Cum să Creezi Blocuri de Text Editabile pentru Pagina Principală?
Realizez un site bazat pe WordPress. Nu va arăta ca un blog sau WordPress tipic. Doar un website. Astfel, WordPress acționează ca backend unde clientul poate edita blocurile de text.
Întrebare:
- Cum pot pune blocuri de text în șablonul meu proiectat pe care utilizatorii să le poată edita din panoul de administrare?
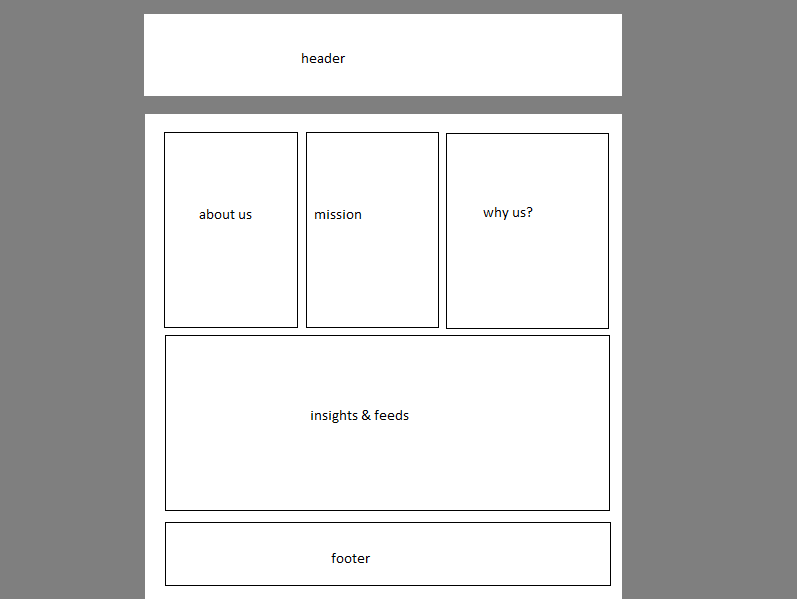
Să zicem ceva de genul acesta:

Cele 3 blocuri de sus (despre noi, misiune, de ce noi...), cum le completez din panoul de administrare? Sau text specific din antet sau subsol.
Trebuie să creez 3 postări și să le referențiez în șablon prin get_post($id)?
Care este cea mai bună metodă de a face acest lucru?

Aici aveți mai multe opțiuni, în funcție de flexibilitatea pe care doriți să o oferiți editorului blocurilor de text.
Creați o buclă personalizată cu
WP_Query. Consultați exemplele noastre și pagina Codex pentru utilizare. Apoi afișați rezumatul paginilor cărora aceste casete sunt legate.
Puteți utiliza atașamente (imagini) și formatarea completă aici.Utilizați widget-uri. Consultați exemplele noastre și pagina Codex. Formatare limitată deoarece editorul vizual nu funcționează prea bine în formularele widget-urilor.
Utilizați un meniu de navigare personalizat și afișați descrierea.
Puteți combina aceste metode: Utilizați widget-uri pentru antet și subsol, WP_Query și rezumatele paginilor sau postărilor pentru celelalte casete.

