Как отобразить меню только на определенных страницах?
Вместо использования виджетов сайдбара для указания страниц, на которых они должны быть видимы, я предпочитаю выбирать в настройках меню, где оно должно отображаться.
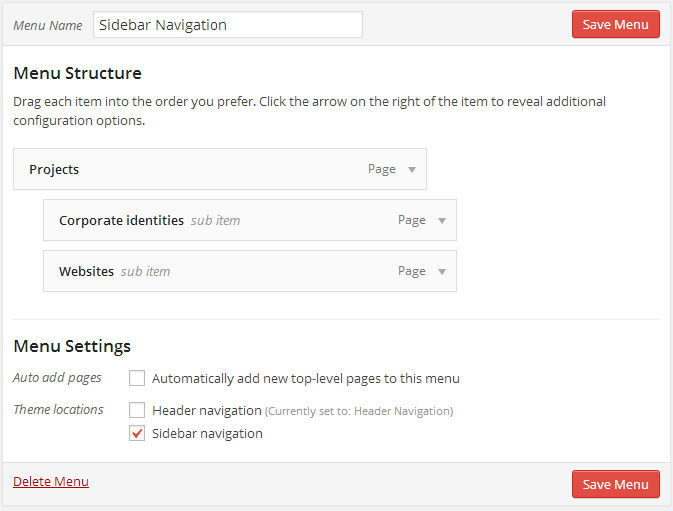
Стандартный способ WordPress:

Итак, "проекты" - это страница с несколькими подстраницами. Но что если у меня есть еще 10 подобных страниц и подстраниц с такой же ситуацией?
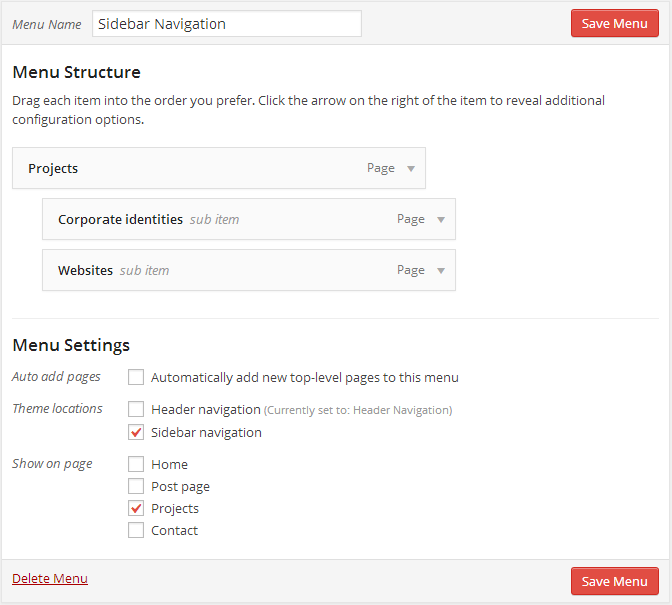
Я хотел бы добавить дополнительную настройку (список страниц верхнего уровня):

Но я не могу найти никакой документации, действий, фильтров и т.д. о том, когда загружаются эти настройки.

Это хороший вариант, но я согласен с sri, сейчас это действительно зависит от вашей темы. Вы можете обойти проблему с помощью is_page(). Вам нужно написать что-то подобное в файле темы page.php:
<?php
if (is_page('projects')) {
if ( is_active_sidebar( 'sidebar-navigation' )) {
dynamic_sidebar( 'sidebar-navigation' );
}
}
?>
Если вы хотите показывать сайдбар и на других страницах, можно использовать логическое ИЛИ вот так:
if (is_page('projects') || is_page('home') || is_page('post-page'))

Вот как это можно реализовать в теме Twenty Twelve, скопировав header.php в дочернюю тему.
<?php if ( is_page('projects') ) : ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu' => 'conditional-menu-name', 'menu_class' => 'nav-menu' ) ); ?>
<?php else : ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu' => 'Primary', 'menu_class' => 'nav-menu' ) ); ?>
<?php endif; ?>
Создайте новое меню с нужными пунктами и замените 'conditional-menu-name' в приведённом коде на название вашего меню.
Имена menu_class могут потребовать изменения для тем, отличных от Twenty Twelve.

Я считаю, что использование плагина для этого будет лучше, так как функциональность сохранится даже при смене темы в будущем. Посмотрите этот плагин. Он делает то, что вам нужно, но немного иначе, чем вы представляли.
https://wordpress.org/plugins/page-specific-menu-items/
Если это помогло, пожалуйста, проголосуйте за ответ или отметьте его как решение. Спасибо!

Я попробовал этот плагин. С его помощью можно выбрать меню только для определенного типа записи. Мне же нужно выбирать меню для каждой страницы отдельно.
 User
User
Если у вас на сайте всего одно меню, и вы просто хотите скрывать определенные ссылки в этом меню, когда пользователь находится на конкретной странице, этот плагин как раз для этого. После того как вы выберете тип записи, для которого нужно меню (в вашем случае страницы или другие), перейдите в редактор страницы и отметьте ссылки, которые нужно скрыть. Вот этот другой плагин работает наоборот: вы выбираете меню из метабокса на экране редактирования страницы, поэтому вам нужно создать несколько меню для выбора: http://wordpress.org/plugins/ce-wp-menu-per-page/
 Mark.C
Mark.C
Я знаю, что эта тема старая, но если кто-то будет искать ответ на этот вопрос, я хотел бы порекомендовать условные меню от Themify https://themify.me/conditional-menus. Вы можете выбрать, какое меню использовать для каждой страницы, категории, метаданных — для всего. И это бесплатно :) Надеюсь, это поможет

Если вы хотите повторно задействовать свои виджеты и ищете простое решение, вы можете использовать плагин под названием Display Widgets. Я использовал его и применял текстовую часть, где можно добавлять ссылки на нужные страницы. Он работает как для ссылок на вашем сайте, так и на внешние ресурсы. Внизу под текстом есть область, где можно выбрать, на каких страницах показывать или скрывать виджет. Вы также можете удалить неиспользуемые виджеты.
Я долго экспериментировал с меню, прежде чем нашел этот плагин. Он отлично работает.
Вы можете найти его в разделе Плагины на WordPress.org.

Один из вариантов — создать пользовательские шаблоны для каждого меню (имеются в виду флажки расположений меню в теме). Затем на каждой странице вы выбираете нужный шаблон, который также будет использовать связанное с ним меню.
https://codex.wordpress.org/Page_Templates
Это даст тот же результат, который вы, вероятно, ищете, но вместо указания каждому меню, на каких страницах оно должно отображаться, вы будете указывать каждой странице, какое меню должно на ней показываться. Дополнительное преимущество такого подхода в том, что вы не сможете случайно назначить два меню на одно и то же место одновременно.

Вы можете использовать плагин Menu Swapper для выполнения той же задачи прямо из админ-панели. Вот Демо этого плагина.
