¿Es posible agregar campos personalizados a un término de atributo de WooCommerce?
En Wordpress / WooCommerce, ¿es posible agregar campos personalizados a un término de atributo de WooCommerce?
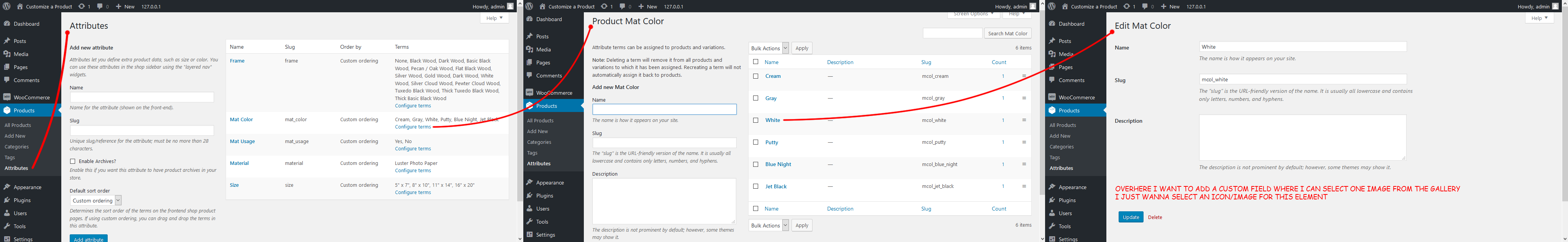
Con "atributos" me refiero a los atributos generales y no a los atributos bajo productos.
Por favor, revisa la imagen de abajo para más detalles:

¿Es posible hacerlo con el plugin ACF (Advanced Custom Fields)?
¡Gracias!
Sí, es posible. Y hay una guía fácil aquí.
A continuación, se muestra un código funcional que puedes añadir al archivo principal functions.php del tema:
// Añade un tipo de regla personalizada.
add_filter( 'acf/location/rule_types', function( $choices ){
$choices[ __("Otro",'acf') ]['wc_prod_attr'] = 'Atributo de Producto WC';
return $choices;
} );
// Añade valores de regla personalizados.
add_filter( 'acf/location/rule_values/wc_prod_attr', function( $choices ){
foreach ( wc_get_attribute_taxonomies() as $attr ) {
$pa_name = wc_attribute_taxonomy_name( $attr->attribute_name );
$choices[ $pa_name ] = $attr->attribute_label;
}
return $choices;
} );
// Coincidencia de la regla personalizada.
add_filter( 'acf/location/rule_match/wc_prod_attr', function( $match, $rule, $options ){
if ( isset( $options['taxonomy'] ) ) {
if ( '==' === $rule['operator'] ) {
$match = $rule['value'] === $options['taxonomy'];
} elseif ( '!=' === $rule['operator'] ) {
$match = $rule['value'] !== $options['taxonomy'];
}
}
return $match;
}, 10, 3 );
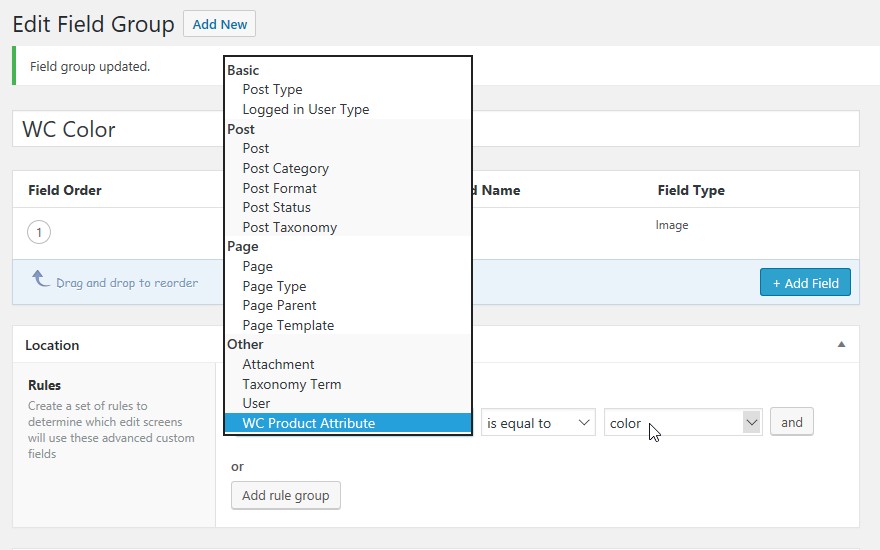
Obtendrás algo como esto en la pantalla de creación/edición de Grupos de Campos de ACF:

ACTUALIZACIÓN 25 de septiembre de 2018 (UTC)
En la función para hacer coincidir la regla en la página de edición del término, $options['ef_taxonomy'] ha sido cambiado a $options['taxonomy'] — en ese entonces, la clave del array taxonomy no existía (en mi caso), y ahora existe, lo cual creo que reemplaza la clave ef_taxonomy. Gracias @JordanCarter por notar el problema con la clave, y @VadimH por la edición inicial de la respuesta. =)
En esa función, también añadí la verificación if ( isset( $options['taxonomy'] ) ) para evitar el aviso de "no definido" de PHP. Gracias @JordanCarter por notar esto.
@VadimH, puedes usar get_field( '{NOMBRE}', 'term_{ID DEL TÉRMINO}' ) para recuperar (y mostrar) el valor del campo, así:
$term_id = 123;
$value = get_field( 'mi_campo', 'term_' . $term_id );
Consulta la sección "Obtener un valor de diferentes objetos" en la documentación oficial de get_field().
PD: Todo el código (no solo get_field()) fue probado por última vez en ACF 5.7.6 y ACF PRO 5.7.3, con WooCommerce 3.4.5.

La opción de Atributo de Producto WC no está disponible en la interfaz de usuario (ACF Pro v.5.7.3; WC v.3.4.3)
 Vadim H
Vadim H
Esto funciona para mí, excepto que tuve que cambiar $options['ef_taxonomy'] por $options['taxonomy'] en el filtro de regla personalizada Matching
 Jordan Carter
Jordan Carter
Gracias @JordanCarter. Por lo que recuerdo, esa clave no estaba disponible en ese momento. Así que para todos los que lean esto, usen $options['taxonomy'] y no $options['ef_taxonomy']
 Sally CJ
Sally CJ
@VadimH Acabo de probar el código en ACF 5.7.6 y ACF PRO 5.7.3, con WooCommerce 3.4.5, y el código sigue funcionando bien, excepto el $options['ef_taxonomy'] que debería ser $options['taxonomy'].
 Sally CJ
Sally CJ
@SallyCJ En realidad, me encontré con un mensaje de error en una página de producto individual, diciendo que la clave "taxonomy" no existe. Envolví todo el fragmento en una sentencia IF con array_key_exists
 Jordan Carter
Jordan Carter
@SallyCJ ups, lo siento, olvidé pegar el código en functions.php. Y habiendo corregido las $options, ahora todo funciona, gracias (acabo de editar esta respuesta, está siendo revisada por pares ahora). Próxima pregunta: ¿cómo se obtiene el valor de ese campo personalizado en el front-end del sitio?
 Vadim H
Vadim H