Cred că o să-ți verific corectitudinea. Doar pentru că îndeplinești celelalte părți și le rezumi. Ce părere ai despre i18n aici? Vreo problemă? Și pentru soluția "1.", recomanzi POSTS sau PAGES? Și o pagină/postare specifică pentru acest fragment de text, sau o pagină/postare întreagă "Despre Noi" cu tot conținutul și afișarea pe prima pagină doar a unei părți specifice din această pagină completă?
 Lightworker
Lightworker
A, și pentru soluția "1.", ce se întâmplă dacă clientul șterge o postare/pagină pe care ai folosit-o pentru a lega fragmentul de text din Panoul de Administrare? Pentru că practic modifici WP_Query să folosească, de exemplu, post_id=3, nu?
 Lightworker
Lightworker
Cere un meta key specific pentru postare, sau titluri sau autori. Dar nu cere ID-uri de postări, acestea se pot schimba oricând. Și dacă nu există postări, pur și simplu nu afișa nimic. Clientul ar trebui să poată controla ce conținut este afișat și ce nu.
 fuxia
fuxia
Deci sugerezi să creezi un POST numit "Despre Noi", iar în tema, să modifici WP_Query prin post_title = "Despre Noi" (sau ceva similar) și să afișezi the_content() în acest DIV, nu? Așa aș putea avea PAGE-ul Despre Noi și să creez un link către el, de exemplu în navbar? Am văzut și cum se poate face prin widget, cum mi-ai arătat în răspuns. Pot extinde clasa Widget pentru a avea ceva care să fie practic un textarea cu un titlu... dar fără rich text aici, și un pic complicat de utilizat și chiar de implementat... nu?
 Lightworker
Lightworker
Opinia mea:
- dacă editorul tău de pagini are acces de administrator și poate edita widget-uri, atunci poți crea o zonă de widget-uri pentru fiecare dintre acele elemente și poți furniza un widget adecvat pentru fiecare
- dacă editorul tău de pagini nu are acces de administrator, de exemplu are rolul de editor sau autor, atunci nu va putea edita widget-urile pentru a le actualiza; folosește câmpuri personalizate pe pagină. Poți folosi câmpuri personalizate clasice pentru asta sau poți instala plugin-ul Advanced Custom Fields.

Pentru conținut unic, de o singură folosință pe pagina principală, poți lua în considerare utilizarea widget-urilor. Înregistrează o "bară laterală" în fișierul tău functions și apoi apelează acea bară laterală în template-ul tău pentru pagina principală. Trage widget-uri text în acea bară laterală și gata.
Pentru fluxurile tale, folosește Articole sau tipuri personalizate de articole. Antetul și subsolul depind într-adevăr de ceea ce ar conține.

A trebuit să fac ceva similar acum câteva luni la o construcție WordPress. Cea mai ușoară metodă pe care am găsit-o a fost să folosesc un plugin numit Spots.
Descriere
Gestionează acele mici fragmente de text de care ai nevoie pe întregul tău site WordPress și în widget-uri în mod corespunzător. Uită de widget-ul de text.
Crează un spot prin panoul de administrare, adaugă conținutul și apoi inserează tag-ul 'Spot' în codul tău.

Un alt mod excelent de a face acest lucru ar fi folosind Advanced Custom Fields - creând o pagină de Opțiuni și având o locație centrală numită Acasă (de exemplu) unde ar putea edita aceste blocuri. Dacă folosești ACF, poți permite și adăugarea aproape a orice acolo, cu un control mai mare asupra formatării, precum repetoare de imagini, blocuri de text, etc.

Adăugând la răspunsurile foarte bune ale colegilor mei, unde veți vedea
- importanța Widget-urilor
- documentația extinsă din Codex
- utilizarea de Plugin-uri gratuite pentru a ușura sarcini și a adăuga funcționalități site-ului tău
- folosirea acestui Stack ca sursă de informații detaliate
Voi adăuga că ai la dispoziție o mulțime de Teme Gratuite.
Și multe dintre ele vor oferi o Pagină de Opțiuni, unde poți personaliza aspectul și conținutul multor părți ale site-ului (de exemplu, antetul și subsolul).
Există Piețe Online unde vei găsi teme complet împachetate cu funcționalități. Dar asta nu este neapărat un lucru bun. Spre deosebire de ce se întâmplă pe WordPress.org, standardele de codare nu sunt întotdeauna respectate de aceste teme. Și uneori acest lucru poate aduce dureri de cap severe.
Cred că cea mai faimoasă este ThemeForest, iar ei recent au luat măsuri pentru a îmbunătăți calitatea a ceea ce se vinde acolo.
Apoi, ai Casele de Teme, cum ar fi Woo, Elegant Themes, Graph Paper Press, pentru a numi doar câteva, unde codul este la fel de bine făcut ca și estetica.
Apoi, Framework-uri pentru Teme. Pentru care acest articol oferă o prezentare generală.
Indiferent ce alegi, ferește-te de furnizori de Teme dubioși.
