Come personalizzare il ritaglio per ogni dimensione di immagine?
Ho più di 6 dimensioni di immagini, quindi WordPress non riesce a soddisfare ogni dimensione con un ritaglio adeguato poiché alcune immagini vengono tagliate nella parte superiore e altre no.
Esiste un plugin che mi permetta di scegliere l'area di ritaglio per ogni dimensione (incluse quelle personalizzate)?
Per spiegare meglio, immagino che mi permetterebbe semplicemente di spostare la selezione del ritaglio per ogni singola dimensione.
Esiste una soluzione del genere?
Puoi personalizzare o modificare le dimensioni delle immagini in WordPress utilizzando questa funzione: http://codex.wordpress.org/Function_Reference/add_image_size
<?php add_image_size( $name, $width, $height, $crop ); ?>
Il parametro $crop può essere impostato su false per un ritaglio proporzionale o su true per un ritaglio fisso (ritaglierà dal centro).
Se usi questa funzione su immagini già esistenti, dovrai rigenerarle.
Se vuoi ritagliare manualmente singole immagini, puoi farlo di default nell'editor immagini di WordPress, oppure usare un plugin come http://wordpress.org/extend/plugins/tags/crop
Se non ti senti a tuo agio con la funzione sopra, puoi usare un plugin come http://wordpress.org/extend/plugins/simple-image-sizes/
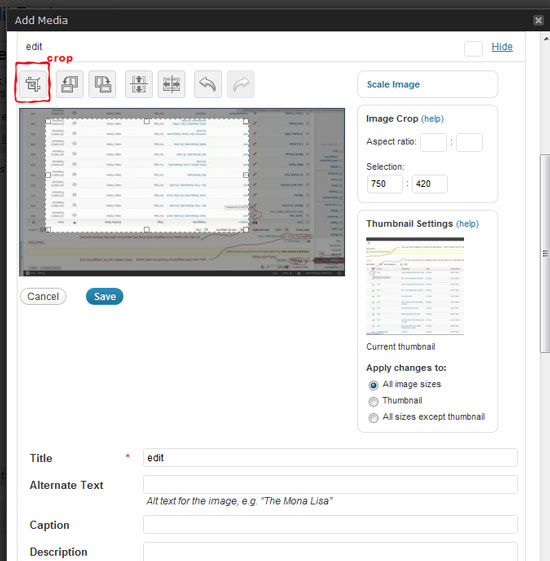
Per ritagliare manualmente ogni immagine, clicca "modifica" sotto l'immagine nel pop-up dell'editor immagini e vedrai questo.

Per modificare programmaticamente l'area di ritaglio, dovrai usare una tecnica vista nel link al commento di brasofilo.

Ciao, sono consapevole di questo, ma sto cercando di scegliere manualmente l'area di ritaglio per ogni immagine.
 CodeOverload
CodeOverload
Puoi istruire WordPress per ritagliare sempre alcune dimensioni specifiche dell'immagine in una posizione precisa, ad esempio la parte superiore, così da evitare che le teste delle persone vengano tagliate nella miniatura.
Esistono plugin che ti permettono di farlo manualmente, per ogni immagine, e anche plugin che lo fanno automaticamente per ogni immagine che carichi, come Image Regenerate & Select Crop. Questo plugin gestisce ogni tipo di opzione per le immagini, è molto semplice da usare, l'interfaccia è intuitiva e ti offre molti dettagli e controllo sulle immagini. Scoprilo su https://wordpress.org/plugins/image-regenerate-select-crop/
