CSS non caricato nel backend
Ho un'installazione WordPress su AWS e stavo affrontando un problema per cui gli autori non riescono a caricare contenuti come i media in una sola volta e si verifica un errore di timeout. Dopo aver aggiornato la pagina 5-6 volte, gli autori riescono nuovamente a caricare i contenuti.
Per mitigare questo problema, ho disattivato tutti i plugin e ho aggiornato a WordPress 4.0 dal backend, cosa che ha anche causato un problema e ho dovuto eseguire nuovamente l'aggiornamento manualmente.
Quindi ho scaricato l'ultimo file Zip di WordPress e ho seguito le istruzioni come indicato su http://codex.wordpress.org/Updating_WordPress.
Infine, nell'ultimo passaggio, quando ho aggiornato la finestra del browser, è stato richiesto che anche il database necessitava di un aggiornamento. Quindi ho seguito le istruzioni sullo schermo e ho effettuato l'accesso al mio WordPress.
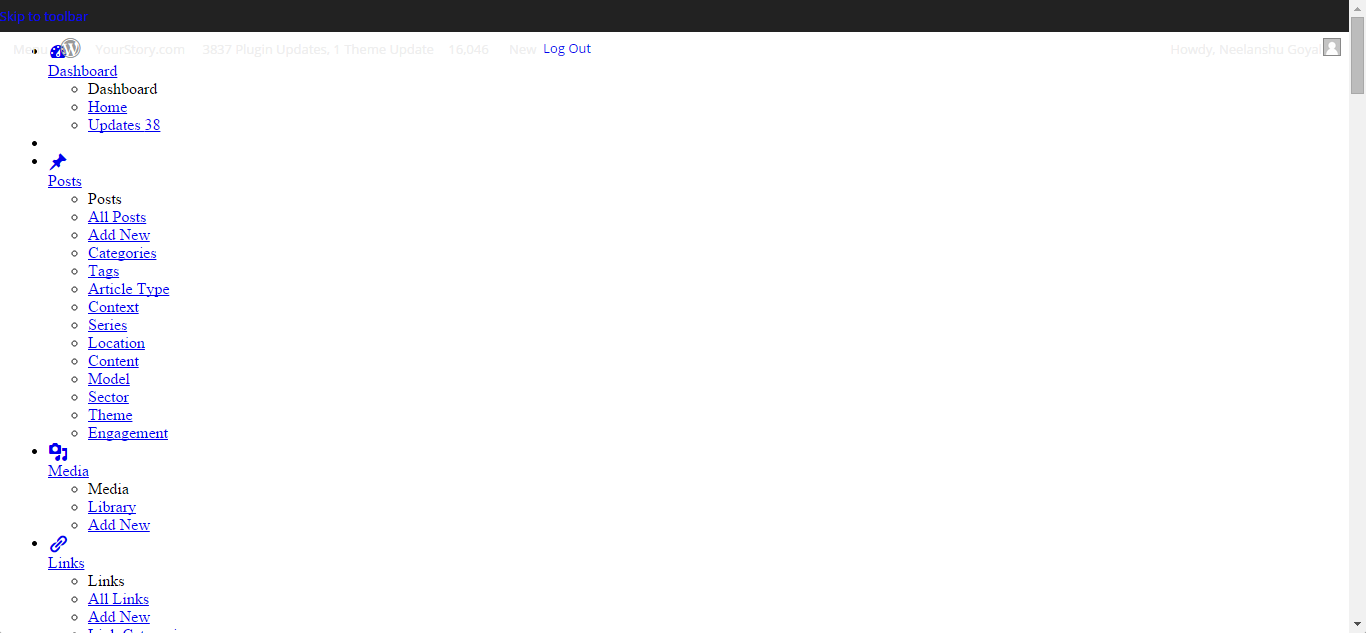
Dopo aver effettuato l'accesso, il backend di WordPress appare come nella seguente schermata:

Sembra che nessun CSS venga caricato. Come posso risolvere questo problema?

