Как показать артикул (SKU) товара на странице товара
Я создаю веб-сайт, и похоже, что артикул товара скрыт на странице товара. Я нашел, как добавить его на страницу каталога (магазина), но мне нужно показать его на странице товара.
На данный момент, изменяя файл single-product.php, мне удалось добавить его в конец страницы (что нам не нужно) или перед заголовком в верхнем левом углу страницы (что нам тоже не нужно).
Я не нашел способа добавить его перед ценой и под заголовком товара.
Код файла single-product.php темы:
<?php
/**
* Заголовок одиночного товара
*
* Этот шаблон может быть переопределен путем копирования в yourtheme/woocommerce/single-product/title.php.
*
* ОДНАКО, иногда WooCommerce нужно будет обновить файлы шаблонов, и вам (разработчику темы)
* придется скопировать новые файлы в свою тему для поддержания совместимости. Мы стараемся делать это
* как можно реже, но это случается. Когда это происходит, версия файла шаблона будет
* увеличена, и в readme будут перечислены все важные изменения.
*
* @see http://docs.woothemes.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Выход, если доступ напрямую
}
?>
<?php echo '<div class="sku">' . $product->sku . '</div>'; ?>
Я добавил последнюю строку.
Однако в файле theme/woocommerce/single-product/meta.php я вижу, что артикул должен отображаться, чего не происходит:
<?php
/**
* Мета-данные одиночного товара
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Выход, если доступ напрямую
global $post, $product;
?>
<div class="product_meta">
<?php if ( $product->is_type( array( 'simple', 'variable' ) ) && get_option('woocommerce_enable_sku') == 'yes' && $product->get_sku() ) : ?>
<span itemprop="productID" class="sku"><?php _e('Артикул:','qns' ); ?> <?php echo $product->get_sku(); ?>.</span>
<?php endif; ?>
<?php echo $product->get_categories( ', ', ' <span class="posted_in">'.__('Категория:','qns' ).' ', '.</span>'); ?>
<?php echo $product->get_tags( ', ', ' <span class="tagged_as">'.__('Метки:','qns' ).' ', '.</span>'); ?>
</div>
Есть ли идеи, как я могу показать артикул товара на странице товара?
Заранее спасибо.

