Cómo obtener el enlace y título del siguiente y anterior post en una página individual
14 ago 2014, 04:18:47
Vistas: 22.7K
Votos: 5
Chicos
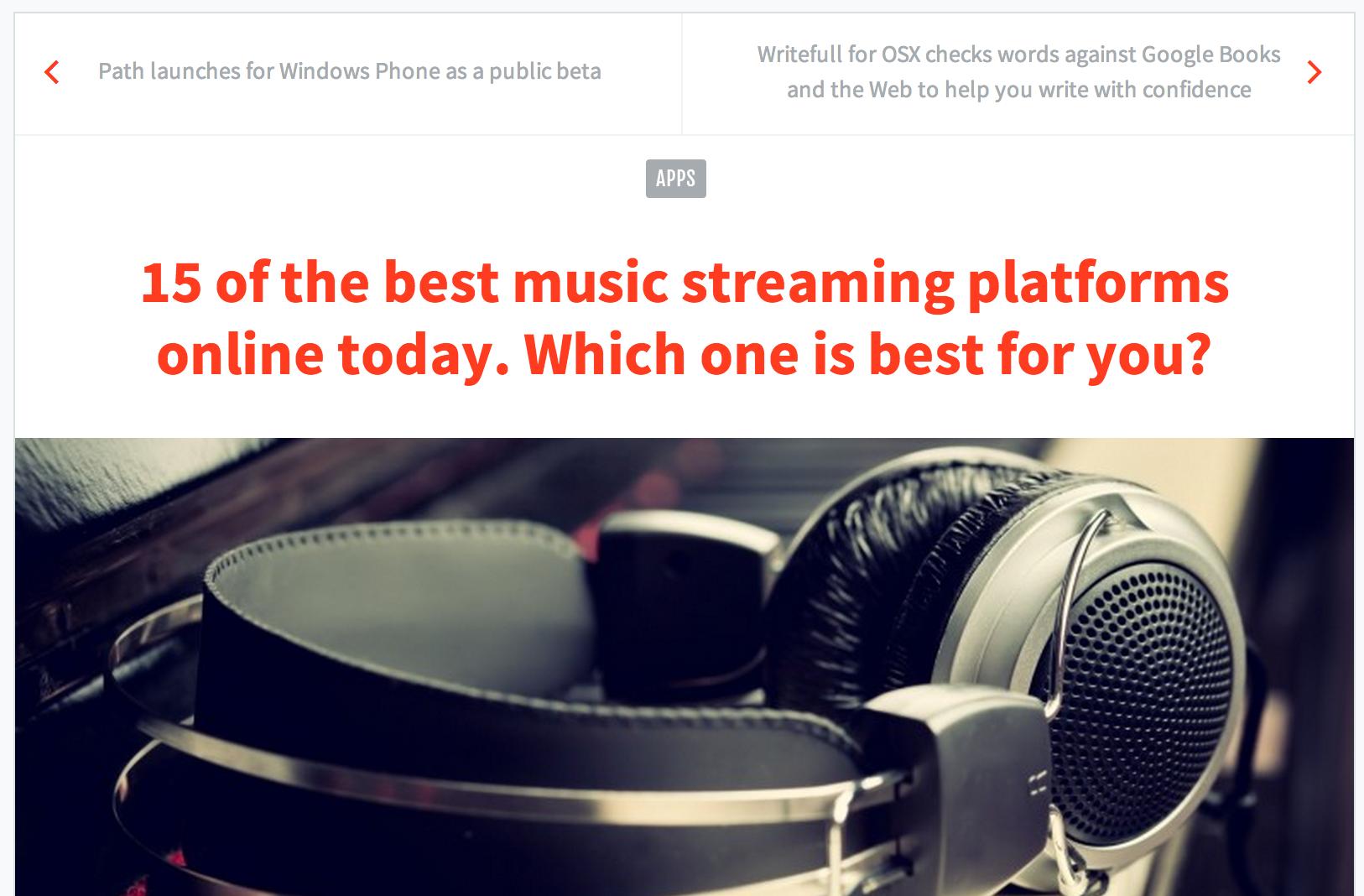
¿Cómo puedo obtener el enlace y título tanto del siguiente como del anterior post en la página individual? Tal como se muestra en la captura de pantalla de abajo.
Intenté usar esto pero no se muestra nada.
$prev = get_previous_post();
$next = get_next_post();
$prev_title = $prev ? get_the_title($prev) : 'Es el Primer Post';
$next_title = $next ? get_the_title($next) : 'Es el Último Post';

Muchas gracias.

neng
51
Todas las respuestas a la pregunta
4
0

Creo que lo que buscas son las funciones previous_post_link() y next_post_link().

karpstrucking
1.46K
14 ago 2014 04:24:46
0

Creo que alguien ya lo mencionó, pero esta es una respuesta adicional por si la necesitas, de hecho tiene algo de estilo de Bootstrap 3:
<!-- Anterior y Siguiente Post -->
<?php if(is_single()) : ?>
<!-- Para pantallas grandes -->
<div class="btn-group btn-group-justified hidden-sm hidden-xs" role="group" aria-label="..." id="nextpreviouslinks">
<div class="btn-group" role="group">
<button type="button" class="btn btn-default btn-sm"> Post Anterior: <?php previous_post_link( '%link', '%title'); ?></button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default btn-sm"><a href="<?php bloginfo('url') ?>"><i class="fa fa-th" aria-hidden="true"></i></a></button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default btn-sm"> Siguiente Post: <?php next_post_link( '%link', '%title' ); ?></button>
</div>
</div>
<?php endif; ?>
<!-- /Anterior y Siguiente Post -->

Kirasiris
137
22 ene 2018 07:13:38
Preguntas relacionadas
1
respuestas
2
respuestas
2
respuestas