Cómo mostrar el SKU del producto en la página de producto
Estoy creando un sitio web y parece que el SKU del producto está oculto en la página del producto. He encontrado cómo agregarlo a la página del catálogo (tienda) pero necesito que se muestre dentro de la página del producto.
Hasta ahora, modificando el archivo single-product.php, logré agregarlo al final de la página (algo que no queremos) o antes del título en la parte superior izquierda de la página (algo que tampoco queremos).
No encontré forma de agregarlo antes del precio y debajo del título del producto.
El código del archivo single-product.php del tema:
<?php
/**
* Título del Producto Individual
*
* Esta plantilla puede ser sobreescrita copiándola a tuTema/woocommerce/single-product/title.php.
*
* SIN EMBARGO, en ocasiones WooCommerce necesitará actualizar los archivos de plantilla y tú (el desarrollador del tema)
* tendrás que copiar los nuevos archivos a tu tema para mantener la compatibilidad. Tratamos de hacer esto
* lo menos posible, pero sucede. Cuando esto ocurra, la versión del archivo de plantilla
* será incrementada y el readme listará cualquier cambio importante.
*
* @see http://docs.woothemes.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Salir si se accede directamente
}
?>
<?php echo '<div class="sku">' . $product->sku . '</div>'; ?>
Agregué la última línea.
Sin embargo, en theme/woocommerce/single-product/meta.php puedo ver que el SKU debería mostrarse, lo cual no sucede:
<?php
/**
* Meta del Producto Individual
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Salir si se accede directamente
global $post, $product;
?>
<div class="product_meta">
<?php if ( $product->is_type( array( 'simple', 'variable' ) ) && get_option('woocommerce_enable_sku') == 'yes' && $product->get_sku() ) : ?>
<span itemprop="productID" class="sku"><?php _e('SKU:','qns' ); ?> <?php echo $product->get_sku(); ?>.</span>
<?php endif; ?>
<?php echo $product->get_categories( ', ', ' <span class="posted_in">'.__('Categoría:','qns' ).' ', '.</span>'); ?>
<?php echo $product->get_tags( ', ', ' <span class="tagged_as">'.__('Etiquetas:','qns' ).' ', '.</span>'); ?>
</div>
¿Alguna idea de cómo puedo mostrar el número SKU del producto dentro de la página del producto?
Gracias de antemano.