Добавьте это в ваш файл functions.php
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
echo 'Артикул: ' . $product->get_sku();
}
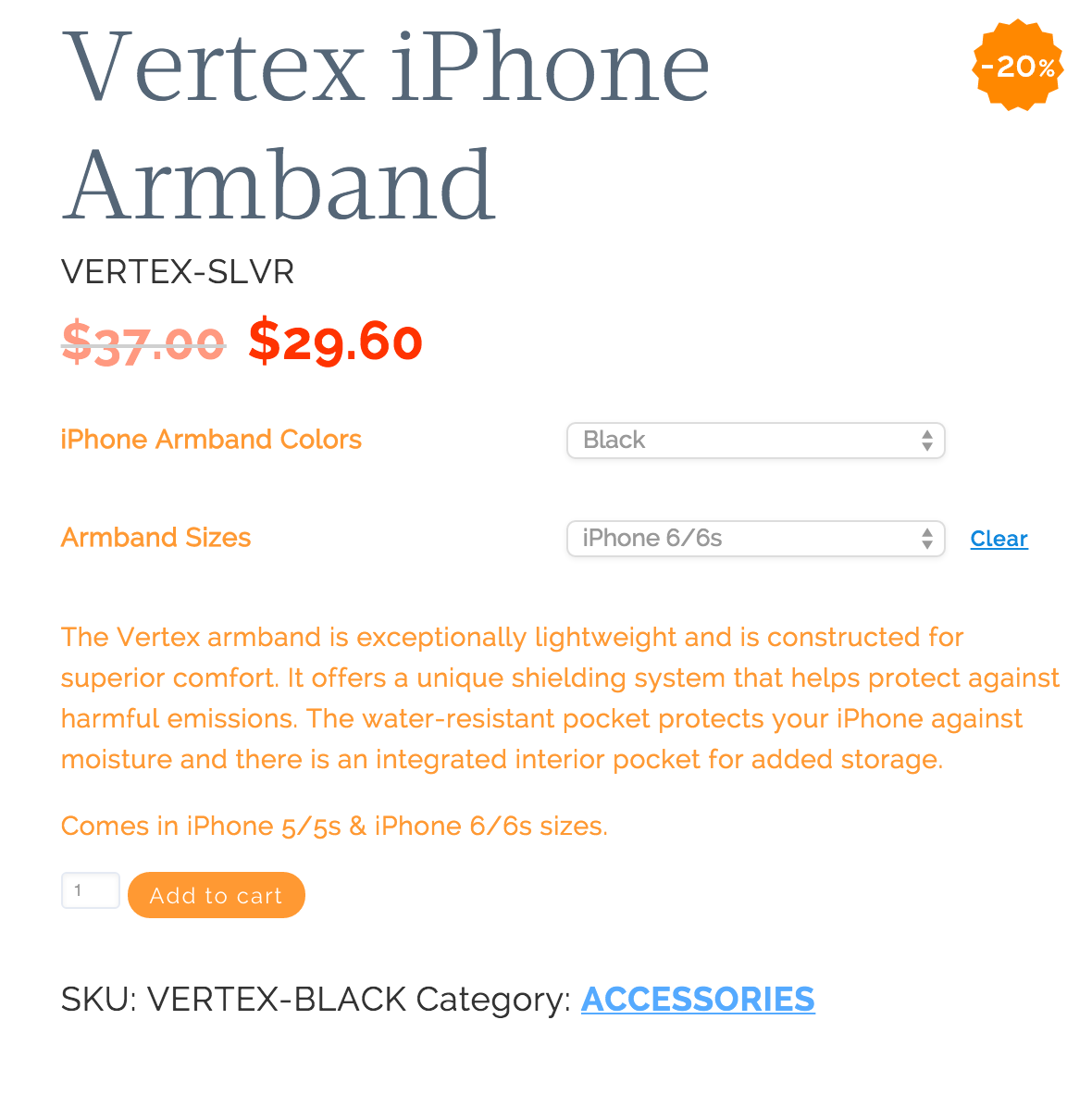
Этот код выведет артикул товара под его названием. Смотрите изображение ниже. Артикул товара - VERTEX-SLVR.


НАКОНЕЦ-ТО!!! СПАСИБО!!!!
Есть идеи, как добавить слово "SKU:" перед номером артикула?
 CreationP
CreationP
Без проблем, я обновил исходный код, чтобы добавить 'SKU:' перед артикулом товара. Не могли бы вы отметить мой ответ как принятый? Спасибо!
 Joe Dooley
Joe Dooley
Добавьте в functions.php, отображается только если у товара есть SKU
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
$sku = $product->get_sku();
if ($sku != null) {
echo 'SKU: ' . $product->get_sku();
}
}

Добавьте следующий код в файл functions.php вашей (дочерней) темы:
function visupporti_get_product_quantity( $atts ) {
global $product;
$atts = shortcode_atts( array(
'id' => ”,
), $atts );
// Если ID не указан, вероятно, мы уже на странице товара
if ( empty( $atts['id'] ) ) {
$sku = $product->get_stock_quantity( );
} else {
// Получаем товар по ID для отображения SKU
$product = wc_get_product( $atts['id'] );
$sku = $product->get_stock_quantity( );
}
ob_start();
// Выводим только если есть SKU
if ( !empty( $sku ) ) {
echo $sku;
}
return ob_get_clean();
}
add_shortcode( 'wc_sku', 'visupporti_get_product_quantity' );
Подробнее о том, как отображать SKU на сайте.
