Come visualizzare campi personalizzati negli ordini WooCommerce nel pannello di amministrazione?
Attualmente aggiungo un campo di fatturazione personalizzato in WooCommerce con
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_phone_new'] = array(
'label' => __('Telefono 2', 'woocommerce'),
'placeholder' => _x('Telefono 2', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
Ho bisogno di modificare il valore di questo campo sul lato amministrativo. Attualmente posso modificare tutti gli altri valori nell'indirizzo di fatturazione ma questo valore non appare nella sezione amministrativa. Uso il seguente codice solo per vedere il valore nella sezione amministrativa.
function order_phone_backend($order){
echo "<p><strong>Telefono di fatturazione 2:</strong> " . get_post_meta( $order->id, '_billing_phone_new', true ) . "</p><br>";
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'order_phone_backend', 10, 1 );
Ho letto la documentazione https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/. Ma tutto in questo documento funziona correttamente tranne billing_phone/Phone che non si vede sotto Campo personalizzato. Ho controllato le opzioni schermo ma ho già spuntato campo personalizzato. Altri campi personalizzati e i loro valori sono visibili e modificabili.
Come posso modificare questo valore nel back-end? Per favore aiutatemi.
Il codice che hai fornito è incompleto. Non sono sicuro se sia l'unico codice che stai utilizzando per ottenere ciò che desideri. Quindi, oltre al primo blocco di codice che hai fornito, di seguito aggiungo tutto il resto del codice necessario per mostrare il nuovo campo nel backend nella casella "Dettagli ordine" e renderlo modificabile attraverso i campi personalizzati. Tieni presente che nel tuo secondo blocco di codice hai chiamato il campo _billing_new_phone. Qualsiasi nome di campo personalizzato che inizia con _ (underscore) è un campo personalizzato nascosto e non apparirà nel backend sotto "Campi personalizzati".
/**
* Elabora il checkout
*/
add_action('woocommerce_checkout_process', 'my_custom_checkout_field_process');
function my_custom_checkout_field_process() {
// Controlla se è impostato, se non lo è aggiungi un errore.
if ( ! $_POST['billing_phone_new'] )
wc_add_notice( __( 'Il telefono 2 è obbligatorio. Inserisci un valore' ), 'error' );
}
/**
* Aggiorna i meta dell'ordine con il valore del campo
*/
add_action( 'woocommerce_checkout_update_order_meta', 'my_custom_checkout_field_update_order_meta' );
function my_custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['billing_phone_new'] ) ) {
update_post_meta( $order_id, 'billing_phone_new', sanitize_text_field( $_POST['billing_phone_new'] ) );
}
}
/**
* Mostra il valore del campo nella pagina di modifica dell'ordine
*/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Telefono 2').':</strong> <br/>' . get_post_meta( $order->get_id(), 'billing_phone_new', true ) . '</p>';
}
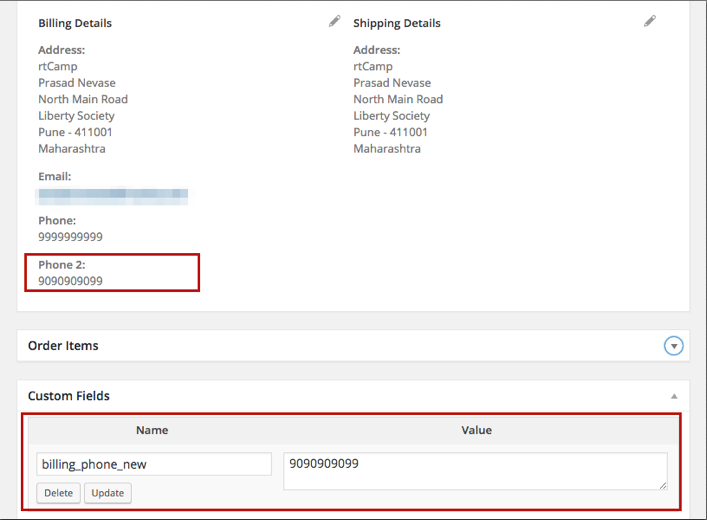
WooCommerce non rende modificabile il nuovo campo del checkout sotto la sua standard casella "Dettagli ordine". Sarà disponibile in modalità "sola lettura" in quella casella ma puoi modificarlo attraverso il blocco standard dei campi personalizzati di WordPress. Vedi lo screenshot qui sotto.


""Qualsiasi nome di chiave di campo personalizzato che inizia con _ (underscore) è un campo personalizzato nascosto e non apparirà nel backend sotto "Campi personalizzati". "" da dove hai ottenuto queste informazioni?
 Ron
Ron
Sul codex di WordPress. Puoi ottenere maggiori informazioni qui
 Prasad Nevase
Prasad Nevase
Per favore aiutami a risolvere la domanda del mio amico https://stackoverflow.com/questions/49505056/woocommerce-create-new-discount-functionality
 Ron
Ron