Añade esto a tu functions.php
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
echo 'SKU: ' . $product->get_sku();
}
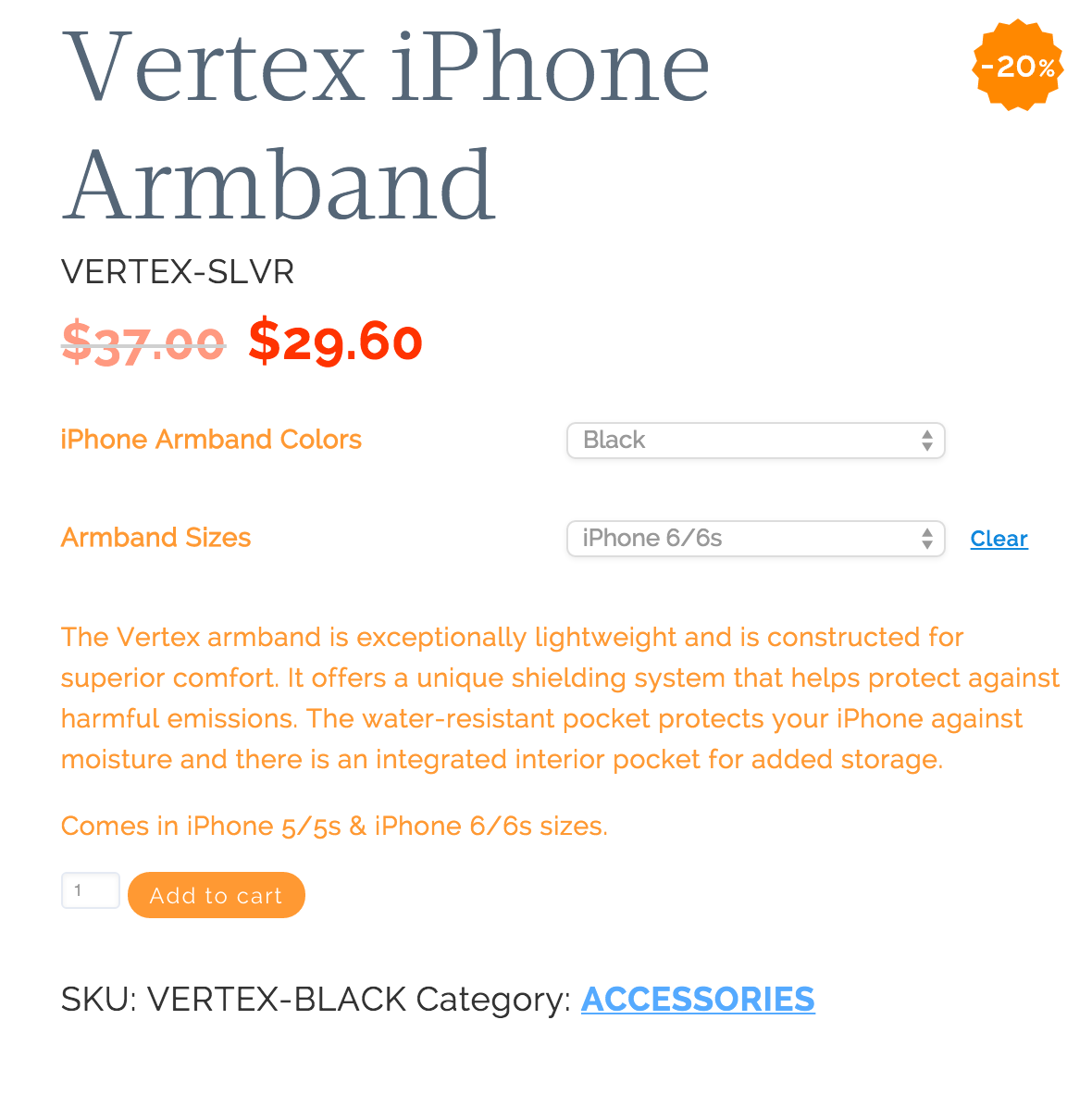
Esto mostrará el SKU del producto debajo del título del producto. Mira la imagen de abajo. El SKU del producto es VERTEX-SLVR.


¡¡¡POR FIN!!! ¡¡¡GRACIAS!!!!
¿Alguna idea sobre cómo agregar la palabra "SKU:" antes del número de SKU?
 CreationP
CreationP
No hay problema, actualicé el código original para agregar 'SKU:' antes del SKU del Producto. ¿Podrías marcar mi respuesta como aceptada? ¡Gracias!
 Joe Dooley
Joe Dooley
Añadir a functions.php, solo muestra si el producto tiene un SKU
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
$sku = $product->get_sku();
if ($sku != null) {
echo 'SKU: ' . $product->get_sku();
}
}

Añade el siguiente código en el archivo functions.php de tu tema (o child theme):
function visupporti_get_product_quantity( $atts ) {
global $product;
$atts = shortcode_atts( array(
'id' => ”,
), $atts );
// Si no hay ID, probablemente ya estamos en una página de producto
if ( empty( $atts['id'] ) ) {
$sku = $product->get_stock_quantity( );
} else {
// Obtener qué producto debemos mostrar según el ID
$product = wc_get_product( $atts['id'] );
$sku = $product->get_stock_quantity( );
}
ob_start();
// Solo mostrar si hay un SKU
if ( !empty( $sku ) ) {
echo $sku;
}
return ob_get_clean();
}
add_shortcode( 'wc_sku', 'visupporti_get_product_quantity' );
Consulta más detalles sobre cómo mostrar el SKU en el sitio.
