Eliminar el editor HTML y las pestañas visual/HTML de TinyMCE
¿Es posible eliminar las pestañas Visual \ HTML de wp_editor y mostrar solo el editor TinyMCE?
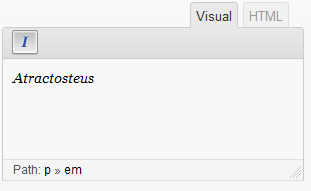
Básicamente, ahora mismo, estoy usando wp_editor para mostrar el editor TinyMCE más pequeño posible que puedo - solo se necesita un botón, el de cursiva.

Lo que me gustaría hacer es hacerlo más pequeño eliminando las pestañas Visual \ HTML. Nuestros autores nunca necesitarán el editor HTML y los botones personalizados que estoy creando solo serán accesibles desde el editor visual.
NOTA: Por las razones encontradas aquí, no puedo usar el argumento teeny de wp_editor.
Gracias de antemano,
Estaba buscando una forma de desactivar la pestaña 'Texto' para todos los usuarios, y en ningún lado vi mencionado el filtro que muestro a continuación.
Esto funcionó para mí:
function my_editor_settings($settings) {
$settings['quicktags'] = false;
return $settings;
}
add_filter('wp_editor_settings', 'my_editor_settings');

El código proporcionado por ungestaltbar funciona muy bien, pero quería que también funcionara para bbPress (2.2.x). Descubrí que esto es muy fácil y limpio también;
En los archivos de plantilla (solo copia los archivos que necesitas desde wp-content/plugins/bbpress/templates/default/bbpress a la carpeta de tu tema, en una carpeta llamada bbpress, por ejemplo wp-content/themes/mitema/bbpress) encontrarás numerosas llamadas a:
bbp_the_content( array( 'context' => 'reply' ) );
En tus archivos de plantilla reemplaza una llamada como esta con (es decir, añade: 'quicktags' => false):
bbp_the_content( array( 'context' => 'reply', 'quicktags' => false ) );
Las llamadas se pueden encontrar en todos los archivos form-xyz.php.

Puedes ocultar ambos de la vista usando este código en el archivo functions.php de tu tema:
//Ocultar opciones de página de entrada para TODOS los usuarios
function hide_all_post_page_options() {
global $post;
$hide_all_post_options = "<style type=\"text/css\"> #content-html, #content-tmce { display: none !important; }</style>";
print($hide_all_post_options);
}
add_action( 'admin_head', 'hide_all_post_page_options' );

Hola Travis. Esto no ha tenido ningún efecto en mi página, incluso cuando simplemente agrego esas líneas al archivo CSS de mi plugin.
 turbonerd
turbonerd
Honestamente, no soy programador. Este es el código que siempre uso para ocultar áreas de la página de nueva entrada. Simplemente lo agrego al archivo functions.php de mi tema y nunca he tenido problemas. Sin embargo, puedo decirte que el CSS que da estilo a las pestañas se encuentra en /wp-includes/css/editor-buttons.css.
 Travis Pflanz
Travis Pflanz
add_filter( 'admin_footer', 'remueve_pestaña_visual_editor', 99 );
function remueve_pestaña_visual_editor()
{
?>
<style type="text/css">
a#content-tmce, a#content-tmce:hover {
display:none;
}
</style>';
<script type="text/javascript">
jQuery(document).ready(function() {
document.getElementById("content-tmce").onclick = 'none';
});
</script>'
<?php
}
