Mostrar Precio de Oferta Antes del Precio Regular (WooCommerce)
Me gustaría mostrar el precio de oferta de un producto antes del precio regular (con descuento). Sé que esto tiene que ver con get_price_html. Por defecto, esto muestra algo como:
<del>precio regular</del>
<ins>precio de oferta</ins>
Quiero cambiar la salida para que se vea así (básicamente, los dos precios se muestran en un orden diferente):
<ins>precio de oferta</ins>
<del>precio regular</del>
¿Cómo puedo hacer esto?
¡Gracias!

Debes cambiar esto en functions.php
if (!function_exists('my_commonPriceHtml')) {
function my_commonPriceHtml($price_amt, $regular_price, $sale_price) {
$html_price = '<p class="price">';
//si el producto está en oferta
if (($price_amt == $sale_price) && ($sale_price != 0)) {
$html_price .= '<ins>' . wc_price($sale_price) . '</ins>';
$html_price .= ' <del>' . wc_price($regular_price) . '</del>';
}
//en oferta pero gratis
else if (($price_amt == $sale_price) && ($sale_price == 0)) {
$html_price .= '<ins>¡Gratis!</ins>';
$html_price .= '<del>' . wc_price($regular_price) . '</del>';
}
//no está en oferta
else if (($price_amt == $regular_price) && ($regular_price != 0)) {
$html_price .= '<ins>' . wc_price($regular_price) . '</ins>';
}
//para producto gratuito
else if (($price_amt == $regular_price) && ($regular_price == 0)) {
$html_price .= '<ins>¡Gratis!</ins>';
}
$html_price .= '</p>';
return $html_price;
}
}
add_filter('woocommerce_get_price_html', 'my_simple_product_price_html', 100, 2);
function my_simple_product_price_html($price, $product) {
if ($product->is_type('simple')) {
$regular_price = $product->regular_price;
$sale_price = $product->sale_price;
$price_amt = $product->price;
return my_commonPriceHtml($price_amt, $regular_price, $sale_price);
} else {
return $price;
}
}
add_filter('woocommerce_variation_sale_price_html', 'my_variable_product_price_html', 10, 2);
add_filter('woocommerce_variation_price_html', 'my_variable_product_price_html', 10, 2);
function my_variable_product_price_html($price, $variation) {
$variation_id = $variation->variation_id;
//creando el objeto producto
$variable_product = new WC_Product($variation_id);
$regular_price = $variable_product->regular_price;
$sale_price = $variable_product->sale_price;
$price_amt = $variable_product->price;
return my_commonPriceHtml($price_amt, $regular_price, $sale_price);
}
add_filter('woocommerce_variable_sale_price_html', 'my_variable_product_minmax_price_html', 10, 2);
add_filter('woocommerce_variable_price_html', 'my_variable_product_minmax_price_html', 10, 2);
function my_variable_product_minmax_price_html($price, $product) {
$variation_min_price = $product->get_variation_price('min', true);
$variation_max_price = $product->get_variation_price('max', true);
$variation_min_regular_price = $product->get_variation_regular_price('min', true);
$variation_max_regular_price = $product->get_variation_regular_price('max', true);
if (($variation_min_price == $variation_min_regular_price) && ($variation_max_price == $variation_max_regular_price)) {
$html_min_max_price = $price;
} else {
$html_price = '<p class="price">';
$html_price .= '<ins>' . wc_price($variation_min_price) . '-' . wc_price($variation_max_price) . '</ins>';
$html_price .= '<del>' . wc_price($variation_min_regular_price) . '-' . wc_price($variation_max_regular_price) . '</del>';
$html_min_max_price = $html_price;
}
return $html_min_max_price;
}

Lo he intentado yo mismo y este es mi código price.php. Solo necesitas agregar algo de CSS según tus necesidades.
Primero, elimina el código existente
'<p class="'.esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ).'">'.$product->get_price_html().'</p>';
Luego coloca este código:
global $product;
$product_id = $product->get_id();
if( $product->is_type( 'simple' ) ){
$regular_price = $product->get_regular_price();
$sale_price = $product->get_sale_price();
$discount = ($sale_price/$regular_price)*100;
echo '<ul class="'.esc_attr( apply_filters( 'woocommerce_product_price_class', 'price')).'">
<li class="sale_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$sale_price.'</li>
<li class="regular_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$regular_price.'</li>
<li class="disc">'.round($discount,0).'% Descuento</li>
<div class="clear"></div>
</ul>';
} elseif( $product->is_type( 'variable' ) ){
// Precio regular mínimo y máximo
$min_regular_price = $product->get_variation_regular_price( 'min' );
$max_regular_price = $product->get_variation_regular_price( 'max' );
// Precio de oferta mínimo y máximo
$min_sale_price = $product->get_variation_sale_price( 'min' );
$max_sale_price = $product->get_variation_sale_price( 'max' );
// El precio activo mínimo y máximo
$min_price = $product->get_variation_price( 'min' );
$max_price = $product->get_variation_price( 'max' );
$var_discount = ($min_sale_price/$min_regular_price)*100;
echo '<ul class="'.esc_attr( apply_filters( 'woocommerce_product_price_class', 'price')).'">
<li class="sale_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$min_sale_price.'</li>
<li class="regular_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$max_regular_price.'</li>
<li class="disc">'.round($var_discount,0).'% Descuento</li>
<div class="clear"></div>
</ul>';
}
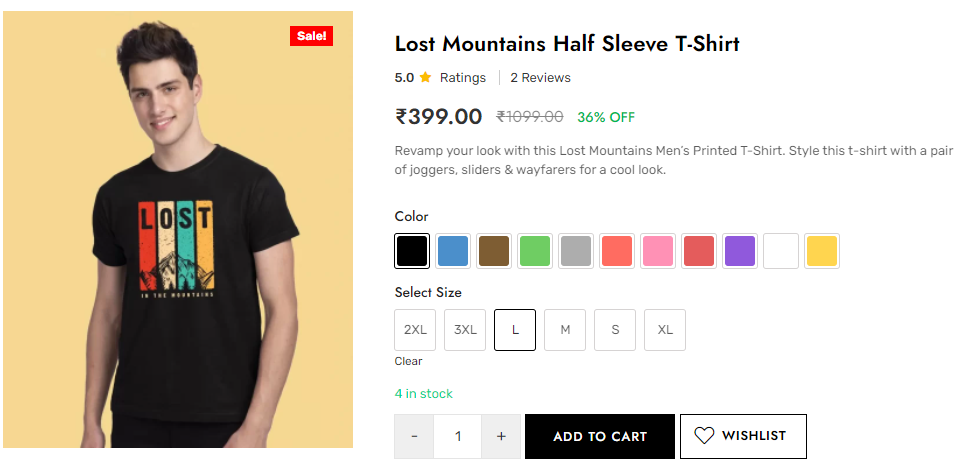
El resultado es:


El precio proviene del archivo price.php en el plugin de WooCommerce. Dentro de este archivo hay una función como:
$price_html = $product->get_price_html();
Debes comentarla y colocar el siguiente código en lugar de esta función.
// Precio de oferta
<span class="price"><?php echo "Precio de oferta:". " " . get_woocommerce_currency_symbol().$product->get_sale_price(); ?></span>
// Precio normal
<span class="price"><?php echo "Precio normal:". " " . get_woocommerce_currency_symbol().$product->get_regular_price(); ?></span>
y añade las clases según tus necesidades.
