Удаление редактора HTML и вкладок Visual/HTML из TinyMCE
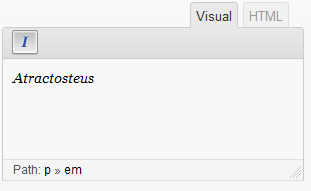
Возможно ли удалить вкладки Visual \ HTML из wp_editor и отображать только редактор TinyMCE?
В настоящее время я использую wp_editor для отображения минимально возможного редактора TinyMCE - нужна только одна кнопка, курсив.

Я хотел бы сделать его еще компактнее, удалив вкладки Visual \ HTML. Нашим авторам никогда не понадобится HTML-редактор, а пользовательские кнопки, которые я создаю, будут доступны только в визуальном редакторе.
ПРИМЕЧАНИЕ: По причинам, указанным здесь, я не могу использовать аргумент teeny функции wp_editor.
Заранее спасибо,
Я искал способ отключить вкладку "Текст" для всех пользователей, но нигде не встречал упоминания о фильтре ниже.
Это сработало для меня:
function my_editor_settings($settings) {
$settings['quicktags'] = false;
return $settings;
}
add_filter('wp_editor_settings', 'my_editor_settings');

Предоставленный код от ungestaltbar отлично работает, но я хотел, чтобы он также работал для bbPress (2.2.x). Я обнаружил, что это очень просто и чисто реализуется:
В файлах шаблонов (только скопируйте нужные вам файлы из wp-content/plugins/bbpress/templates/default/bbpress в папку вашей темы, в папку с названием bbpress, например wp-content/themes/mytheme/bbpress) вы найдёте множество вызовов:
bbp_the_content( array( 'context' => 'reply' ) );
В ваших файлах шаблонов замените такой вызов на (т.е. добавьте: 'quicktags' => false):
bbp_the_content( array( 'context' => 'reply', 'quicktags' => false ) );
Эти вызовы можно найти во всех файлах form-xyz.php.

Вы можете скрыть оба варианта, добавив этот код в файл functions.php вашей темы:
//Скрыть варианты отображения записей и страниц для ВСЕХ пользователей
function hide_all_post_page_options() {
global $post;
$hide_all_post_options = "<style type=\"text/css\"> #content-html, #content-tmce { display: none !important; }</style>";
print($hide_all_post_options);
}
add_action( 'admin_head', 'hide_all_post_page_options' );

Привет, Трэвис. Это не оказало никакого эффекта на мою страницу, даже когда я просто добавил эти строки в CSS-файл моего плагина.
 turbonerd
turbonerd
Честно говоря, я не программист. Это код, который я всегда использую для скрытия областей на странице создания новой записи. Я просто добавляю его в файл functions.php моей темы и никогда не имел проблем. Однако могу сказать, что CSS, стилизующий вкладки, находится в /wp-includes/css/editor-buttons.css.
 Travis Pflanz
Travis Pflanz
add_filter( 'admin_footer', 'removes_editor_visual_tab', 99 );
function removes_editor_visual_tab()
{
?>
<style type="text/css">
a#content-tmce, a#content-tmce:hover {
display:none;
}
</style>';
<script type="text/javascript">
jQuery(document).ready(function() {
document.getElementById("content-tmce").onclick = 'none';
});
</script>'
<?php
}