Ma perché queste due righe? Cosa fanno? Perché queste righe potrebbero risolvere il problema? Potresti aggiornare la tua risposta per chiarire?
 norman.lol
norman.lol
Siamo nel 2023 e ho risolto WP Admin usando define( 'CONCATENATE_SCRIPTS', false );.
 Space
Space
Prima di tutto visita: come risolvere il problema dello stile nell'admin di WordPress
È possibile che un plugin abbia caricato in modo errato alcuni file di stile o jQuery
Nel file wp-admin/load-styles.php, cambia "error_reporting(0);" in "error_reporting( E_ALL | E_STRICT );" poi aggiorna la pagina, se lo stile della pagina torna normale, ripristina il codice allo stato iniziale e il tuo sito dovrebbe apparire corretto.
Anche aggiungere queste righe a wp-config.php
define( ‘CONCATENATE_SCRIPTS’, false );
define( ‘SCRIPT_DEBUG’, true );
potrebbe aiutare
Poi se hai tempo:
- effettua un backup del tuo database (usando l'esportazione di phpmyadmin)
- installa un nuovo WordPress da zero,
- copia la cartella del tema vecchio nel nuovo WordPress (wp-content/themes/)
- vai alla pagina admin->plugin
- elimina il database del nuovo WordPress,
- importa il vecchio database dal tuo file backup_db, usando phpmyadmin
- aggiorna la pagina dei plugin
- copia i plugin nella cartella wp-content/plugins/
- attivali uno per uno per scoprire se uno di loro ha causato il problema

A cosa serve define( 'CONCATENATE_SCRIPTS', false );? E perché potrebbe risolvere il problema? Potresti aggiornare la tua risposta per chiarimenti?
 norman.lol
norman.lol
@leymannx Ciao, CONCATENATE_SCRIPTS è la costante che permette a WordPress di concatenare tutte le dipendenze in un unico URL e caricarle insieme, e riguarda solo il backend (Pannello di Amministrazione). Funziona in modo simile a ciò che i plugin di Cache fanno sul frontend, combinando gli script insieme.
 Arash Rabiee
Arash Rabiee
Ho avuto lo stesso problema e ho provato prima i suggerimenti sopra indicati, ma non hanno funzionato. Poi mi sono reso conto che il mio problema derivava da contenuti misti erogati e ho trovato questa risposta, che fa riferimento a questa risposta e spiega che è causato da come gli header di Cloudflare confondono WordPress.
Aggiungere quanto segue al file wp-config.php ha funzionato per me:
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS']='on';
ma prima della riga:
require_once(ABSPATH . 'wp-settings.php');

Questo ha funzionato per me anche se non sto utilizzando Cloudflare. La mia configurazione utilizza una jail in FreeBSD per il reverse proxy e un'altra jail per il web server. Prima di provare questa soluzione, ho cambiato l'applicazione del reverse proxy, oltre a cambiare tre volte il web server, da hiawatha, ad apache, a nginx fino a caddy e gli stili continuavano a non caricarsi. Grazie!
 Luis
Luis
Ho avuto lo stesso problema. Sono entrato nel mio ftp / file manager e ho scoperto che mancava la cartella css nella cartella wp-admin (non ho idea di come sia successo). Il che ha perfettamente senso - la formattazione è quella che risulta sbagliata sul sito di amministrazione, ma non sul mio sito effettivo. Ho aggiunto di nuovo la cartella css nella cartella wp-admin e tutto è stato risolto.

Mi è successo più di una volta, ad esempio dopo la migrazione a un nuovo dominio.
La prima volta: ho impostato il dominio in wp-config.php...
define( 'WP_SITEURL', 'https://some.domain' );
define( 'WP_HOME', 'https://some.domain' );
La seconda volta: ho impostato il dominio nel database SQL...
wp_options > wp_options
wp_options > home
Nota: anche la differenza tra http e https può causare problemi se impostata in modo errato.
