Come creare menu multipli nel tema TwentyTen di WordPress
Come ottenere menu multipli nel tema TwentyTen?

Ci sono diversi passaggi per creare menu aggiuntivi utilizzando il nuovo sistema di menu in WordPress nel tema TwentyTen o in qualsiasi tema WordPress (alcuni di questi passaggi possono essere eseguiti in ordine diverso). Inoltre, ti consiglio vivamente di creare un child theme basato su TwentyTen invece di modificarlo direttamente:
Crea un Child Theme basato sul tema Twenty Ten.
Registra una Posizione del Tema nel file
functions.phpdel tuo tema.Crea un Nuovo Menu utilizzando la console di amministrazione del tuo sito.
Associa il Nuovo Menu e la Posizione del Tema utilizzando la console di amministrazione.
Chiama
wp_nav_menu()nel File Template del tuo tema dove vuoi che appaia il menu.Personalizza il tuo Menu in modo che si integri visivamente con il tuo sito.
Quindi, iniziamo!
1. Crea un Child Theme
Creare un child theme è estremamente semplice e ti permette di aggiornare TwentyTen se viene rilasciata una nuova versione senza doverti preoccupare di perdere le tue modifiche.
Sì, c'è una piccola possibilità che le tue modifiche siano incompatibili con la nuova versione, e se fai copie dei file di TwentyTen e li modifichi per il tuo child theme dovrai riapplicare quelle modifiche, ma è comunque meglio che perdere le tue modifiche quando il tema viene aggiornato.
Invece di ripetere la mia risposta da un'altra domanda in cui ho suggerito i child theme, ti rimando direttamente lì:
Per gli esempi nel resto di questa risposta, chiamerò il child theme "Himanshu".
2. Registra una Posizione del Tema
Registrare una posizione del tema è molto semplice utilizzando la funzione register_nav_menus() (sì, sarebbe stato bello se avessero chiamato questa funzione register_nav_menu_locations(), ma divago...)
Per questo esempio, creerò un menu "Footer".
Nel mio esempio, nota come faccio riferimento a 'primary' in un commento; lo faccio in modo che tu veda come è chiamata la posizione predefinita del menu di navigazione e che non devi definirla tu stesso. Inoltre, nota che ho utilizzato la funzione di traduzione __() e ho specificato il nome del child theme come dominio di traduzione.
Se stai utilizzando un child theme, devi creare un file functions.php nel tuo tema per ospitare questa funzione, ma se stai modificando un tema, basta trovare functions.php e aggiungerlo alla fine:
register_nav_menus(array(
//'primary' => __('Primary Menu Area','himanshu'), ==> Primary definito per default
'footer' => __('Footer Menu Area','himanshu'),
));
Se stai scrivendo codice per il tuo tema e non hai bisogno di distribuirlo ad altri o di preoccuparti delle traduzioni, puoi semplicemente fare questo:
register_nav_menus(array('footer'=>'Footer Menu Area'));
3. Crea un Nuovo Menu
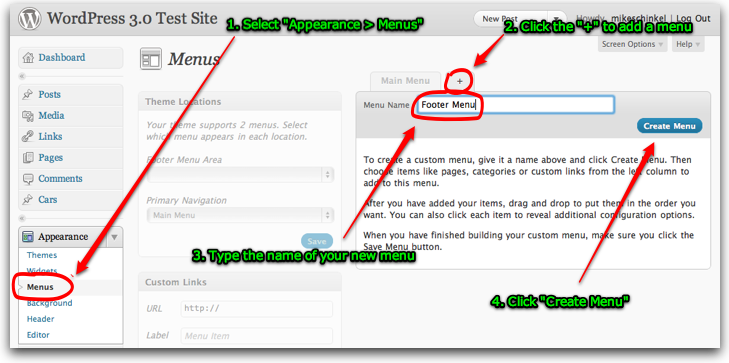
Ora creiamo il tuo menu footer navigando nell'opzione Menù del menu Aspetto nella console di amministrazione. Clicca il "+" per aggiungere un menu, digita il nome del tuo menu e poi clicca "Crea Menu":

