¿Cómo mostrar campos personalizados en pedidos de WooCommerce en el panel de administración?
Actualmente he agregado un campo personalizado de facturación en WooCommerce usando:
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_phone_new'] = array(
'label' => __('Teléfono 2', 'woocommerce'),
'placeholder' => _x('Teléfono 2', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
Necesito editar el valor de este campo en el área de administración. Actualmente puedo editar todos los demás valores en la dirección de facturación pero este valor no aparece en la sección de administración. Uso el siguiente código solo para ver el valor en la sección de admin:
function order_phone_backend($order){
echo "<p><strong>Teléfono de facturación 2:</strong> " . get_post_meta( $order->id, '_billing_phone_new', true ) . "</p><br>";
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'order_phone_backend', 10, 1 );
He leído la documentación https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/. Todo en este documento funciona correctamente excepto que billing_phone/Teléfono no se ve bajo Campos personalizados. He verificado las opciones de pantalla y ya tengo marcado Campos personalizados. Otros campos personalizados y sus valores son visibles y editables.
¿Cómo puedo editar este valor en el backend? Por favor ayuda.
El código que has proporcionado está incompleto. No estoy seguro si ese es el único código que estás usando para lograr lo que deseas. Así que, además del primer bloque de código que has proporcionado, a continuación agrego todo el resto del código que se requiere para mostrar el nuevo campo en el backend en el cuadro 'Detalles del pedido' y hacerlo editable a través de campos personalizados. Ten en cuenta que en tu segundo bloque de código has nombrado la clave del campo como _billing_new_phone. Cualquier nombre de clave de campo personalizado que comience con _ (guión bajo) es un campo personalizado oculto y no aparecerá en el backend bajo "Campos personalizados".
/**
* Procesar el checkout
*/
add_action('woocommerce_checkout_process', 'my_custom_checkout_field_process');
function my_custom_checkout_field_process() {
// Verificar si está establecido, si no lo está, agregar un error.
if ( ! $_POST['billing_phone_new'] )
wc_add_notice( __( 'El Teléfono 2 es obligatorio. Por favor ingresa un valor' ), 'error' );
}
/**
* Actualizar los metadatos del pedido con el valor del campo
*/
add_action( 'woocommerce_checkout_update_order_meta', 'my_custom_checkout_field_update_order_meta' );
function my_custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['billing_phone_new'] ) ) {
update_post_meta( $order_id, 'billing_phone_new', sanitize_text_field( $_POST['billing_phone_new'] ) );
}
}
/**
* Mostrar el valor del campo en la página de edición del pedido
*/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Teléfono 2').':</strong> <br/>' . get_post_meta( $order->get_id(), 'billing_phone_new', true ) . '</p>';
}
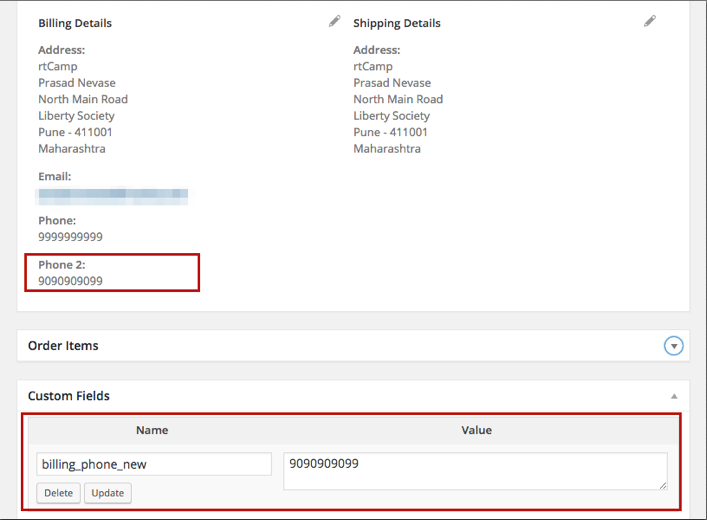
WooCommerce no hace que el nuevo campo de checkout sea editable bajo su cuadro estándar 'Detalles del pedido'. Estará disponible en modo 'solo lectura' en ese cuadro, pero puedes editarlo a través del bloque estándar de campos personalizados de WordPress. Mira la captura de pantalla a continuación.


""Cualquier nombre de campo personalizado que comience con _ (guión bajo) es un campo personalizado oculto y no aparecerá en el backend bajo "Campos personalizados". "" ¿De dónde obtuviste esta información?
 Ron
Ron
En el codex de WordPress. Puedes obtener más información aquí
 Prasad Nevase
Prasad Nevase
Por favor ayuda a resolver la pregunta de mi amigo https://stackoverflow.com/questions/49505056/woocommerce-create-new-discount-functionality
 Ron
Ron