Cum să afișezi codul SKU al produsului pe pagina produsului
Creez un site web și se pare că codul SKU al produsului este ascuns pe pagina produsului. Am găsit cum să-l adaug în pagina de catalog (magazin), dar am nevoie să-l afișez în pagina produsului.
Până acum, modificând fișierul single-product.php, am reușit să-l adaug la sfârșitul paginii (ceea ce nu dorim) sau înainte de titlu în partea stângă sus a paginii (ceea ce de asemenea nu dorim).
Nu am găsit nicio modalitate de a-l adăuga înainte de preț și sub titlul produsului.
Codul din fișierul single-product.php al temei:
<?php
/**
* Titlul Produsului Individual
*
* Acest șablon poate fi suprascris prin copierea lui în yourtheme/woocommerce/single-product/title.php.
*
* TOTUȘI, ocazional WooCommerce va trebui să actualizeze fișierele șablon și tu (dezvoltatorul temei)
* va trebui să copiezi noile fișiere în tema ta pentru a menține compatibilitatea. Încercăm să facem acest lucru
* cât mai puțin posibil, dar se întâmplă. Când se întâmplă acest lucru, versiunea fișierului șablon va fi
* incrementată și fișierul readme va lista orice modificări importante.
*
* @see http://docs.woothemes.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Ieșire dacă este accesat direct
}
?>
<?php echo '<div class="sku">' . $product->sku . '</div>'; ?>
Am adăugat ultima linie.
Totuși, în theme/woocommerce/single-product/meta.php pot vedea că SKU ar trebui să fie afișat, ceea ce nu se întâmplă:
<?php
/**
* Meta Produs Individual
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Ieșire dacă este accesat direct
global $post, $product;
?>
<div class="product_meta">
<?php if ( $product->is_type( array( 'simple', 'variable' ) ) && get_option('woocommerce_enable_sku') == 'yes' && $product->get_sku() ) : ?>
<span itemprop="productID" class="sku"><?php _e('SKU:','qns' ); ?> <?php echo $product->get_sku(); ?>.</span>
<?php endif; ?>
<?php echo $product->get_categories( ', ', ' <span class="posted_in">'.__('Categorie:','qns' ).' ', '.</span>'); ?>
<?php echo $product->get_tags( ', ', ' <span class="tagged_as">'.__('Etichete:','qns' ).' ', '.</span>'); ?>
</div>
Aveți idei despre cum pot afișa numărul SKU al produsului în pagina produsului?
Mulțumesc anticipat.

