Come utilizzare il valore da un elemento <select> nella modal windowManager di TinyMCE?
26 gen 2017, 12:50:33
Visualizzazioni: 1.31K
Voti: 0
Ciao, sto utilizzando un file Javascript per integrare un pulsante con una funzione nel mio editor TinyMCE nell'ambiente WordPress. Voglio ottenere il valore dal campo select e usarlo per ulteriori operazioni. Come posso ottenere il valore selezionato?
init : function(ed, url)
{
ed.addButton('code-hightlight',
{
title : 'Code-Highlight',
cmd : 'code-hightlight-cmd',
image : url + '/prism-icon.jpg'
});
ed.addCommand('code-hightlight-cmd', function()
{
tinymce.activeEditor.windowManager.open
({
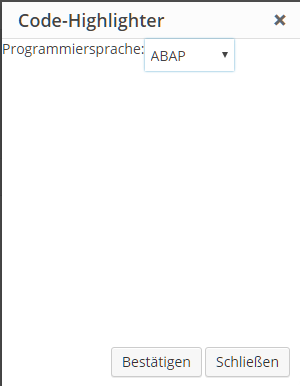
title: 'Code-Highlighter',
width : 300,
height : 300,
html :
'<label>Linguaggio di programmazione:<select id="programming-language-id" name="programming-language-name" size="1"><option>ABAP</option><option>C#</option><option>CSS</option><option>HTML</option><option>Java</option><option>Javascript</option><option>PHP</option><option>SQL</option></select></label>',
buttons: [
{
text: 'Conferma',
onclick: function()
{
var id_id = tinymce.get('programming-language-id');
alert(id_id);
var id_name = tinymce.get('programming-language-name');
alert(id_name);
tinymce.activeEditor.execCommand('mceInsertContent', false, "some text");
tinymce.activeEditor.windowManager.close();
}
},
{
text: 'Chiudi',
onclick: 'close'
}
]
});
});
},


Patrick Paul
1
Tutte le risposte alla domanda
1
0

Se ho capito correttamente la tua domanda, questo è più legato alla programmazione Javascript che a WordPress.
Per ottenere il valore o il testo dell'opzione selezionata di un tag HTML select, usa:
var e = document.getElementById("programming-language-id");
var value = e.options[e.selectedIndex].value; //il tuo codice non imposta il valore dell'opzione
var text = e.options[e.selectedIndex].text; //questo otterrà il testo dell'opzione selezionata

hcheung
339
26 gen 2017 15:23:46
Domande correlate
0
risposte
3
risposte