Come Creare Blocchi di Testo Modificabili per la Homepage?
Sto creando un sito basato su WordPress. Non apparirà come un blog o un sito WP tradizionale, ma come un sito web standard. WordPress funzionerà come backend dove il cliente può modificare i blocchi di testo.
Domanda:
- Come posso inserire blocchi di testo nel mio template personalizzato che gli utenti possano modificare dal pannello di amministrazione?
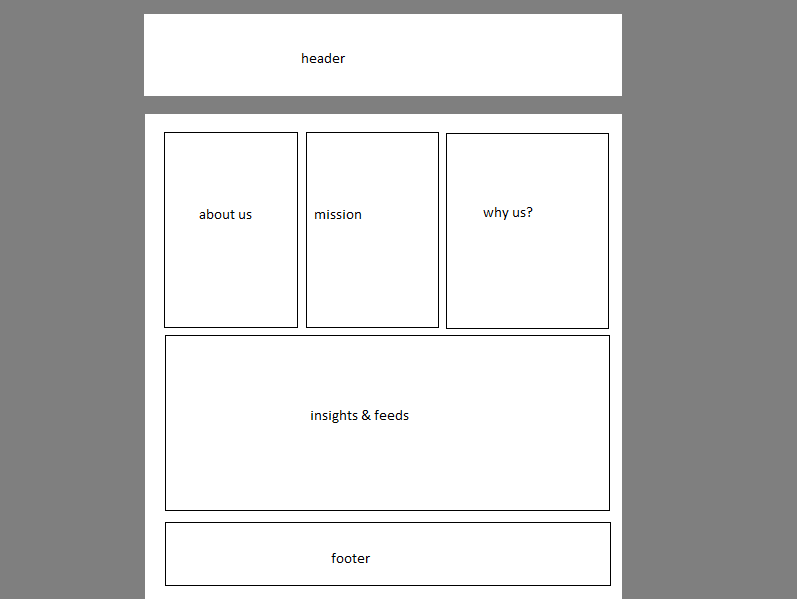
Diciamo qualcosa del genere:

I 3 blocchi in alto (chi siamo, mission, perché noi...), come si possono riempire dal pannello di amministrazione? O testi specifici dall'header o footer.
Devo creare 3 post e referenziarli nel template attraverso get_post($id)?
Qual è il modo migliore per farlo?

Hai diverse opzioni qui, a seconda della quantità di flessibilità che vuoi dare all'editor dei blocchi di testo.
Crea un loop personalizzato con
WP_Query. Vedi i nostri esempi e la pagina del Codex per l'utilizzo. Poi stampi gli estratti delle pagine a cui questi box sono collegati.
Puoi utilizzare allegati (immagini) e la formattazione completa qui.Utilizza i widget. Vedi i nostri esempi e la pagina del Codex. Formattazione limitata perché l'editor visuale non funziona molto bene nei form dei widget.
Usa un menu di navigazione personalizzato e stampa la descrizione.
Puoi combinare questi metodi: Usa i widget per l'header e il footer, WP_Query e gli estratti di pagina o post per gli altri box.

