Cómo personalizar el recorte de cada tamaño de imagen
Tengo más de 6 tamaños de imagen, por lo que WordPress no puede satisfacer cada tamaño con un recorte adecuado, ya que algunas imágenes cortan la cabeza y otras no.
¿Existe algún plugin que me permita elegir el área de recorte para cada tamaño (incluyendo tamaños personalizados)?
Para explicarlo mejor, me imagino que simplemente me permitiría mover la selección de recorte para cada tamaño individual.
¿Existe alguna solución así?
Puedes personalizar o cambiar los tamaños de imágenes en WordPress usando esta función: http://codex.wordpress.org/Function_Reference/add_image_size
<?php add_image_size( $name, $width, $height, $crop ); ?>
El parámetro $crop puede establecerse en false para un recorte proporcional o true para un recorte fijo (recortará desde el centro).
Si usas esta función en imágenes ya existentes, necesitarás regenerarlas.
Si deseas recortar manualmente imágenes individuales, puedes hacerlo por defecto en el editor de imágenes de WordPress, o usar un plugin como http://wordpress.org/extend/plugins/tags/crop
Si no te sientes cómodo con la función anterior, puedes usar un plugin como http://wordpress.org/extend/plugins/simple-image-sizes/
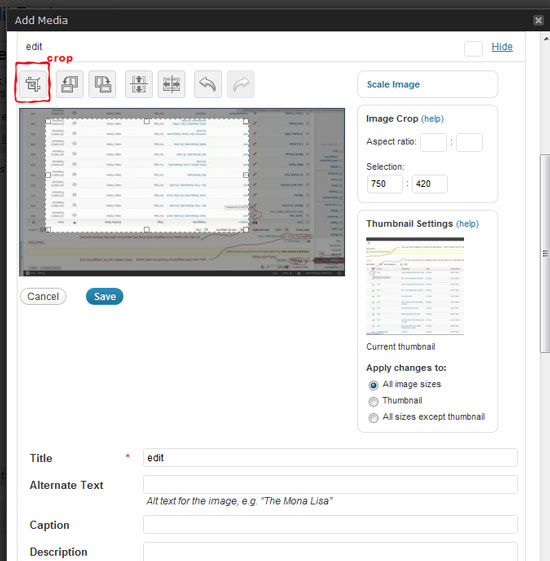
Para recortar manualmente cada imagen, haz clic en "editar" debajo de la imagen en el editor emergente y verás esto.

Para cambiar programáticamente el área de recorte, tendrás que usar una técnica vista en el enlace del comentario de brasofilo.

Hola, soy consciente de eso, pero estoy buscando seleccionar manualmente el área de recorte para cada imagen.
 CodeOverload
CodeOverload
Puedes indicarle a WordPress que siempre recorte algunos tamaños específicos de la imagen en una posición determinada, por ejemplo, la parte superior de la imagen, para que las cabezas de las personas no se corten en la miniatura.
Hay plugins que te permiten hacer eso manualmente, para cada imagen, y también plugins que lo hacen automáticamente para cada imagen que subas, como Image Regenerate & Select Crop. Este plugin maneja todo tipo de opciones para las imágenes, y es súper fácil de usar, la interfaz es muy intuitiva y te da muchos detalles y control sobre las imágenes. Échale un vistazo en https://wordpress.org/plugins/image-regenerate-select-crop/
