Come aggiungere immagini multiple a un custom post type?
Vorrei creare un semplice plugin per aggiungere più immagini a un custom post type. Ho creato un plugin per aggiungere una singola immagine a un custom post type, ma non riesco a capire come aggiungerne multiple.  questo è il punto in cui mi trovo.
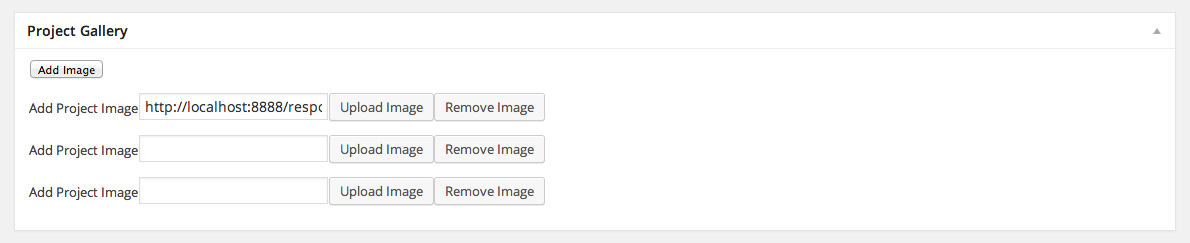
questo è il punto in cui mi trovo.
file js-
jQuery(document).ready(function($) {
// aggiungi funzionalità uploader immagini
var meta_image_frame;
$('.meta-image-button').live('click', function(e){
e.preventDefault();
if( meta_image_frame ){
wp.media.editor.open();
return;
}
meta_image_frame = wp.media.frames.file_frame = wp.media({
title: 'Finestra di Selezione Galleria Immagini Portfolio',
button: {text: 'Aggiungi alla Galleria'},
library: { type: 'image'},
multiple: false
});
meta_image_frame.on('select', function(){
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
var url = '';
$('#meta-image').val(media_attachment.url);
});
meta_image_frame.open();
});
$('#add-input').click(function(event){
add_input()
});
function add_input(){
var input = "<p><label for='meta-image' class=''>Aggiungi Immagine Progetto</label>"
+"<input type='text' name='meta-image' id='meta-image' value='' />"
+"<input type='button' class='meta-image-button button' value='Carica Immagine' />"
+"<input type='button' class='meta-image-button button remove-button' value='Rimuovi Immagine' /></p>";
$('#images-container').append(input);
}
}); //fine funzione jquery principale
questo è il mio file php-
<?php
/*----------------------------------------------------------
Crea Post Type
------------------------------------------------------------*/
function portfolio_create_post_type(){
$labels = array(
'name' => __('Portfolio', 'portfolio'),
'singular_name' => __('Progetto', 'portfolio'),
'add_new' => __('Nuovo progetto', 'portfolio'),
'add_new_item' => __('Aggiungi nuovo progetto', 'portfolio'),
'edit_item' => __('Modifica progetto', 'portfolio'),
'new_item' => __('Nuovo progetto', 'portfolio'),
'view_item' => __('Visualizza progetto', 'portfolio'),
'search_item' => __('Cerca progetto', 'portfolio'),
'not_found' => __('Nessun prodotto trovato', 'portfolio'),
'not_found_in_trash' => __('Nessun prodotto trovato nel cestino', 'portfolio')
);
$args = array(
'labels' => $labels,
'public' => true,
'supports' => array(
'title',
'thumbnail',
'editor',
),
'taxonomies' => array('post_tag', 'category')
);
register_post_type('Portfolio', $args);
}
add_action('init', 'portfolio_create_post_type' );
/*----------------------------------------------------------
Crea Meta Box
------------------------------------------------------------*/
function portfolio_meta_box(){
add_meta_box( 'portfolio_gallery', 'Galleria Progetto', 'project_meta_box_cb','Portfolio', 'normal', 'high' );
}//portfolio_meta_box
add_action( 'add_meta_boxes', 'portfolio_meta_box' );
/*----------------------------------------------------------
Campi Meta Box
------------------------------------------------------------*/
function project_meta_box_cb(){
wp_nonce_field( basename( __FILE__ ), 'prfx_nonce' );
$prfx_stored_meta = get_post_meta( $post->ID );
?>
<div class="wrap">
<input type="button" id="add-input" value="Aggiungi Immagine">
<div id="images-container">
</div><!-- fine contenitore immagini -->
</div>
<?php
}
/*----------------------------------------------------------
Salva i Dati
------------------------------------------------------------*/
function project_meta_save( $post_id ) {
// Controlla lo stato del salvataggio
$is_autosave = wp_is_post_autosave( $post_id );
$is_revision = wp_is_post_revision( $post_id );
$is_valid_nonce = ( isset( $_POST[ 'prfx_nonce' ] ) && wp_verify_nonce( $_POST[ 'prfx_nonce' ], basename( __FILE__ ) ) ) ? 'true' : 'false';
// Esce dallo script in base allo stato di salvataggio
if ( $is_autosave || $is_revision || !$is_valid_nonce ) {
return;
}
// Controlla l'input e sanifica/salva se necessario
if( isset( $_POST[ 'meta-image' ] ) ) {
update_post_meta( $post_id, 'meta-image', $_POST[ 'meta-image' ] );
}
}
add_action( 'save_post', 'project_meta_save' );
/*----------------------------------------------------------
Carica File Javascript
------------------------------------------------------------*/
function project_image_enqueue() {
global $typenow;
if( $typenow == 'portfolio' ) {
wp_enqueue_media();
// Registra e accoda il javascript richiesto
wp_register_script( 'meta-box-image', plugin_dir_url( __FILE__ ) . 'meta-box-image.js', array( 'jquery' ) );
wp_localize_script( 'meta-box-image', 'meta_image');
wp_enqueue_script( 'meta-box-image' );
}
}
add_action( 'admin_enqueue_scripts', 'project_image_enqueue' );
?>
Questa potrebbe essere un'alternativa per te. Il plugin Advanced Custom Fields ha un campo Immagine, che consente di caricare e selezionare immagini. Puoi impostare il campo in modo che venga visualizzato nelle pagine del tuo Custom Post Type e integrare una riga di codice nel tuo file template. Puoi creare tutti i campi immagine di cui hai bisogno. Scopri di più sul campo Immagine qui.

Puoi utilizzare il plugin Meta Box, che supporta vari campi immagine (puoi scegliere dalla Libreria Media o caricare un'immagine, proprio come quando inserisci immagini nell'editor dei post). Puoi scegliere tra:
- Il campo
image_advancedche funziona come il pulsante Aggiungi Media di WordPress - Il campo
file_inputche ti permette di selezionare un'immagine esistente o usare un URL esterno per l'immagine - Il campo
plupload_imageche mostra un segnaposto per il drag and drop dei file
Inoltre, questo plugin ti permette di clonare i campi se lo desideri, così puoi costruire la galleria più facilmente.
Puoi integrare il plugin con qualsiasi custom post type e creare tutti i campi che vuoi. Ecco la lista dei campi supportati.
