
e.preventDefault();
if( meta_image_frame ){
wp.media.editor.open();
return;
}
meta_image_frame = wp.media.frames.file_frame = wp.media({
title: 'Fereastră Selecție Galerie Portfolio',
button: {text: 'Adaugă în Galerie'},
library: { type: 'image'},
multiple: false
});
meta_image_frame.on('select', function(){
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
var url = '';
$('#meta-image').val(media_attachment.url);
});
meta_image_frame.open();
});
$('#add-input').click(function(event){
add_input()
});
function add_input(){
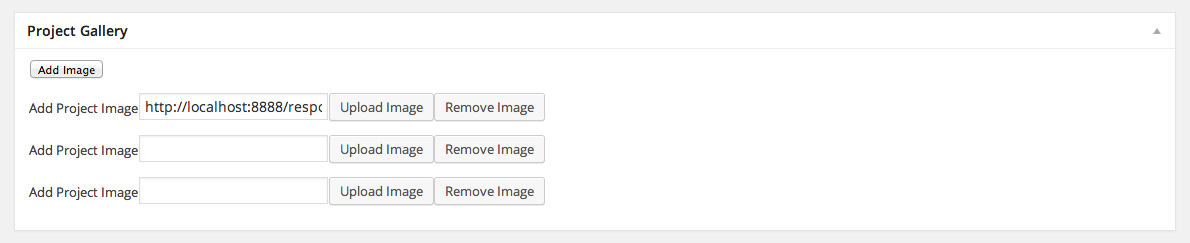
var input = "<p><label for='meta-image' class=''>Adaugă Imagine Proiect</label>"
+"<input type='text' name='meta-image' id='meta-image' value='' />"
+"<input type='button' class='meta-image-button button' value='Încarcă Imagine' />"
+"<input type='button' class='meta-image-button button remove-button' value='Șterge Imagine' /></p>";
$('#images-container').append(input);
}
}); //sfârșitul funcției principale jquery
Acesta este fișierul meu PHP-
<?php
/*----------------------------------------------------------
Creare Tip Postare
------------------------------------------------------------*/
function portfolio_create_post_type(){
$labels = array(
'name' => __('Portfolio', 'portfolio'),
'singular_name' => __('Proiect', 'portfolio'),
'add_new' => __('Proiect nou', 'portfolio'),
'add_new_item' => __('Adaugă proiect nou', 'portfolio'),
'edit_item' => __('Editează proiect', 'portfolio'),
'new_item' => __('Proiect nou', 'portfolio'),
'view_item' => __('Vezi proiect', 'portfolio'),
'search_item' => __('Caută proiect', 'portfolio'),
'not_found' => __('Nu s-au găsit produse', 'portfolio'),
'not_found_in_trash' => __('Nu s-au găsit produse în coșul de gunoi', 'portfolio')
);
$args = array(
'labels' => $labels,
'public' => true,
'supports' => array(
'title',
'thumbnail',
'editor',
),
'taxonomies' => array('post_tag', 'category')
);
register_post_type('Portfolio', $args);
}
add_action('init', 'portfolio_create_post_type' );
/*----------------------------------------------------------
Creare Meta Box
------------------------------------------------------------*/
function portfolio_meta_box(){
add_meta_box( 'portfolio_gallery', 'Galerie Proiect', 'project_meta_box_cb','Portfolio', 'normal', 'high' );
}//portfolio_meta_box
add_action( 'add_meta_boxes', 'portfolio_meta_box' );
/*----------------------------------------------------------
Câmpuri Meta Box
------------------------------------------------------------*/
function project_meta_box_cb(){
wp_nonce_field( basename( __FILE__ ), 'prfx_nonce' );
$prfx_stored_meta = get_post_meta( $post->ID );
?>
<div class="wrap">
<input type="button" id="add-input" value="Adaugă Imagine">
<div id="images-container">
</div><!-- sfârșitul containerului de imagini -->
</div>
<?php
}
/*----------------------------------------------------------
Salvează Datele
------------------------------------------------------------*/
function project_meta_save( $post_id ) {
// Verifică starea salvării
$is_autosave = wp_is_post_autosave( $post_id );
$is_revision = wp_is_post_revision( $post_id );
$is_valid_nonce = ( isset( $_POST[ 'prfx_nonce' ] ) && wp_verify_nonce( $_POST[ 'prfx_nonce' ], basename( __FILE__ ) ) ) ? 'true' : 'false';
// Iese din script în funcție de starea salvării
if ( $is_autosave || $is_revision || !$is_valid_nonce ) {
return;
}
// Verifică input-ul și sanitizează/salvează dacă este necesar
if( isset( $_POST[ 'meta-image' ] ) ) {
update_post_meta( $post_id, 'meta-image', $_POST[ 'meta-image' ] );
}
}
add_action( 'save_post', 'project_meta_save' );
/*----------------------------------------------------------
Încarcă Fișierul Javascript
------------------------------------------------------------*/
function project_image_enqueue() {
global $typenow;
if( $typenow == 'portfolio' ) {
wp_enqueue_media();
// Înregistrează și încarcă javascript-ul necesar
wp_register_script( 'meta-box-image', plugin_dir_url( __FILE__ ) . 'meta-box-image.js', array( 'jquery' ) );
wp_localize_script( 'meta-box-image', 'meta_image');
wp_enqueue_script( 'meta-box-image' );
}
}
add_action( 'admin_enqueue_scripts', 'project_image_enqueue' );
?>
Aceasta poate fi o alternativă pentru tine. Pluginul Advanced Custom Fields are un câmp de tip Imagine, care permite încărcarea și selectarea imaginilor. Poți seta câmpul să apară pe paginile tipului tău de Postare Personalizată și, de asemenea, să integrezi o linie de cod în fișierul template. Poți crea oricâte câmpuri de imagine ai nevoie. Află mai multe despre câmpul Imagine aici.

Puteți utiliza pluginul Meta Box, care suportă diverse câmpuri pentru imagini (puteți alege din Biblioteca Media sau încărca imagini, exact ca atunci când inserați imagini în editorul de postări. Puteți alege dintre:
image_advanced- un câmp care funcționează similar cu butonul Adaugă Media din WordPressfile_input- care vă permite să selectați o imagine existentă sau să folosiți o adresă URL externă pentru imagineplupload_image- care afișează un placeholder pentru funcționalitatea de drag și drop a fișierelor
În plus, acest plugin vă permite să clonați câmpurile dacă doriți, astfel încât să puteți construi galeria mai ușor.
Puteți integra pluginul cu orice tip de postare personalizată și să creați câte câmpuri doriți. Iată lista câmpurilor suportate.
