Come posso visualizzare un menu solo su determinate pagine?
Invece di utilizzare i widget della barra laterale per specificare su quali pagine dovrebbero essere visibili, preferisco scegliere nelle impostazioni del menu dove questo debba apparire su pagine specifiche.
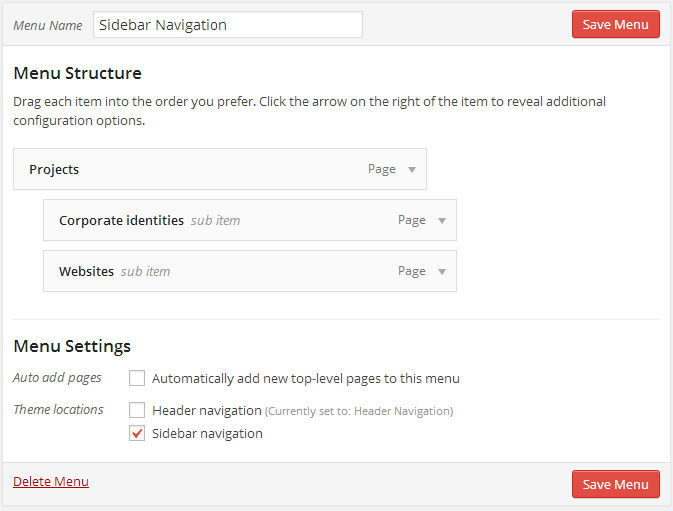
Modo predefinito di WordPress:

Quindi "progetti" è una pagina che ha alcune sottopagine. Ma cosa succede se ho circa altre 10 pagine e sottopagine con la stessa situazione?
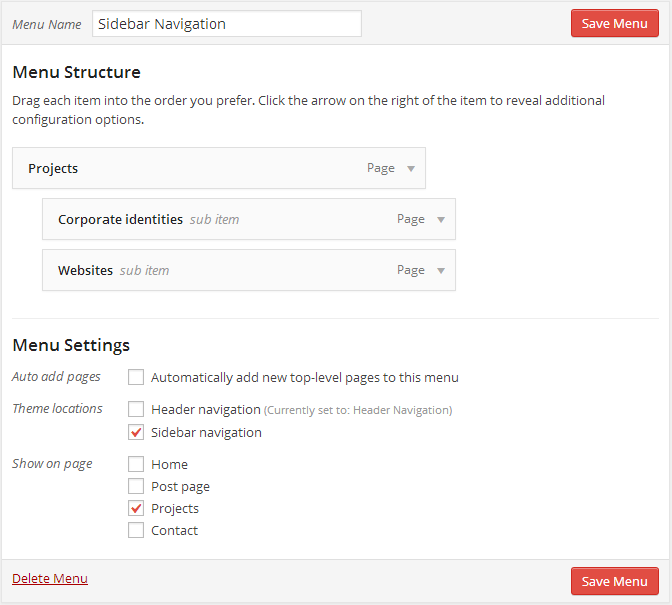
Vorrei aggiungere un'impostazione extra (un elenco delle pagine di livello superiore):

Ma non riesco a trovare documentazione, action, filter o altro su quando queste impostazioni vengono caricate.

È un'opzione interessante, ma concordo con sri, al momento dipende molto dal tuo tema. Puoi trovare una soluzione alternativa utilizzando is_page(). Devi scrivere qualcosa di simile nel file del tema page.php:
<?php
if (is_page('projects')) {
if ( is_active_sidebar( 'sidebar-navigation' )) {
dynamic_sidebar( 'sidebar-navigation' );
}
}
?>
Se vuoi mostrare la sidebar anche su altre pagine, puoi usare l'operatore logico or in questo modo:
if (is_page('projects') || is_page('home') || is_page('post-page'))
Ecco come puoi farlo nel file header.php del tema Twenty Twelve copiato in un child theme.
<?php if ( is_page('projects') ) : ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu' => 'conditional-menu-name', 'menu_class' => 'nav-menu' ) ); ?>
<?php else : ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu' => 'Primary', 'menu_class' => 'nav-menu' ) ); ?>
<?php endif; ?>
Crea un nuovo menu con le voci che vuoi visualizzare e sostituisci conditional-menu-name nel codice sopra con il nome del tuo menu.
I nomi delle classi del menu potrebbero dover essere modificati per temi diversi da Twenty Twelve.

Penso che usare un plugin per questo sia meglio, così puoi mantenere la funzionalità anche se cambi tema in futuro. Dai un'occhiata a questo plugin. Fa quello che vuoi, ma in modo leggermente diverso da come lo avevi progettato.
https://wordpress.org/plugins/page-specific-menu-items/
Se questo ti è stato utile, per favore votalo o accettalo come risposta. Grazie!

Ho provato questo plugin. Con questo plugin, puoi selezionare solo un menu per un tipo di post specifico. Io vorrei selezionare il menu per ogni pagina.
 User
User
Se hai solo un menu su tutto il sito e vuoi solo nascondere alcuni link in quel menu quando un utente è su una certa pagina, questo plugin lo fa. Dopo aver selezionato il tipo di post su cui vuoi il menu (pagina è quello che vuoi, o altro), vai a modificare una pagina e puoi selezionare i link che vuoi nascondere. L'altro funziona al contrario. Selezioni un menu da un metabox nella schermata di modifica della pagina, quindi hai bisogno di più menu tra cui scegliere: http://wordpress.org/plugins/ce-wp-menu-per-page/
 Mark.C
Mark.C
Sono consapevole che questo thread sia vecchio, ma nel caso qualcuno avesse bisogno di una risposta a questa domanda, vorrei suggerire i menu condizionali di Themify https://themify.me/conditional-menus. Puoi scegliere quale menu utilizzare, per pagina, categoria, meta, tutto. Ed è gratuito :) spero che questo possa aiutare

Se sei disposto a riattivare i tuoi widget e cerchi una soluzione semplice, puoi utilizzare un plugin chiamato Display Widgets. Io l'ho usato e sfrutto la parte testuale dove puoi aggiungere i link alle pagine che desideri raggiungere. Funziona sia che i link puntino al tuo sito che a un altro sito. Ha uno spazio in basso sotto il testo dove puoi scegliere su quali pagine mostrare o nascondere il widget. Puoi comunque rimuovere i widget che non utilizzi.
Ho sperimentato con i menu per un bel po' prima di cercare e trovare questo plugin. Funziona bene.
Puoi trovarlo nella sezione Plugin di WordPress.org.

Un'opzione sarebbe quella di creare template personalizzati per ogni menu che hai. (Questo si riferisce alla casella di selezione delle posizioni del tema) Poi, su ogni pagina, scegli il template che vuoi utilizzare e utilizzerà anche il menu associato a quel template.
https://codex.wordpress.org/Page_Templates
Ti dà lo stesso risultato che penso tu stia cercando, ma invece di dire a ogni menu su quale pagina deve apparire, dirai a ogni pagina quale menu deve mostrare. Un vantaggio aggiuntivo di fare in questo modo è che non c'è modo di dire accidentalmente a due menu di apparire nello stesso posto contemporaneamente.

Puoi utilizzare il plugin Menu Swapper per fare la stessa cosa dal pannello di amministrazione. Ecco la Demo di questo plugin.
