Cum să adaugi un widget specific doar pe o singură pagină?
Aș dori să afișez un widget doar pe o singură pagină a site-ului meu, din câte observ acest lucru nu este posibil, corect?
Ar trebui să îl adaug pentru toate paginile site-ului meu sau nu?

Depinde unde doriți să afișați widgetul.
Să începem cu înregistrarea zonei de widgeturi (sidebar):
add_action( 'wp_loaded', 'wpse_76959_register_widget_area' );
function wpse_76959_register_widget_area()
{
register_sidebar(
array (
'name' => __(
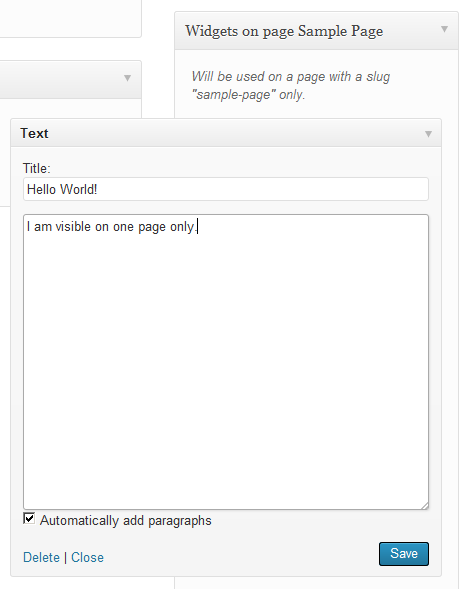
'Widgets pe pagina Exemplu',
'theme_textdomain'
),
'description' => __(
'Va fi folosit doar pe o pagină cu slug-ul "sample-page".',
'theme_textdomain'
),
'id' => 'sample-only',
'before_widget' => '<div id="sample-only-widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
)
);
}
Acest lucru este destul de simplu. Înregistrăm o nouă zonă de widgeturi cu un markup personalizat.
Acum trebuie să o afișăm undeva. Am putea adăuga o acțiune personalizată în șablonul nostru page.php:
do_action( 'show_sample_widget' );
Sau am putea folosi o acțiune existentă, ceea ce ar limita locurile unde widgetul este disponibil. De exemplu, acțiunea loop_start este apelată prima dată când apelăm the_post() într-o buclă. Dacă dorim să setăm widgetul în partea de sus a conținutului paginii, folosim acel hook:
add_action( 'loop_start', 'wpse_76959_render_widget' );
function wpse_76959_render_widget()
{
is_page( 'sample-page' ) && dynamic_sidebar( 'sample-only' );
remove_action( current_filter(), __FUNCTION__ );
}
Pentru o acțiune personalizată, am folosi în schimb:
add_action( 'show_sample_widget', 'wpse_76959_render_widget' );

Există mai multe plugin-uri care permit afișarea widget-urilor în funcție de anumite condiții:
- Display Widgets: Interfață simplă și curată
- Widget Context: Oferă câteva opțiuni în plus față de precedentul
- Dynamic Widgets: Cel mai bogat în funcționalități
- Widget Logic: Destinat programatorilor, deoarece necesită scrierea condiției în cod PHP. De exemplu:
is_page('about')
O soluție alternativă este oferită de următorul plugin, care vă permite să definiți un set personalizat de widget-uri pentru fiecare pagină, direct din ecranul de editare al paginii:

Dacă ești confortabil să editezi fișierele de template ale temei tale:
Găsește unde este apelat
dynamic_sidebar('side_bar_name');
și fie înainte, fie după, sau practic oriunde pe site, folosește:
$pageTitle = get_the_title($post->ID);
$targetPage = 'aici introdu titlul paginii pe care vrei să o țintești';
if($pageTitle == $targetTitle){
the_widget( 'the_widget_unique_id_aka_name', $instance, $args);
}
//the_widget() apelează un widget specific și îl afișează
Dacă vrei să fii mai organizat: Creează o funcție în functions.php care ar arăta astfel:
function call_my_widget( $post ){
$pageTitle = get_the_title($post-ID);
$targetPage = 'aici introdu titlul paginii pe care vrei să o țintești';
if($pageTitle == $targetTitle){
the_widget( 'the_widget_unique_id_aka_name', $instance, $args);
}
}
apelează funcția cu:
call_my_widget( $post );
aceasta trebuie apelată în buclă sau acolo unde variabila globală $post există.
Apoi apelează acea funcție în fișierul tău de template (page.php poate?) pentru a afișa widget-urile țintă doar pe pagina dorită.

Din Documentația WP: $instance (array|string) (opțional) Setările instanței widget-ului. Poate fi fie un array, fie un string în stil query. Vezi mai jos exemple pentru fiecare widget. În cazul meu a fost un array gol.
 Vigs
Vigs
Poți folosi widget_display_callback : https://developer.wordpress.org/reference/hooks/widget_display_callback/ și doar să modifici ID-ul paginii în codul de mai jos.
function custom_display_callback( $instance, $widget, $args ){
if( is_page( 10 ) ){
return false;
}
return $instance;
}
add_filter( 'widget_display_callback', 'custom_display_callback', 50, 3 );
Sper că te ajută. Noroc!