Adăugați acest cod în fișierul functions.php
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
echo 'SKU: ' . $product->get_sku();
}
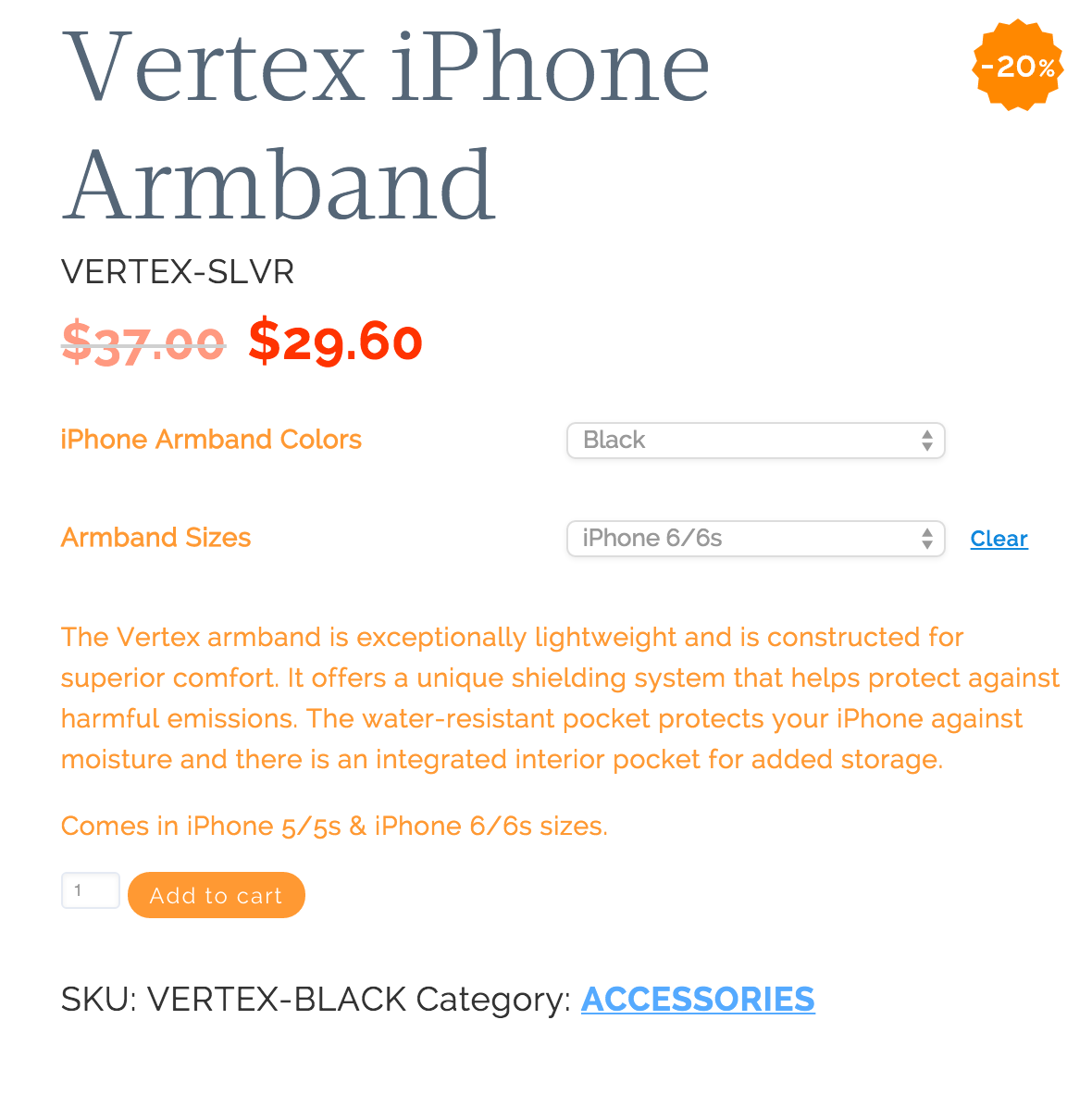
Această funcție va afișa SKU-ul produsului sub titlul produsului. Vezi imaginea de mai jos. SKU-ul produsului este VERTEX-SLVR.


ÎN SFÂRȘIT!!! MULȚUMESC!!!!
Ai vreo idee cum aș putea adăuga textul "SKU:" în fața numărului SKU?
 CreationP
CreationP
Nicio problemă, am actualizat codul original pentru a adăuga 'SKU:' înaintea SKU-ului produsului. Poți marca răspunsul meu ca acceptat? Mulțumesc!
 Joe Dooley
Joe Dooley
Adăugați în functions.php, afișează doar dacă produsul are un SKU
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
$sku = $product->get_sku();
if ($sku != null) {
echo 'SKU: ' . $product->get_sku();
}
}

Adaugă următorul cod în fișierul functions.php al temei tale (sau a temei child):
function visupporti_get_product_quantity( $atts ) {
global $product;
$atts = shortcode_atts( array(
'id' => ”,
), $atts );
// Dacă nu există ID, probabil suntem deja pe o pagină de produs
if ( empty( $atts['id'] ) ) {
$sku = $product->get_stock_quantity( );
} else {
// Obține produsul din ID pentru care ar trebui să afișăm SKU-ul
$product = wc_get_product( $atts['id'] );
$sku = $product->get_stock_quantity( );
}
ob_start();
// Afișează doar dacă există un SKU
if ( !empty( $sku ) ) {
echo $sku;
}
return ob_get_clean();
}
add_shortcode( 'wc_sku', 'visupporti_get_product_quantity' );
Vezi mai multe detalii despre cum să afișezi SKU pe site.