Penso che ti darò il controllo della correttezza. Solo perché soddisfi le altre parti e le riassumi. Che ne dici di i18n qui? Qualche problema? E per il punto "1." consiglieresti di usare POST o PAGINE? E una pagina/post specifica per questo estratto di testo, o un'intera pagina/post "Chi Siamo" con tutto il contenuto e mostrando nella home solo una parte specifica di questa pagina completa?
 Lightworker
Lightworker
Oh e per la soluzione del punto "1.", cosa succede se il client cancella un post/pagina che hai usato per collegare l'estratto di testo dal Pannello di Amministrazione? Perché fondamentalmente modifichi WP_Query per esempio con post_id=3, no?
 Lightworker
Lightworker
Chiedi una meta chiave specifica del post, o per titoli o autori. Ma non chiedere gli ID dei post, possono cambiare in qualsiasi momento. E se non ci sono post, semplicemente non mostrare nulla. Il client dovrebbe essere in grado di controllare quale contenuto viene visualizzato e quale no.
 fuxia
fuxia
Quindi suggerisci di creare un POST chiamato "Chi Siamo", e sul tema, modificare WP_Query via post_title = "Chi Siamo" (o qualcosa del genere) e stampare the_content() su questo DIV, no? Poi potrei avere la PAGINA Chi Siamo, e creare un link ad essa, ad esempio su una navbar? Ho visto come farlo anche tramite widget, come mi hai mostrato nella risposta. Posso estendere la classe Widget a qualcosa che sia sostanzialmente un textarea con un titolo... ma niente testo formattato qui, e un po' complicato da usare e persino da implementare... no?
 Lightworker
Lightworker
La mia umile opinione:
- se il tuo editor di pagine ha accesso da amministratore e può modificare i widget, allora puoi creare una zona widget per ciascuno di quegli elementi e fornire un widget appropriato per ognuno
- se il tuo editor di pagine non ha accesso da amministratore, ad esempio ha il ruolo di editor o autore, allora non sarà in grado di modificare i widget per aggiornarli; usa i campi personalizzati nella pagina. Puoi usare i semplici vecchi campi personalizzati per questo, o installare il plugin Advanced Custom Fields.

Per contenuti singoli e una tantum nella homepage, potresti considerare l'utilizzo di widget. Registra una "sidebar" nel tuo file functions e poi richiama quella sidebar nel template della homepage. Trascina i widget di testo in quella sidebar ed ecco fatto.
Per i tuoi feed, utilizza Articoli o custom post type. Header e Footer dipendono davvero da ciò che dovrebbero contenere.

Ho dovuto fare una cosa simile alcuni mesi fa su un progetto WordPress. Il modo più semplice che ho trovato è stato utilizzare un plugin chiamato Spots.
Descrizione
Gestisci in modo appropriato quei piccoli frammenti di testo che ti servono in tutto il tuo sito WordPress e nei widget. Dimentica il widget di testo.
Crea uno spot attraverso il pannello di amministrazione, aggiungi il contenuto e poi inserisci il tag 'Spot' nel tuo codice.

Un altro ottimo modo per farlo sarebbe utilizzare Advanced Custom Fields - creando una pagina Opzioni e avendo una posizione centrale chiamata Home (ad esempio) dove potrebbero modificare questi blocchi. Se usi ACF, puoi anche permettere loro di aggiungere praticamente qualsiasi cosa lì, con più controllo sulla formattazione, come ripetitori di immagini, blocchi di testo, ecc.

Aggiungendo alle ottime risposte dei miei colleghi, dove potrai vedere:
- l'importanza dei Widget
- l'ampia documentazione nel Codex
- l'uso di Plugin gratuiti per semplificare i compiti e aggiungere funzionalità al tuo sito
- l'utilizzo di questo Stack come fonte di informazioni approfondite
Vorrei aggiungere che hai a disposizione molti Temi Gratuiti.
E molti di essi includono una Pagina delle Opzioni, dove puoi personalizzare l'aspetto e il contenuto di diverse parti del sito (intestazione e piè di pagina, per esempio).
Esistono Marketplace dove troverai temi completamente carichi di funzionalità. Ma non è necessariamente una cosa positiva. A differenza di quanto accade su WordPress.org, gli standard di codifica non sono sempre rispettati da questi temi. E a volte questo può causare seri mal di testa.
Credo che il più famoso sia ThemeForest, e recentemente hanno preso provvedimenti per migliorare la qualità di ciò che viene venduto lì.
Poi ci sono le Case di Temi, come Woo, Elegant Themes, Graph Paper Press, per citarne alcune, dove il codice è ben fatto tanto quanto l'estetica.
Infine, i Framework per Temi. Per i quali questo articolo fornisce una panoramica.
Qualunque cosa tu scelga, stai alla larga da fornitori di Temi poco affidabili.
