¿Cómo puedo mostrar un menú solo en ciertas páginas?
En lugar de usar widgets de barra lateral para indicar en qué página deberían ser visibles, me gustaría elegir en la configuración del menú que aparezca en páginas específicas.
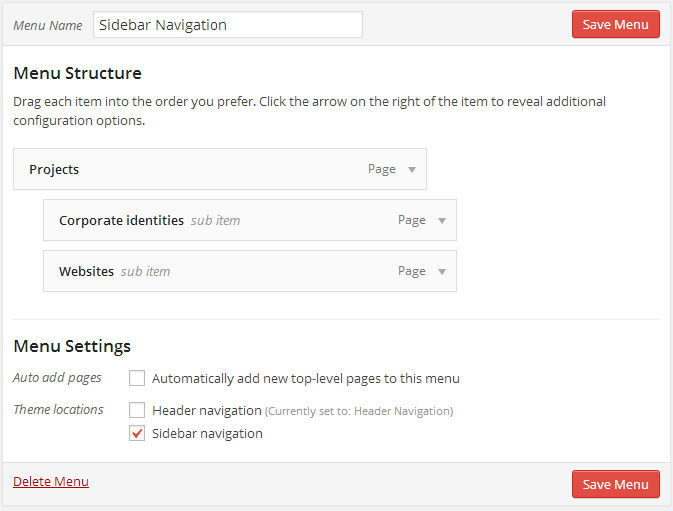
Forma predeterminada de WordPress:

Así, "proyectos" es una página y tiene algunas subpáginas. Pero ¿qué pasa si tengo como 10 páginas más y subpáginas con la misma situación?
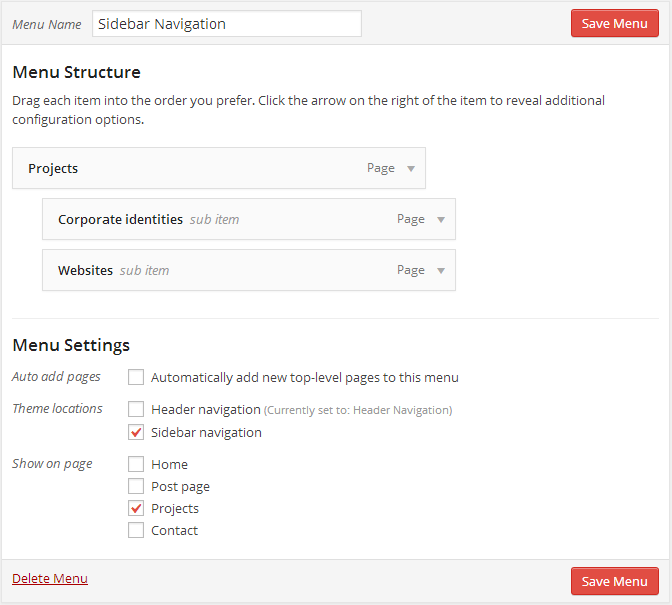
Me gustaría agregar una configuración adicional (una lista de las páginas de nivel superior):

Pero no puedo encontrar ninguna documentación, acciones, filtros, etc., sobre cuándo se cargan estas configuraciones.

Esa es una buena opción, pero estoy de acuerdo con sri, en este momento realmente depende de tu tema. Puedes hacer una solución alternativa a través de is_page(). Necesitas escribir algo como esto en el archivo page.php de tu tema:
<?php
if (is_page('projects')) {
if ( is_active_sidebar( 'sidebar-navigation' )) {
dynamic_sidebar( 'sidebar-navigation' );
}
}
?>
Si deseas mostrar la barra lateral en otras páginas también, puedes usar la lógica or así:
if (is_page('projects') || is_page('home') || is_page('post-page'))

No conozco una solución mejor, pero esto es realmente una mala práctica en el mundo de la programación. Estoy pensando que al menos tal vez se podría iterar a través de un array o algo similar y luego realizar el intercambio de menú. Definitivamente agradezco la respuesta de todos modos. Suspiro
 BRogers
BRogers
Así es como puedes hacerlo en el archivo header.php de los temas Twenty Twelve copiado a un tema hijo.
<?php if ( is_page('projects') ) : ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu' => 'conditional-menu-name', 'menu_class' => 'nav-menu' ) ); ?>
<?php else : ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu' => 'Primary', 'menu_class' => 'nav-menu' ) ); ?>
<?php endif; ?>
Crea un nuevo menú con los elementos que quieras mostrar y reemplaza conditional-menu-name en el código anterior con el nombre de tu menú.
Los nombres de menu_class pueden necesitar cambios para temas distintos a Twenty Twelve.

Creo que usar un plugin para esto es mejor, así podrás mantener la funcionalidad incluso si cambias de tema en el futuro. Echa un vistazo a este plugin. Hace lo que necesitas, aunque de una forma ligeramente diferente a como lo habías planteado.
https://wordpress.org/plugins/page-specific-menu-items/
Si esto te ayuda, por favor vota positivo o acepta como respuesta. ¡Gracias!

He probado este plugin. Con este plugin solo puedes seleccionar un menú para un tipo de publicación específico. Quiero seleccionar el menú para cada página.
 User
User
Si solo tienes un menú en todo el sitio y solo quieres ocultar ciertos enlaces de ese menú cuando un usuario está en una página determinada, este plugin hace eso. Después de seleccionar el tipo de publicación en el que deseas el menú (página es lo que quieres, o más) luego ve a editar una página y puedes marcar los enlaces que deseas ocultar. Este otro lo hace de manera opuesta. Seleccionas un menú desde un metabox en la pantalla de edición de página, por lo que necesitas múltiples menús para elegir: http://wordpress.org/plugins/ce-wp-menu-per-page/
 Mark.C
Mark.C
Sé que este hilo es antiguo, pero por si alguien necesita buscar una respuesta para esto, me gustaría sugerir los menús condicionales de Themify https://themify.me/conditional-menus. Puedes elegir qué menú usar por página, categoría, meta, todo. Y es gratuito :) Espero que esto ayude

Si estás buscando reactivar tus widgets y quieres una solución sencilla, puedes usar un plugin llamado Display Widgets. Yo lo he utilizado y aprovecho la sección de texto donde puedes agregar enlaces hacia donde quieras ir. Funciona tanto si los enlaces son de tu propio sitio como si son a otro sitio. Tiene un espacio debajo del texto donde puedes elegir en qué páginas mostrarlo u ocultarlo. Aún puedes eliminar los widgets que no uses.
Jugué bastante con los menús durante un tiempo antes de buscar y encontrar este plugin. Funciona muy bien.
Puedes encontrarlo en la sección de Plugins de WordPress.org.

Una opción sería crear plantillas personalizadas para cada menú que tengas. (Esto se refiere a la casilla de verificación de ubicaciones del tema) Luego, en cada página, eliges la plantilla que deseas que use y también utilizará el menú asociado a esa plantilla.
https://codex.wordpress.org/Page_Templates
Obtienes el mismo resultado que creo que estás buscando, pero en lugar de indicarle a cada menú en qué página aparece, estarás indicando a cada página qué menú mostrará en ella. Un beneficio adicional de hacerlo de esta manera es que no hay posibilidad de que accidentalmente asignes dos menús al mismo lugar al mismo tiempo.

Puedes usar el plugin Menu Swapper para hacer lo mismo desde el panel de administración. Aquí está la Demo de este plugin.