(fonte: mikeschinkel.com)
Nota che spesso darai al tuo menu lo stesso nome della posizione del menu, ma non è obbligatorio e WordPress tratta menu e posizioni dei menu come entità separate.
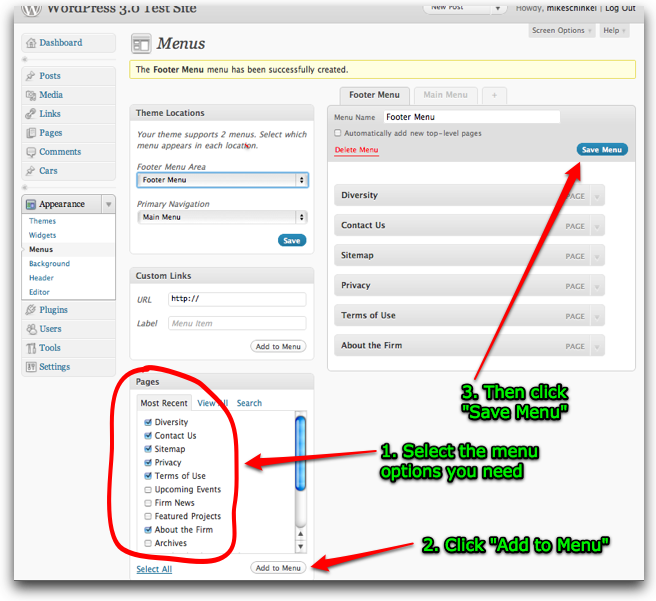
Assicurati di aggiungere alcune opzioni al tuo menu altrimenti sarà di poca utilità. Seleziona le opzioni che ti servono utilizzando la console di amministrazione, aggiungile al tuo menu e poi salva (nella mia screenshot mostro solo la selezione di "Pagine" per le opzioni del menu, ma puoi mischiare e abbinare qualsiasi tipo di opzione fornita da WordPress):

(fonte: mikeschinkel.com)
4. Associa il Nuovo Menu e la Posizione del Tema
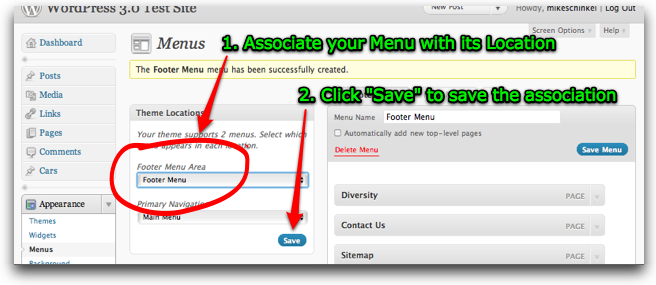
Associare il tuo nuovo menu alla posizione del tema desiderata è semplice, basta utilizzare la console di amministrazione di WordPress:

(fonte: mikeschinkel.com)
5. Chiama wp_nav_menu() nel File Template
Ora torniamo al codice. Ho fatto una copia di footer.php dal tema TwentyTen e l'ho copiata nella directory del tema "Himanshu". Ecco come appaiono le prime 18 righe:
<?php
/**
* Il template per visualizzare il footer.
*
* Contiene la chiusura del div id=main e tutto il contenuto
* successivo. Chiama sidebar-footer.php per i widget in basso.
*
* @package WordPress
* @subpackage Himanshu (basato su Twenty Ten)
* @since Twenty Ten 1.0
*/
?>
</div><!-- #main -->
<div id="footer" role="contentinfo">
<div id="colophon">
Ho inserito la chiamata a wp_nav_menu() insieme all'HTML wrapper subito dopo <div id="colophon"> alla riga 18, quindi le righe da 13 a 24 ora appaiono così:
</div><!-- #main -->
<div id="footer" role="contentinfo">
<div id="colophon">
<div id="footernav" role="navigation">
<?php
wp_nav_menu(array(
'container_class' => 'menu-footer',
'theme_location' => 'footer'
));
?>
</div>
Nota ho scelto di chiamare il wrapper footernav e il contenitore interno menu-footer e ho seguito l'esempio di TwentyTen impostando role="navigation". Tuttavia, l'aspetto più importante del codice è 'theme_location' => 'footer' che corrisponde alla nostra posizione del tema nominata nel passo #2.
Tutti questi passaggi ci danno un menu Footer che appare così:

(fonte: mikeschinkel.com)
6. Personalizza il tuo Menu
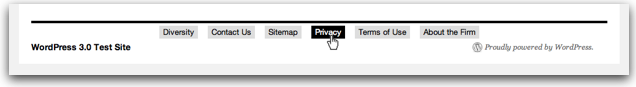
Infine, dobbiamo solo aggiungere CSS al file style.css del nostro tema e possiamo ottenere un menu footer che appare così:

(fonte: mikeschinkel.com)
La personalizzazione è molto semplice quindi per favore non giudicare le mie scarse abilità di design, non sono un designer né ho mai avuto intenzione di esserlo! Ho incluso commenti nel codice CSS per spiegare perché ho utilizzato ciascun selettore e proprietà CSS:
#colophon {
padding-top:6px; /* Avvicina il menu alla linea nera spessa (TwentyTen ha 18px) */
}
#footernav { /* Usa lo stesso font-family di TwentyTen per i menu */
font-family: 'Helvetica Neue', Arial, Helvetica, 'Nimbus Sans L', sans-serif;
font-size:1.1em; /* Rendi un po' più grande del default */
padding-bottom:6px; /* Aggiungi un po' di spazio sotto il menu */
}
#footernav .menu-footer {
text-align:center; /* Necessario per centrare il menu */
}
#footernav ul {
margin:0 auto; /* Anche necessario per centrare il menu */
width:auto; /* Rendi il menu largo quanto necessario */
display:inline; /* Necessario per mantenere la larghezza minima */
}
#footernav li {
display:inline; /* Rendi il menu orizzontale invece che verticale */
}
#footernav a {
text-decoration:none; /* Rimuovi le sottolineature dai link */
background-color:#ddd; /* Crea uno sfondo grigio chiaro per ogni opzione */
color:black; /* Rendi il testo nero per una migliore visibilità */
padding:0.25em 0.5em; /* Aggiungi spazio attorno agli elementi per lo sfondo */
margin:0 0.5em; /* Aggiungi spazio tra gli elementi */
}
#footernav a:hover {
background-color:black; /* Sfondo nero per l'elemento sotto il puntatore */
color:white; /* Testo bianco per l'elemento sotto il puntatore */
}
Questo è tutto! Nota che questo è uno strumento che un designer può utilizzare per implementare menu praticamente in qualsiasi modo desideri da una prospettiva di tema; basta chiamare la funzione wp_nav_menu() riferendosi ai tuoi menu e alle posizioni dei menu e sei a posto!

Ciao MikeSchinkel, ti sono molto grato per la tua risposta. Grazie davvero. Ma Mike, ho di nuovo una domanda. Ora vorrei solo aggiungere pagine per i menu secondari, come nei menu predefiniti. Ad esempio: quando creiamo una pagina, viene automaticamente inserita nei link primari. Come è possibile farlo per i link secondari?
 Himanshu Vyas
Himanshu Vyas
@Himanshu Vyas: No, i menu secondari non ottengono automaticamente i link. Come potrebbe sapere quali link inserire in quali menu? Ma se vuoi tutti i link in entrambi i menu, allora non devi fare nulla di quanto sopra, tranne copiare la chiamata wp_nav_menu in header.php e inserirla nel tuo footer.php, o ovunque altro tu voglia. È perfettamente accettabile riutilizzare un menu in più punti di un tema.
 MikeSchinkel
MikeSchinkel
Grazie Mike, ora ho le idee chiare a riguardo. Grazie mille davvero. Ero estremamente confuso su questo. Buona giornata
 Himanshu Vyas
Himanshu Vyas
@Himanshu Vyas - Sei assolutamente il benvenuto, sono contento di esserti stato d'aiuto. Grazie in anticipo per aver selezionato questa risposta come soluzione alla tua domanda; basta cliccare sul segno di spunta sotto ai controlli di valutazione su/giù.
 MikeSchinkel
MikeSchinkel
Ciao Mike, ho un'altra domanda. Sto sviluppando un sito WordPress e al momento ho una pagina home personalizzata mentre le altre sono le pagine predefinite di WordPress. Ora vorrei aggiungere un'altra pagina personalizzata per una landing page. Il layout e il design di questa pagina sono diversi. Come posso aggiungerla al mio sito WordPress?
 Himanshu Vyas
Himanshu Vyas
@Himanshu Vyas - Poiché si tratta di una domanda diversa, per favore aggiungi un'altra domanda al sito assicurandoti di scrivere un titolo chiaro che spieghi la tua domanda a colpo d'occhio, e fornisci più dettagli possibili nel testo della domanda. Inoltre, visto che non l'hai accettata come risposta, la mia risposta a questa domanda non ha risposto alla tua domanda?
 MikeSchinkel
MikeSchinkel
Era la risposta perfetta e ho completato il mio lavoro grazie al tuo aiuto, scusa se non l'ho ancora accettata, lo sto facendo adesso.
 Himanshu Vyas
Himanshu Vyas
@Himanshu Vyas - Sì, uno dei motivi per cui molti di noi dedicano tempo a dare buone risposte alle tue domande è per guadagnare reputazione, quindi per favore ricorda sempre di premiare chi ti ha dato una buona risposta accettandola (non solo con un up-vote ma anche con il segno di spunta.)
 MikeSchinkel
MikeSchinkel
Vorrei davvero premiarti, ma come si fa su questo sito? Sono nuovo su questo sito web.
 Himanshu Vyas
Himanshu Vyas
Ciao @Himanshu Vyas - Stai dicendo che non hai abbastanza reputazione per votare positivamente? Non è quello che intendo; chiunque può "accettare" le risposte alle proprie domande. Guarda questa schermata: http://bit.ly/accepting-answers
 MikeSchinkel
MikeSchinkel