¿Cómo agregar un widget específico a una sola página?
Me gustaría mostrar un widget en una sola página de mi sitio, por lo que veo ¿no es posible?
¿Debería agregarlo a todas las páginas de mi sitio o no?

Depende de dónde quieras mostrar el widget.
Comencemos con el registro del área de widgets (sidebar):
add_action( 'wp_loaded', 'wpse_76959_register_widget_area' );
function wpse_76959_register_widget_area()
{
register_sidebar(
array (
'name' => __(
'Widgets en la página Página de Ejemplo',
'theme_textdomain'
),
'description' => __(
'Se usará solo en una página con el slug "sample-page".',
'theme_textdomain'
),
'id' => 'sample-only',
'before_widget' => '<div id="sample-only-widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
)
);
}
Esto es bastante simple. Registramos un nueva área de widgets con un marcado personalizado.
Ahora tenemos que mostrarla en algún lugar. Podríamos agregar una acción personalizada en nuestra plantilla page.php:
do_action( 'show_sample_widget' );
O podríamos usar una acción existente, esto limitaría los lugares donde el widget está disponible. Por ejemplo, la acción loop_start se llama la primera vez que usamos the_post() en un bucle. Si queremos colocar el widget en la parte superior del contenido de la página, usamos ese hook:
add_action( 'loop_start', 'wpse_76959_render_widget' );
function wpse_76959_render_widget()
{
is_page( 'sample-page' ) && dynamic_sidebar( 'sample-only' );
remove_action( current_filter(), __FUNCTION__ );
}
Para una acción personalizada usaríamos en su lugar:
add_action( 'show_sample_widget', 'wpse_76959_render_widget' );

Existen varios plugins que permiten mostrar widgets basados en condiciones específicas:
- Display Widgets: Interfaz limpia y sencilla
- Widget Context: Ofrece algunas opciones más que el anterior
- Dynamic Widgets: Es el más completo en características
- Widget Logic: Orientado a programadores, ya que requiere escribir la condición en código PHP. Ejemplo:
is_page('about')
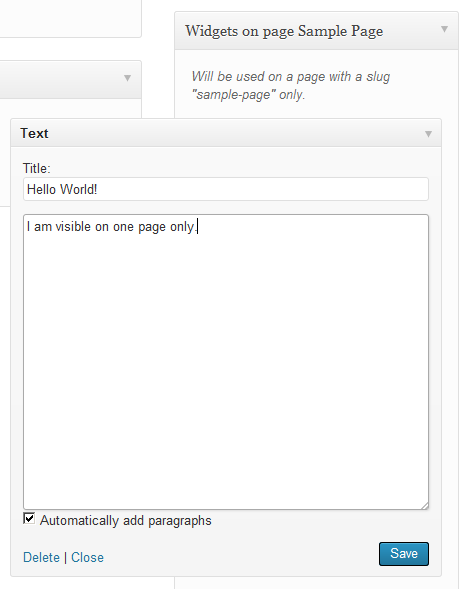
Una solución alternativa la proporciona el siguiente plugin, que permite definir un conjunto personalizado de widgets por página, directamente desde la pantalla de edición:

Si te sientes cómodo editando los archivos de plantilla de tu tema:
Encuentra donde se llama a:
dynamic_sidebar('side_bar_name');
y ya sea antes, después, o básicamente en cualquier lugar de tu sitio, usa:
$pageTitle = get_the_title($post->ID);
$targetPage = 'aquí va el título de la página que deseas dirigir';
if($pageTitle == $targetTitle){
the_widget( 'el_id_unico_del_widget_o_nombre', $instance, $args);
}
//the_widget() llama a un widget específico y lo muestra
Si prefieres una solución más limpia: Crea una función en functions.php que se vería así:
function call_my_widget( $post ){
$pageTitle = get_the_title($post-ID);
$targetPage = 'aquí va el título de la página que deseas dirigir';
if($pageTitle == $targetTitle){
the_widget( 'el_id_unico_del_widget_o_nombre', $instance, $args);
}
}
Llama a la función con:
call_my_widget( $post );
esto debe llamarse dentro del loop o donde la variable global $post exista.
Luego llama a esa función en tu archivo de plantilla (¿quizás page.php?) para mostrar tus widgets específicos solo en tu página objetivo.

De la documentación de WP: $instance (array|string) (opcional) La configuración de instancia del widget. Puede ser un array o una cadena estilo query. Ver ejemplos en cada widget. En mi caso era un array vacío.
 Vigs
Vigs
Puedes usar widget_display_callback : https://developer.wordpress.org/reference/hooks/widget_display_callback/ y simplemente cambiar el ID de la página en el código a continuación.
function custom_display_callback( $instance, $widget, $args ){
if( is_page( 10 ) ){
return false;
}
return $instance;
}
add_filter( 'widget_display_callback', 'custom_display_callback', 50, 3 );
Espero que esto ayude. ¡Saludos!