No se cargan los CSS en el backend
Tengo una instalación de WordPress en AWS y estaba enfrentando un problema donde los autores no pueden enviar contenido como medios de una sola vez y ocurre un error de tiempo de espera. Después de actualizar la página 5-6 veces, los autores pueden volver a subir contenido.
Para mitigar este problema, desactivé todos los plugins y actualicé a WordPress 4.0 desde el backend, lo que también generó un problema y tuve que volver a ejecutar la actualización manualmente.
Así que descargué el último archivo ZIP de WordPress y seguí las instrucciones como se menciona en http://codex.wordpress.org/Updating_WordPress.
Finalmente, en el último paso, cuando actualicé la ventana del navegador, me indicó que la base de datos también necesitaba una actualización. Entonces seguí las instrucciones en pantalla e inicié sesión en mi WordPress.
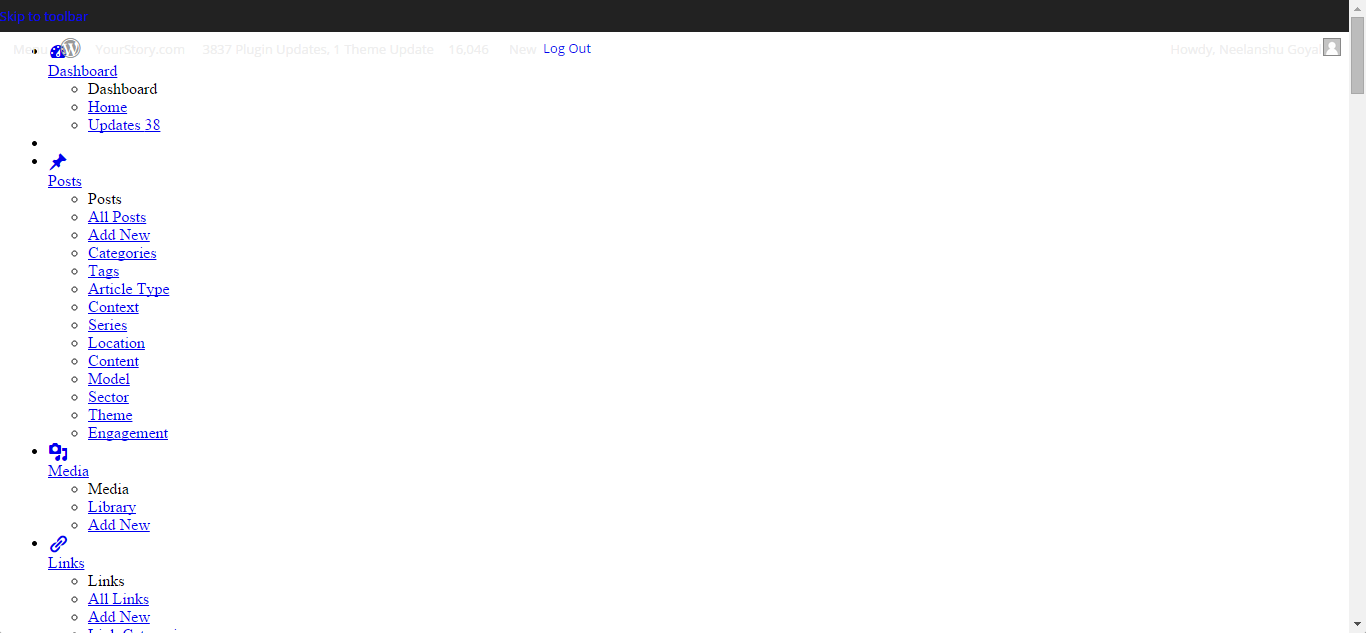
Después de iniciar sesión, el backend de WordPress se ve como en la siguiente captura de pantalla:

Parece que no se está cargando ningún CSS. ¿Cómo puedo resolver este problema?

¿Pero por qué estas dos líneas? ¿Qué hacen? ¿Por qué estas líneas podrían resolver el problema? ¿Podrías actualizar tu respuesta para aclararlo?
 norman.lol
norman.lol
Es 2023 y solucioné WP Admin usando define( 'CONCATENATE_SCRIPTS', false );.
 Space
Space
Primero visita: cómo solucionar problemas de estilos en el administrador de WordPress
Es posible que algún plugin haya encolado incorrectamente algún archivo de estilos o jQuery
En el archivo wp-admin/load-styles.php, cambia "error_reporting(0);" por "error_reporting( E_ALL | E_STRICT );" luego actualiza la página. Si los estilos vuelven a la normalidad, revierte el cambio de código a su estado inicial y tu sitio debería verse correctamente.
También agregar estas líneas a wp-config.php podría ayudar:
define( ‘CONCATENATE_SCRIPTS’, false );
define( ‘SCRIPT_DEBUG’, true );
Luego, si tienes tiempo:
- Haz una copia de seguridad de tu base de datos (usando phpmyadmin export)
- Instala un WordPress nuevo desde cero
- Copia la carpeta del tema antiguo al nuevo WordPress (wp-content/themes/)
- Ve a la página de plugins en el administrador
- Elimina la base de datos del nuevo WordPress
- Importa la base de datos antigua desde tu archivo backup_db usando phpmyadmin
- Actualiza la página de plugins
- Copia los plugins a tu carpeta wp-content/plugins/
- Actívalos uno por uno para identificar si alguno causó el problema

¿Para qué sirve define( 'CONCATENATE_SCRIPTS', false );? ¿Y por qué podría resolver el problema? ¿Podrías actualizar tu respuesta para aclararlo?
 norman.lol
norman.lol
@leymannx Hola, CONCATENATE_SCRIPTS es la constante que permite a WordPress concatenar todas las dependencias en una sola URL y cargarlas juntas, y solo afecta al backend (Panel de Administración). Funciona de manera similar a lo que hacen los plugins de caché en el frontend, combinando los scripts juntos.
 Arash Rabiee
Arash Rabiee
Yo tenía el mismo problema y primero probé las sugerencias anteriores, pero no funcionaron. Entonces me di cuenta de que mi problema venía de contenido mixto que se estaba entregando y encontré esta respuesta, que hace referencia a esta otra respuesta y explica que es cómo los encabezados de Cloudflare confunden a WordPress.
Añadir lo siguiente a wp-config.php funcionó para mí:
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS']='on';
pero antes de la línea:
require_once(ABSPATH . 'wp-settings.php');

Esto funcionó para mí aunque no estoy usando Cloudflare. Mi configuración utiliza una jaula en FreeBSD para el proxy inverso y otra jaula para el servidor web. Antes de probar esta solución, cambié la aplicación del proxy inverso, así como cambiar tres veces el servidor web, de hiawatha, a apache, a nginx a caddy y los estilos seguían sin cargarse. ¡Gracias!
 Luis
Luis
Yo tuve el mismo problema. Entré a mi FTP / administrador de archivos y descubrí que me faltaba la carpeta css dentro de la carpeta wp-admin (no tengo idea de cómo sucedió). Lo cual tiene mucho sentido - el formato es lo que está descompuesto en el sitio de administración, pero no en mi sitio web real. Agregué la carpeta css nuevamente dentro de la carpeta wp-admin y todo se solucionó.

Esto me ha pasado más de una vez, como después de migrar a un nuevo dominio.
Primera vez: configurar el dominio en wp-config.php...
define( 'WP_SITEURL', 'https://some.domain' );
define( 'WP_HOME', 'https://some.domain' );
Segunda vez: configurar el dominio en la base de datos SQL...
wp_options > wp_options
wp_options > home
Nota: http vs https también puede causar problemas si está configurado incorrectamente.
