Отображение цены распродажи перед обычной ценой (WooCommerce)
Я хотел бы отображать цену распродажи товара перед обычной (без скидки) ценой. Я знаю, что это связано с get_price_html. По умолчанию это выводится так:
<del>обычная цена</del>
<ins>цена распродажи</ins>
Я хочу изменить вывод так, чтобы он выглядел следующим образом (по сути, две цены показываются в другом порядке):
<ins>цена распродажи</ins>
<del>обычная цена</del>
Как я могу это сделать?
Спасибо!

Вам нужно изменить это в functions.php
if (!function_exists('my_commonPriceHtml')) {
function my_commonPriceHtml($price_amt, $regular_price, $sale_price) {
$html_price = '<p class="price">';
//если товар в скидке
if (($price_amt == $sale_price) && ($sale_price != 0)) {
$html_price .= '<ins>' . wc_price($sale_price) . '</ins>';
$html_price .= ' <del>' . wc_price($regular_price) . '</del>';
}
//в скидке, но бесплатно
else if (($price_amt == $sale_price) && ($sale_price == 0)) {
$html_price .= '<ins>Бесплатно!</ins>';
$html_price .= '<del>' . wc_price($regular_price) . '</del>';
}
//не в скидке
else if (($price_amt == $regular_price) && ($regular_price != 0)) {
$html_price .= '<ins>' . wc_price($regular_price) . '</ins>';
}
//для бесплатного товара
else if (($price_amt == $regular_price) && ($regular_price == 0)) {
$html_price .= '<ins>Бесплатно!</ins>';
}
$html_price .= '</p>';
return $html_price;
}
}
add_filter('woocommerce_get_price_html', 'my_simple_product_price_html', 100, 2);
function my_simple_product_price_html($price, $product) {
if ($product->is_type('simple')) {
$regular_price = $product->regular_price;
$sale_price = $product->sale_price;
$price_amt = $product->price;
return my_commonPriceHtml($price_amt, $regular_price, $sale_price);
} else {
return $price;
}
}
add_filter('woocommerce_variation_sale_price_html', 'my_variable_product_price_html', 10, 2);
add_filter('woocommerce_variation_price_html', 'my_variable_product_price_html', 10, 2);
function my_variable_product_price_html($price, $variation) {
$variation_id = $variation->variation_id;
//создаем объект продукта
$variable_product = new WC_Product($variation_id);
$regular_price = $variable_product->regular_price;
$sale_price = $variable_product->sale_price;
$price_amt = $variable_product->price;
return my_commonPriceHtml($price_amt, $regular_price, $sale_price);
}
add_filter('woocommerce_variable_sale_price_html', 'my_variable_product_minmax_price_html', 10, 2);
add_filter('woocommerce_variable_price_html', 'my_variable_product_minmax_price_html', 10, 2);
function my_variable_product_minmax_price_html($price, $product) {
$variation_min_price = $product->get_variation_price('min', true);
$variation_max_price = $product->get_variation_price('max', true);
$variation_min_regular_price = $product->get_variation_regular_price('min', true);
$variation_max_regular_price = $product->get_variation_regular_price('max', true);
if (($variation_min_price == $variation_min_regular_price) && ($variation_max_price == $variation_max_regular_price)) {
$html_min_max_price = $price;
} else {
$html_price = '<p class="price">';
$html_price .= '<ins>' . wc_price($variation_min_price) . '-' . wc_price($variation_max_price) . '</ins>';
$html_price .= '<del>' . wc_price($variation_min_regular_price) . '-' . wc_price($variation_max_regular_price) . '</del>';
$html_min_max_price = $html_price;
}
return $html_min_max_price;
}

Я попробовал сделать это самостоятельно, и вот мой код в price.php. Вам просто нужно добавить немного CSS по своему усмотрению.
Сначала удалите существующий код
'<p class="'.esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ).'">'.$product->get_price_html().'</p>';
Затем вставьте этот код:
global $product;
$product_id = $product->get_id();
if( $product->is_type( 'simple' ) ){
$regular_price = $product->get_regular_price();
$sale_price = $product->get_sale_price();
$discount = ($sale_price/$regular_price)*100;
echo '<ul class="'.esc_attr( apply_filters( 'woocommerce_product_price_class', 'price')).'">
<li class="sale_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$sale_price.'</li>
<li class="regular_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$regular_price.'</li>
<li class="disc">'.round($discount,0).'% Скидка</li>
<div class="clear"></div>
</ul>';
} elseif( $product->is_type( 'variable' ) ){
// Минимальная и максимальная регулярная цена
$min_regular_price = $product->get_variation_regular_price( 'min' );
$max_regular_price = $product->get_variation_regular_price( 'max' );
// Минимальная и максимальная цена со скидкой
$min_sale_price = $product->get_variation_sale_price( 'min' );
$max_sale_price = $product->get_variation_sale_price( 'max' );
// Минимальная и максимальная активная цена
$min_price = $product->get_variation_price( 'min' );
$max_price = $product->get_variation_price( 'max' );
$var_discount = ($min_sale_price/$min_regular_price)*100;
echo '<ul class="'.esc_attr( apply_filters( 'woocommerce_product_price_class', 'price')).'">
<li class="sale_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$min_sale_price.'</li>
<li class="regular_price"><span class="woocommerce-Price-currencySymbol">'.get_woocommerce_currency_symbol().'</span>'.$max_regular_price.'</li>
<li class="disc">'.round($var_discount,0).'% Скидка</li>
<div class="clear"></div>
</ul>';
}
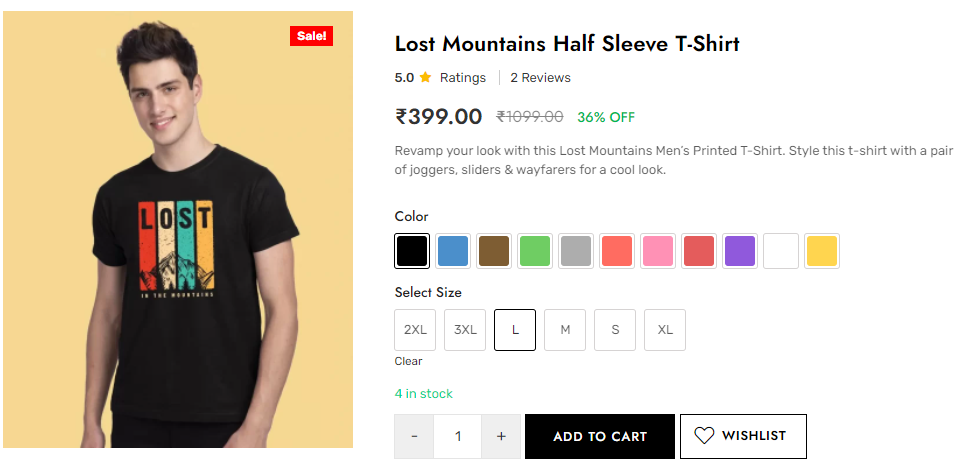
Результат выглядит так:


Цена берется из файла price.php в плагине WooCommerce. Внутри этого файла есть функция, такая как:
$price_html = $product->get_price_html();
Вам нужно закомментировать её и поместить следующий код вместо этой функции.
// Цена со скидкой
<span class="price"><?php echo "Цена со скидкой:". " " . get_woocommerce_currency_symbol().$product->get_sale_price(); ?></span>
// Обычная цена
<span class="price"><?php echo "Обычная цена:". " " . get_woocommerce_currency_symbol().$product->get_regular_price(); ?></span>
и добавить классы в соответствии с вашими требованиями.
