Как отобразить пользовательское поле в заказах WooCommerce в панели администратора?
В настоящее время я добавляю пользовательское поле для счета в woocommerce следующим образом:
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_phone_new'] = array(
'label' => __('Телефон 2', 'woocommerce'),
'placeholder' => _x('Телефон 2', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
Мне нужно редактировать значение этого поля в панели администратора. В настоящее время я могу редактировать все другие значения в адресе для выставления счета, но это значение не отображается в разделе администратора. Я использую следующий код только для того, чтобы увидеть значение в разделе администратора.
function order_phone_backend($order){
echo "<p><strong>Телефон для счета 2:</strong> " . get_post_meta( $order->id, '_billing_phone_new', true ) . "</p><br>";
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'order_phone_backend', 10, 1 );
Я прочитал документацию https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/. Но все в этом документе работает правильно, кроме billing_phone/Phone, который не отображается в разделе пользовательских полей. Я проверил параметры экрана, но пользовательское поле уже отмечено. Другие пользовательские поля и их значения видны и редактируются.
Как я могу редактировать это значение в панели администратора? Пожалуйста, помогите.
Предоставленный вами код является неполным. Не уверен, что это единственный код, который вы используете для достижения желаемого. Поэтому, помимо первого блока кода, который вы предоставили, ниже я добавляю весь остальной код, необходимый для отображения нового поля в бэкенде в блоке "Детали заказа" и сделать его редактируемым через пользовательские поля. Обратите внимание, что во втором блоке кода вы назвали ключ поля как _billing_new_phone. Любое имя ключа пользовательского поля, начинающееся с _ (подчеркивания), является скрытым пользовательским полем и не будет отображаться в бэкенде в разделе "Пользовательские поля".
/**
* Обработка оформления заказа
*/
add_action('woocommerce_checkout_process', 'my_custom_checkout_field_process');
function my_custom_checkout_field_process() {
// Проверка, установлено ли поле, если нет - добавить ошибку.
if ( ! $_POST['billing_phone_new'] )
wc_add_notice( __( 'Телефон 2 обязателен. Пожалуйста, введите значение' ), 'error' );
}
/**
* Обновление метаданных заказа значением поля
*/
add_action( 'woocommerce_checkout_update_order_meta', 'my_custom_checkout_field_update_order_meta' );
function my_custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['billing_phone_new'] ) ) {
update_post_meta( $order_id, 'billing_phone_new', sanitize_text_field( $_POST['billing_phone_new'] ) );
}
}
/**
* Отображение значения поля на странице редактирования заказа
*/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Телефон 2').':</strong> <br/>' . get_post_meta( $order->get_id(), 'billing_phone_new', true ) . '</p>';
}
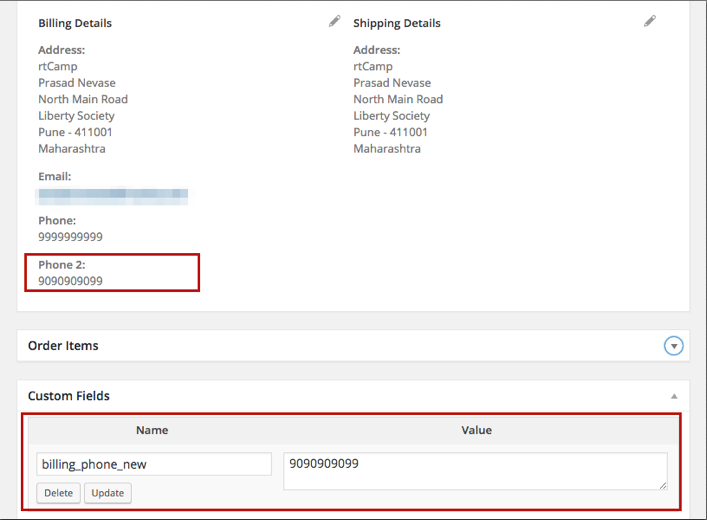
WooCommerce не делает новое поле оформления заказа редактируемым в стандартном блоке "Детали заказа". Оно будет доступно только в режиме "только для просмотра" в этом блоке, но вы можете редактировать его через стандартный блок пользовательских полей WordPress. Смотрите скриншот ниже.


"Любое название ключа произвольного поля, которое начинается с _ (нижнего подчеркивания), является скрытым произвольным полем и не будет отображаться в бэкенде в разделе 'Произвольные поля'." Откуда вы взяли эту информацию?
 Ron
Ron
В WordPress codex. Вы можете получить больше информации здесь
 Prasad Nevase
Prasad Nevase
Помогите, пожалуйста, решить вопрос моего друга https://stackoverflow.com/questions/49505056/woocommerce-create-new-discount-functionality
 Ron
Ron