Come aggiungere un widget specifico solo in una pagina?
Vorrei mostrare un widget in una sola pagina del mio sito, da quello che vedo non è possibile, giusto?
Devo aggiungerlo a tutte le pagine del mio sito oppure no?

Dipende da dove vuoi mostrare il widget.
Iniziamo con la registrazione dell'area widget (sidebar):
add_action( 'wp_loaded', 'wpse_76959_register_widget_area' );
function wpse_76959_register_widget_area()
{
register_sidebar(
array (
'name' => __(
'Widgets sulla pagina Pagina di Esempio',
'theme_textdomain'
),
'description' => __(
'Sarà utilizzato solo su una pagina con slug "sample-page".',
'theme_textdomain'
),
'id' => 'sample-only',
'before_widget' => '<div id="sample-only-widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
)
);
}
È abbastanza semplice. Registriamo una nuova area widget con un markup personalizzato.
Ora dobbiamo mostrarla da qualche parte. Potremmo aggiungere un'azione personalizzata nel nostro template page.php:
do_action( 'show_sample_widget' );
Oppure potremmo usare un'azione esistente, questo limiterebbe i luoghi dove il widget è disponibile. Ad esempio l'azione loop_start viene chiamata la prima volta che chiamiamo the_post() in un loop. Se vogliamo impostare il widget sopra il contenuto della pagina, usiamo questo hook:
add_action( 'loop_start', 'wpse_76959_render_widget' );
function wpse_76959_render_widget()
{
is_page( 'sample-page' ) && dynamic_sidebar( 'sample-only' );
remove_action( current_filter(), __FUNCTION__ );
}
Per un'azione personalizzata useremmo invece:
add_action( 'show_sample_widget', 'wpse_76959_render_widget' );

Esistono diversi plugin che permettono di mostrare i widget in base a condizioni specifiche:
- Display Widgets: Interfaccia pulita e semplice
- Widget Context: Offre alcune opzioni in più rispetto al precedente
- Dynamic Widgets: È quello più ricco di funzionalità
- Widget Logic: Pensato per programmatori poiché richiede di scrivere le condizioni in codice PHP. Ad esempio
is_page('about')
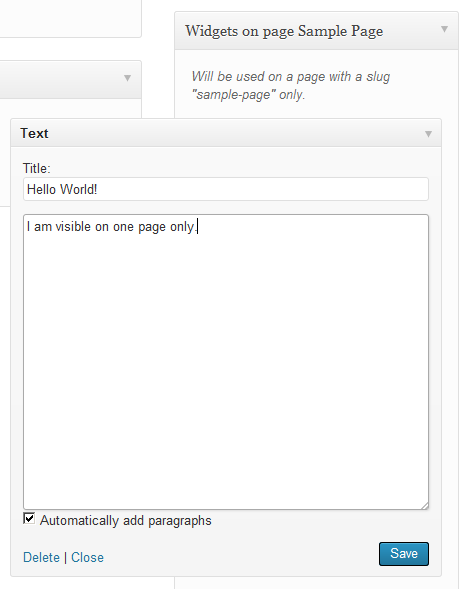
Una soluzione alternativa è offerta dal seguente plugin, che permette di definire un set personalizzato di widget per ogni pagina, direttamente dalla schermata di modifica:

Se ti senti a tuo agio nel modificare i file dei template del tuo tema:
Trova dove viene chiamato
dynamic_sidebar('side_bar_name');
e prima o dopo di esso, o praticamente ovunque nel tuo sito, usa:
$pageTitle = get_the_title($post->ID);
$targetPage = 'inserisci qui il titolo della pagina che vuoi targettare';
if($pageTitle == $targetTitle){
the_widget( 'the_widget_unique_id_aka_name', $instance, $args);
}
//the_widget() richiama un widget specifico e lo mostra
Se preferisci un approccio più pulito: crea una funzione in functions.php che sarà simile a:
function call_my_widget( $post ){
$pageTitle = get_the_title($post-ID);
$targetPage = 'inserisci qui il titolo della pagina che vuoi targettare';
if($pageTitle == $targetTitle){
the_widget( 'the_widget_unique_id_aka_name', $instance, $args);
}
}
chiama la funzione con:
call_my_widget( $post );
questa deve essere chiamata nel loop o dove la variabile globale $post è esistente.
Poi chiama questa funzione nel tuo file template (page.php per esempio?) per mostrare i tuoi widget target solo nella tua pagina target.

Dalla documentazione di WP: $instance (array|string) (opzionale) Le impostazioni dell'istanza del widget. Può essere un array o una stringa in stile query. Vedi sotto ogni widget per degli esempi. Nel mio caso era un array vuoto.
 Vigs
Vigs
Puoi utilizzare widget_display_callback: https://developer.wordpress.org/reference/hooks/widget_display_callback/ e semplicemente modificare l'ID della pagina nel codice qui sotto.
function custom_display_callback( $instance, $widget, $args ){
if( is_page( 10 ) ){
return false;
}
return $instance;
}
add_filter( 'widget_display_callback', 'custom_display_callback', 50, 3 );
Spero che questo sia d'aiuto. Saluti!